如何修改html5中的默认气泡?代码详解!
2021-08-13 14:13:23
浏览数 (2132)
今天和大家分享有关于“如何修改html5中的默认气泡?”这个问题,在讲完这个问题之后我们对于html5这方面的气泡效果实现也有了不少的方法!
html5默认气泡修改
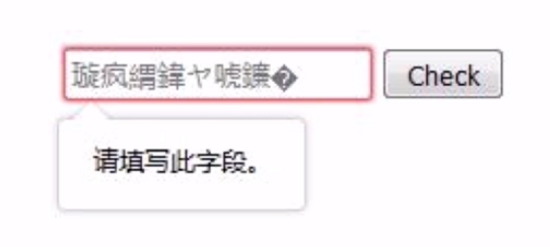
默认的浏览器气泡样式:
谷歌浏览器

火狐浏览器

IE浏览器

在谷歌29版本之前可以使用伪元素进行修改:
::-webkit-validation-bubble 不过已被废弃!!!
新的解决方案:
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
.container{margin:100px;font-size:14px;position: relative;}
.item{position: relative;width:250px;height:40px;margin-bottom: 10px;}
input{width:250px;height:20px;line-height:20px;border-radius: 4px;border:1px solid #999;color:#999;margin-bottom:10px;padding:5px;position: absolute;left:66px;}
input:focus{border:2px solid rgb(90,152,210);}
.item label{position: absolute;left:0;top:5px;}
input[type=submit]{height:30px;line-height:20px;position:absolute;left:0;background-color: rgb(90,152,210);color:#fff;width:60px;}
.error-msg{
color: red;
font-size: 12px;
position: absolute;
bottom: -8px;
left: 65px;
width: 329px;
}
</style>
</head>
<body>
<div class="container">
<form action="#" id="form">
<div class="item">
<label for="username">用户名</label>
<input type="text" id="username" required pattern="^1[0-9]{10}$">
</div>
<div class="item">
<label for="password">邮箱</label>
<input type="email" id="email" required>
</div>
<input type="submit" value="提交" id="submit">
</form>
</div>
<script>
function myui(form){
//阻止默认气泡
form.addEventListener("invalid",function(e){
e.preventDefault();
},true)
//注意要设置为true
//当Event对象的cancelable为false时,表示没有默认行为,这时即使有默认行为,调用 preventDefault也是不会起作用的
//验证不通过,则阻止表单提交
form.addEventListener("submit",function(e){
if(!this.checkValidity()){
e.preventDefault();
}
},true)
//点击提交触发的事件
submit.addEventListener("click",function(e){
var invalids=form.querySelectorAll(":invalid"),
errMsgs=form.querySelectorAll(".error-msg"),
parent;
//循环,清除掉上一次添加的所有错误信息
for(var i=0;i<errMsgs.length;i++){
errMsgs[i].parentNode.removeChild(errMsgs[i]);
}
//循环,添加新的错误信息
for(var i=0;i<invalids.length;i++){
parent=invalids[i].parentNode;
/*
element.insertAdjacentHTML(position, text);
beforebegin: 元素自身的前面。
afterbegin: 插入元素内部的第一个子节点之前。
beforeend: 插入元素内部的最后一个子节点之后。
afterend: 元素自身的后面。
text是要被解析为HTML或XML,并插入到DOM树中的字符串
*/
parent.insertAdjacentHTML("beforeend","<div class='error-msg'>"+invalids[i].validationMessage+"</div>");
}
//如果存在错误信息,则给第一个错误信息一个focus
if(invalids.length>0){
invalids[0].focus();
}
})
}
myui(form);
</script>
</body>
</html>总结
在本文中我们很清楚的就可以了解到“如何修改html5中的默认气泡?”这个问题的相关解决方法和实现的代码,希望小伙伴们在通过本文阅读之后能够有所收获,更多有关于html5这方面的相关内容我们都可以在W3Cschool这个网站进行学习!