CSS导航栏怎么制作?
2021-03-26 17:46:34
浏览数 (4067)
我们开发一个网页时,导航栏开发是重要环节之一。它可以将网站的内容以模块划分,方便用户查询搜索。好的导航栏让页面更加简洁,增强用户体验度。那么这篇文章,我们就来聊一聊 CSS 导航栏怎么制作。
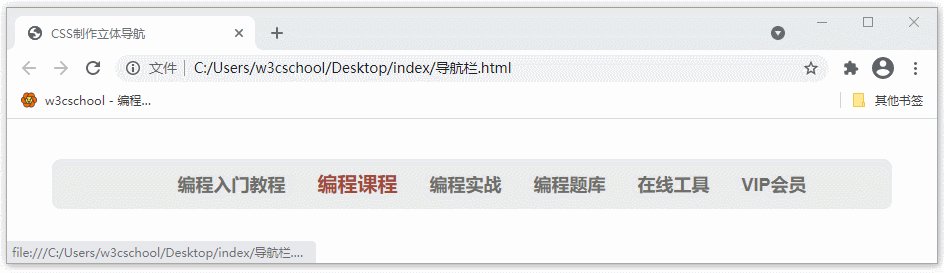
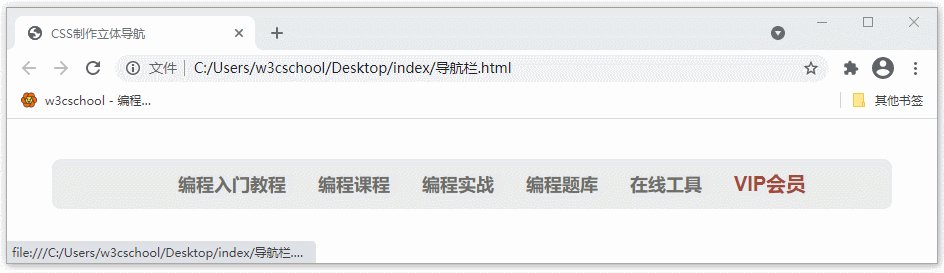
实现效果:

实现思想:
首先我们需要新建一个无序列表,将其样式设置为无样式,去掉标记圆点,并就更该为内联属性。之后设置文字的样式,并设置鼠标滑过属性。
具体代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS制作立体导航</title>
<style>
.nav{
width:800px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background:#ebebeb;
border-radius: 8px;
}
.nav a{
color:#6D6E6A;
text-decoration: none;
}
.nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 18px;
list-style: none outside none;
}
.nav a:hover{
color: #A24937;
font-size: 20px;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="">编程入门教程</a></li>
<li><a href="">编程课程</a></li>
<li><a href="">编程实战</a></li>
<li><a href="">编程题库</a></li>
<li><a href="">在线工具</a></li>
<li><a href="">VIP会员</a></li>
</ul>
</body>
</html>以上就是 CSS 制作导航栏的全部内容。更多 CSS 内容请关注 w3cschool 官网。
相关文章:CSS如何实现鼠标滑过文字出现效果?、CSS如何实现照片模糊?