HTML下拉列表框怎么设置?下拉列表框默认值怎么设置?
2021-05-20 10:21:41
浏览数 (12691)
想必细心地同学都有发现,我们在填写表单时经常可以看到一个控件,那就是下拉列表框,最常见的应该就是地区选择。那么 HTML 下拉列表框怎么设置呢?又怎么设置下拉列表框的默认值呢?这篇文章告诉你。
<select></select>标签
HTML 下拉列表框是由<select></select>标签显示的,其中下拉选项内容是由<option></option>标签控制的。
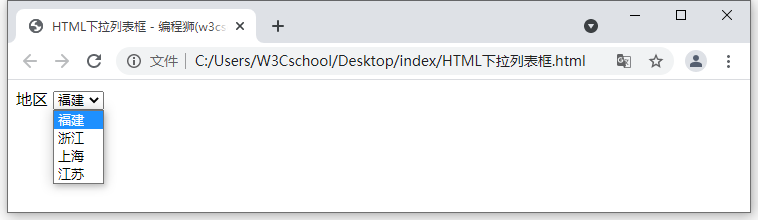
先让我们来看下具体实现效果:

具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML下拉列表框 - 编程狮(w3cschool.cn)</title>
</head>
<body>
<form>
<label>地区</label>
<select>
<option value="福建">福建</option>
<option value="浙江">浙江</option>
<option value="上海">上海</option>
<option value="江苏">江苏</option>
</select>
</form>
</body>
</html>HTML 下拉列表框默认值怎么设置?
列表框中显示的值默认第一个值,如果需要指定显示值,在选项标签中加入selected="selected"属性即可。如下:
<option value="上海" selected="selected">上海</option>value 的值是用于像服务器提交的值,并非显示在页面上的值。
下拉列表也可以设置为多选,实现这个功能需要在 select 标签上加入multiple="multiple"属性。在页面操作进行多选时需要按下 Ctrl 键同时进行单击(Mac 系统下使用 Command+ 单击)。
以上就是文章“HTML 下拉列表框怎么设置?下拉列表框默认值怎么设置?”的全部内容。想要了解更多 HTML 学习知识,请前往 w3cschool。