JS如何实现验证码?
验证码常被用来验证当前操作是否由本人来进行。常见的验证码有短信验证码,图文验证码,字母数字验证码等。今天 W3Cschool 小编教你 JS 如何实现字母数字验证码。
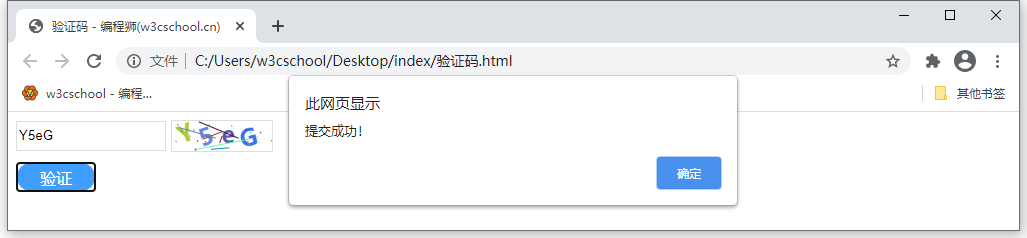
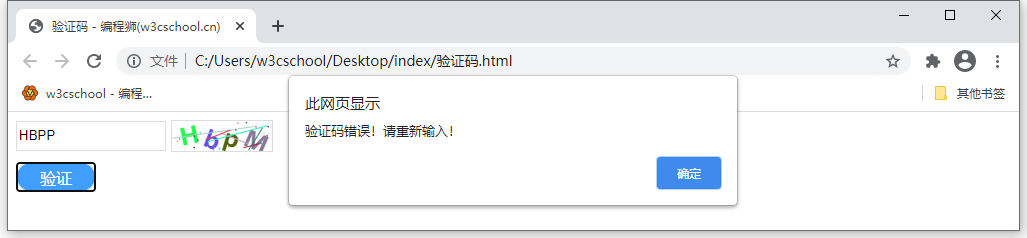
我们先来看下效果:


具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码 - 编程狮(w3cschool.cn)</title>
<style>
.input-val {
width: 150px;
height: 30px;
border: 1px solid #ddd;
box-sizing: border-box;/*box-sizing 属性允许你以某种方式定义某些元素,以适应指定区域。*/
}
#canvas {
vertical-align: middle;/*vertical-align属性设置一个元素的垂直对齐。*/
box-sizing: border-box;
border: 1px solid #ddd;
cursor: pointer;
}
.btn {
display: block;
margin-top: 10px;
height: 30px;
width: 80px;
font-size: 16px;
color: #fff;
background-color: #409EFE;
border: 1px solid #EBEDEF;
border-radius: 50px;
}
</style>
</head>
<script type="text/javascript" src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js" ></script>
<script>
$(function(){
var show_num = [];
draw(show_num);
$("#canvas").on('click',function(){
draw(show_num);
})
$(".btn").on('click',function(){
var val = $(".input-val").val().toLowerCase(); //toLowerCase()函数将字符串中的所有字符转为小写。所以输入框不区分大小写。
var num = show_num.join("");
if(val==''){
alert('请输入验证码!');
}else if(val == num){
alert('提交成功!');
$(".input-val").val('');
}else{
alert('验证码错误!请重新输入!');
$(".input-val").val('');
}
})
})
function draw(show_num) {//生成并渲染出验证码图形
var canvas_width=$('#canvas').width();
var canvas_height=$('#canvas').height();
var canvas = document.getElementById("canvas");//获取canvas
var context = canvas.getContext("2d");//获取到canvas画图的环境
canvas.width = canvas_width;
canvas.height = canvas_height;
var sCode = "A,B,C,E,F,G,H,J,K,L,M,N,P,Q,R,S,T,W,X,Y,Z,a,b,c,d,e,f,g,h,i,j,k,m,n,p,q,r,s,t,u,v,w,x,y,z,1,2,3,4,5,6,7,8,9,0";
var aCode = sCode.split(",");
var aLength = aCode.length;//获取到数组的长度
for (var i = 0; i < 4; i++) { //这里的for循环可以控制验证码位数
var j = Math.floor(Math.random() * aLength);//获取到随机的索引值
var deg = Math.random() - 0.5; //产生一个随机弧度
var txt = aCode[j];//得到随机的一个内容
show_num[i] = txt.toLowerCase();
var x = 10 + i * 20;//文字在canvas上的x坐标
var y = 20 + Math.random() * 8;//文字在canvas上的y坐标
context.font = "bold 24px 微软雅黑";
context.translate(x, y);
context.rotate(deg);
context.fillStyle = randomColor();
context.fillText(txt, 0, 0);
context.rotate(-deg);
context.translate(-x, -y);
}
for (var i = 0; i <= 5; i++) { //验证码上显示线条
context.strokeStyle = randomColor();
context.beginPath();
context.moveTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.lineTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.stroke();
}
for (var i = 0; i <= 20; i++) { //验证码上的小点
context.strokeStyle = randomColor();//随机生成
context.beginPath();
var x = Math.random() * canvas_width;
var y = Math.random() * canvas_height;
context.moveTo(x, y);
context.lineTo(x + 1, y + 1);
context.stroke();
}
}
function randomColor() {//得到随机的颜色值
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + "," + g + "," + b + ")";
}
</script>
<body>
<div class="code">
<input type="text" value="" placeholder="请输入验证码" class="input-val">
<canvas id="canvas" width="100" height="30"></canvas>
<button class="btn">验证</button>
</div>
</body>
</html>
以上就是 JS 如何实现验证码的全部内容。请同学们自行练习巩固。