前端开发中amazeui框架使用教程分享!
在上次小编分布了有关于HTML中的amazeui框架之后就有不少的小伙伴们就私信小编说能不能多分享这个框架的内容,那么为了满足小伙伴们的需求,今天我就来和大家说说“前端开发中amazeui框架使用教程分享!”这方面的内容吧!
引言
一个前台页面的开发一般需要html、css、javascript三种技术的支持,amazui ui对一些css、js进行了封装,是其可供用户直接调用。
使用方法
amaze ui的使用通常有两种方式:css、js文件复制到项目中;采用cdn方式。(在开发过程中采用第一种方式;开发结束需要部署时,采用第二种方式。
具体解释见附录1)
方法一
1.将amaze ui对应的zip下载。
解压后查看该文件夹下的问assets文件,assets文件夹下又包括css、js文件夹,这两个文件就是amaze ui中封装,可供用用户直接使用的样式。
2.把上述提到的css、js文件夹拷贝到web项目的WebRoot下。
3.在项目中对样式进行使用。
注:使用hbuilder开发非常便捷。

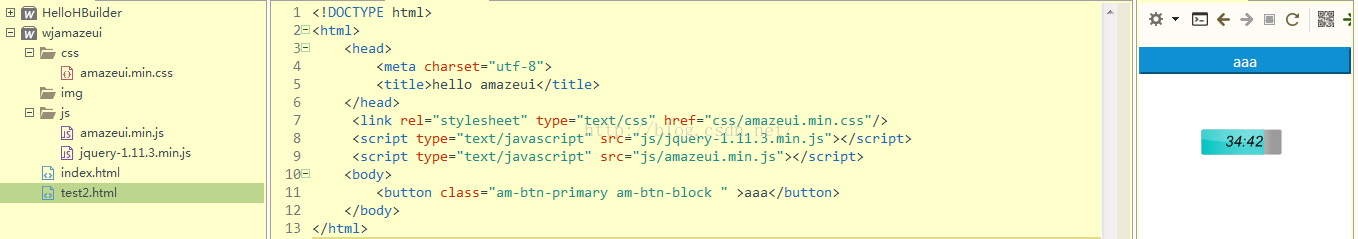
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello amazeui</title>
</head>
<link rel="stylesheet" type="text/css" href="css/amazeui.min.css"/>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/amazeui.min.js"></script>
<body>
<button class="am-btn-primary am-btn-block " >aaa</button>
</body>
</html>方法二
在官网上获取js和css对应的地址,将他们引入到js中。但是使用amaze ui的js,需要jquery的支持,所以需要将其导入,导入次序要在js之前。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" />
<title></title >
<link rel="stylesheet" type="text/css" href="http://cdn.amazeui.org/amazeui/2.4.2/css/amazeui.min.css"/>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.amazeui.org/amazeui/2.4.2/js/amazeui.min.js"></script>
</head>
<body>
<button <span style="color:#ff0000;">class</span>="am-btn" value="aa">
</button>
</body>
</html>我们在class中使用amaze ui已经封装好的格式。
附录1
在开发过程中,使用的是hbuilder这个工具,如果将amaze ui的css、js导入到项目中,开发过程中工具本身会有提示;但是,当用户访问该网页时,每次都会请求本地的css和js资源,会增加部署该项目的服务器的负担。因此为了避免第二项问题,我们在部署项目时会改变成第二种方式。
总结
那么今天有关于“前端开发中amazeui框架使用教程分享!”这方面的内容分享就到这边了,更多相关amazeui的使用内容都可以在W3Cschool中进行学习和了解!