在html5网页中complete怎么用?
2021-06-07 13:56:09
浏览数 (4093)
在学习Web前端知识的时候拥有特别多的一个标签和属性这个是可以帮助我们更好完成一个动态页面的基础,那么今天我们就来说说“在html5网页中complete怎么用”这个问题吧!
首先我们先一个项目,在项目中的 .html文件中写入一下代码和截图:
<html>
<head>
<script type="text/javascript">
function alertComplete()
{
alert(document.getElementById("compman").complete)
}
</script>
</head>
<body onload="alertComplete()">
<img id="compman" src="compman.gif" alt="Computerman"
/>
</body>
</html>

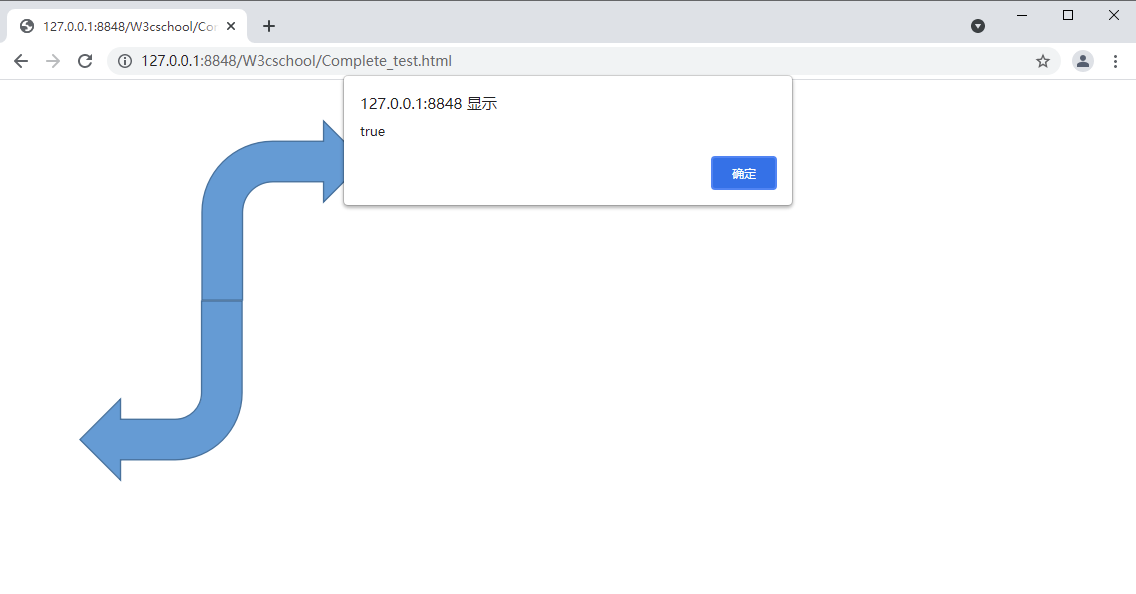
在截图中我们发现,在运行的时候网页会弹出一个弹窗,这说明关于complete的属性使用成功了。因为complete属性用法就是用来判断该属性在浏览器中是否完成了一个图片的加载。而且在运行截图中我们也看到了,在浏览器中出现了一个返回值为true,已经完成了图片的缓存。
总结:
以上就是一个有关“在html5网页中complete怎么用”的用法,当然如果你有其他不同的见解也可以和大家一起分享你更好的方法噢!更多于前端相关的知识和内容我们都可以在W3cschool中进行学习和了解。