在前端html5中mandMobile使用总结(防踩坑篇)!附代码!
今天和大家分享有关于:“在前端html5中mandMobile使用总结(防踩坑篇)!”这个方面的内容帮助大家在使用的时候踩坑!希望对大家有所帮助!
1. 首先安装
npm i mand-mobile -S2. 引入
全局引入
如果使用 import { Button } from 'mand-mobile'; 的写法会引入 mand-mobile 下所有的模块.
为了提高提升打包和浏览器下载速度,推荐使用 按需引入
你可以通过以下方式按需引入
import Button from 'mand-mobile/lib/button'
import 'mand-mobile/lib/mand-mobile.css' // 样式单独引入这样可以将组件按需引入,但是样式还是全部引入。
更好的方法是使用 插件 babel-plugin-import
安装插件 cnpm i babel-plugin-import --save-dev
使用插件,添加babel.config.js或者.babelrc.js文件,添加以下配置:
module.exports = {
"plugins": [
["import", {
"libraryName": "mand-mobile",
"libraryDirectory": "lib",
"style": true // 文档说无需配置style,可能是默认值为true吧
}]
]
};配置之后,你可以直接在项目中这样使用了: import { Button } from 'mand-mobile';
这样组件和样式都是按需引入了,而且相对来说少写了几行代码,如果引入的组件多的情况下配置一下还是比较有用的。
3. 配置postcss.config.js或者.postcssrc.js
module.exports = {
plugins: [
require('postcss-pxtorem')({
rootValue: 75, // 结果为:设计稿元素尺寸/75
minPixelValue: 2, // 小于等于 2 的元素不做处理
propWhiteList: []
})
]
}如果想要忽略单个属性不做转化,最简单的方法是在像素单元声明中使用大写PX,例如有些字体不需要转换。至此,项目接入该UI库完成。
4. 如何定制主题
我们有两种方式定制主题:一种是css样式覆盖,一种是样式变量覆盖
第一种方式是我们自己写一套样式主题,然后全局引入,强行覆盖掉原来的样式,稍微有点不太优雅,但是也没什么不可以的。
第二种是文档上介绍的,即覆盖样式变量 ,这种方式需要我们做一些配置:
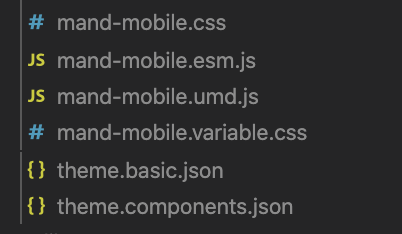
首先修改 babel.config.js,将libraryDirectory的值改为 "components",components这个文件夹存放的是所有组件。改完之后重新运行,这时候你会发现你的样式都没有了,原因是 components中少了一些东西,可以跟lib文件夹对比一下,例如下图所示是lib文件夹下的而components没有这些,如果这时你加上 import 'mand-mobile/lib/mand-mobile.css'; 样式就可以出现了,但是不能加上它,因为我们要通过覆盖样式变量的方式来定制主题。

如何覆盖呢?其实components中的组件是有样式的,只不过这些样式的值都是样式变量,而组件内部并没有引入变量,比如看下Button的源码,它的其中一些样式是这样的:
.md-button
position relative
display block
height button-height // 样式变量
line-height button-height // 样式变量
font-size button-font-size // 样式变量
font-weight button-font-weight // 样式变量
font-family font-family-normal
text-align center
border none
border-radius button-radius // 样式变量
box-sizing border-box所以我们只需要引入这些变量,样式就可以正常显示了,然后我们通过覆盖这些变量的值就可以改变主题了。关键是我们要如何引入这些变量。
根据文档,首先我们新建自定义主题文件,如 theme.custom.styl, 然后在这里引入样式变量:
@import '~mand-mobile/components/_style/mixin/util'
@import '~mand-mobile/components/_style/mixin/theme.components'
@import '~mand-mobile/components/_style/mixin/theme.basic'
// 安装并引入css拓展nib(可选)
@import '~nib/lib/nib/vendor'
@import '~nib/lib/nib/gradients'引入之后还需配置一下webpack让它在我们的项目中生效,我是用的是vue-cli3,所以在vue.config.js中做如下配置:
module.exports = {
css: {
loaderOptions: {
stylus: {
import: [resolve(`.src/assets/theme.custom`)] // 根据你项目的实际情况配置路径
}
}
}
}这个时候基本上就可以了,但是还有一个样式文件需要引入,就是全局样式,因为是在component文件夹,so这个样式也要我们单独引入进来,在你的入口文件(mian.is)加入以下代码即可:
import 'mand-mobile/components/_style/global.styl'参考
全局样式变量 和 组件样式变量 ,在 theme.custom.styl 中设置这些值,就可以自定义主题了。
5. 项目开始
如果有些属性没有生效,看看是不是UI库版本太低了
6. 小结
其实,总体而言,mandMobile还是相当贴心的,提供的组件也很丰富且灵活,相信它在金融类产品中使用它还是很香的,推荐大家使用,毕竟金融类产品的业务逻辑还是比较复杂的。
那么以上就是有关于:“在前端html5中mandMobile使用总结(防踩坑篇)”这方面的相关内容分享,更多有关于这方面的内容我们都可以在W3Cschool中进行学习和了解!