bootstrap图标是什么?常用图标有哪些?
2021-04-27 11:22:36
浏览数 (16461)
我们在开发一个网页时,会经常使用到一些图标来增强页面美观。如果是自己重新设计图标的话费时又费力,直接使用 bootstrap 框架内的图标会方便很多。那么你知道 bootstrap 图标是什么?常用图标有哪些?
bootstrap图标是什么?
bootstrap 框架中的图标是字体图标,需要通过@font-face属性加载字体。
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}字体自定义完之后,需要对icon进行样式的设置。在 bootstrap 中给元素添加glyphicon类名,然后通过伪元素:before的content属性调取相应的 icon 编码。
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
-webkit-font-smoothing: antialiased;
font-style: normal;
font-weight: normal;
line-height: 1;
-moz-osx-font-smoothing: grayscale;
}常用图标有哪些?
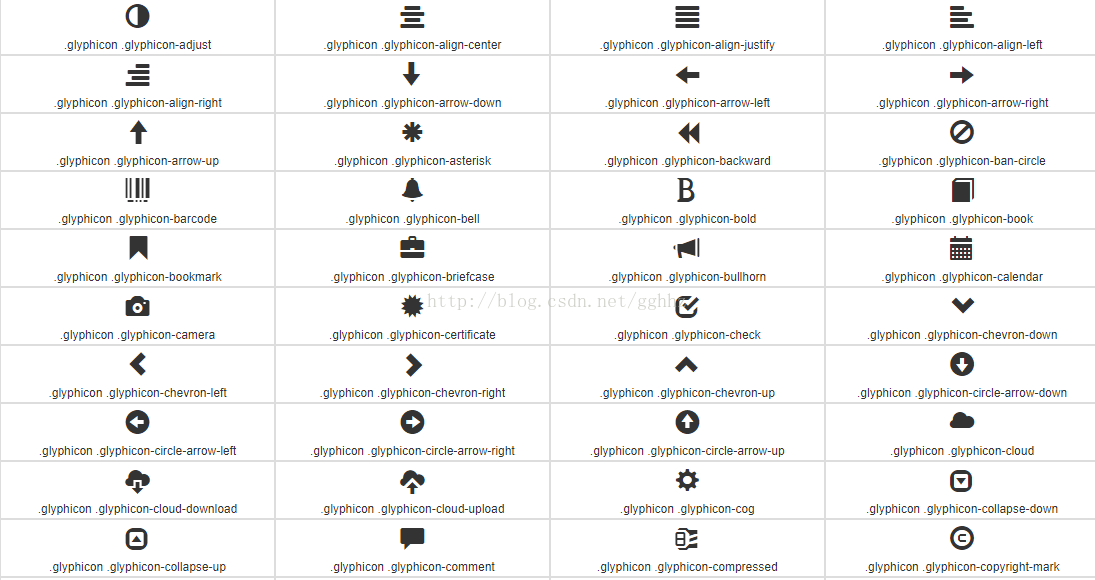
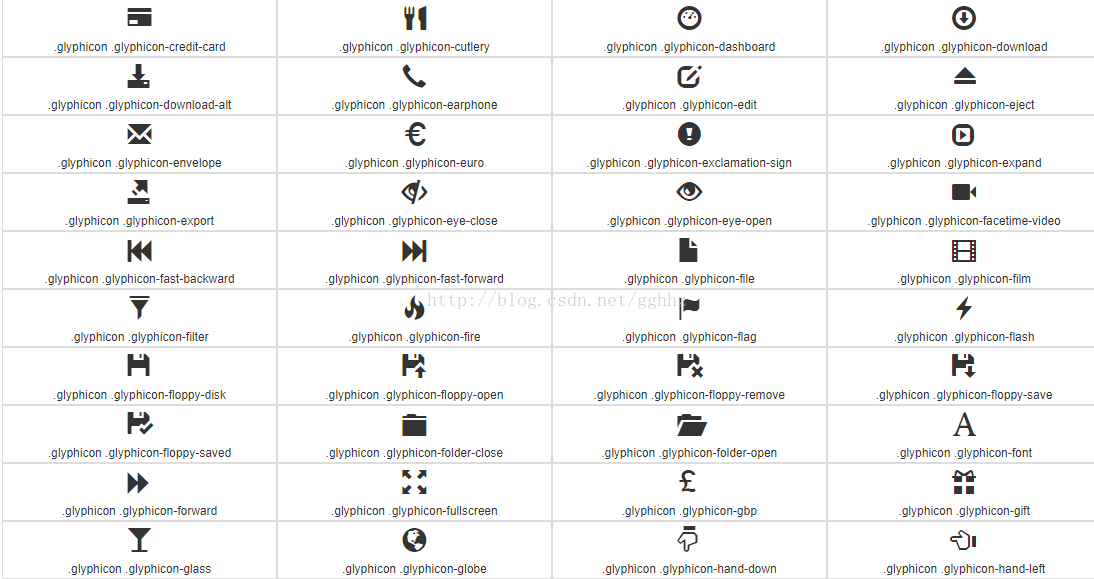
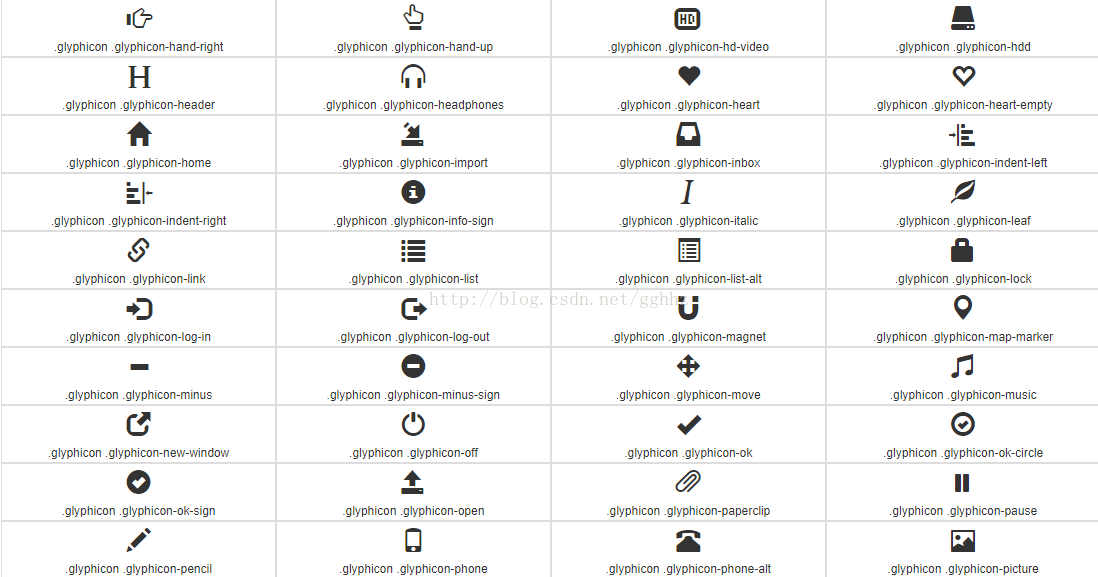
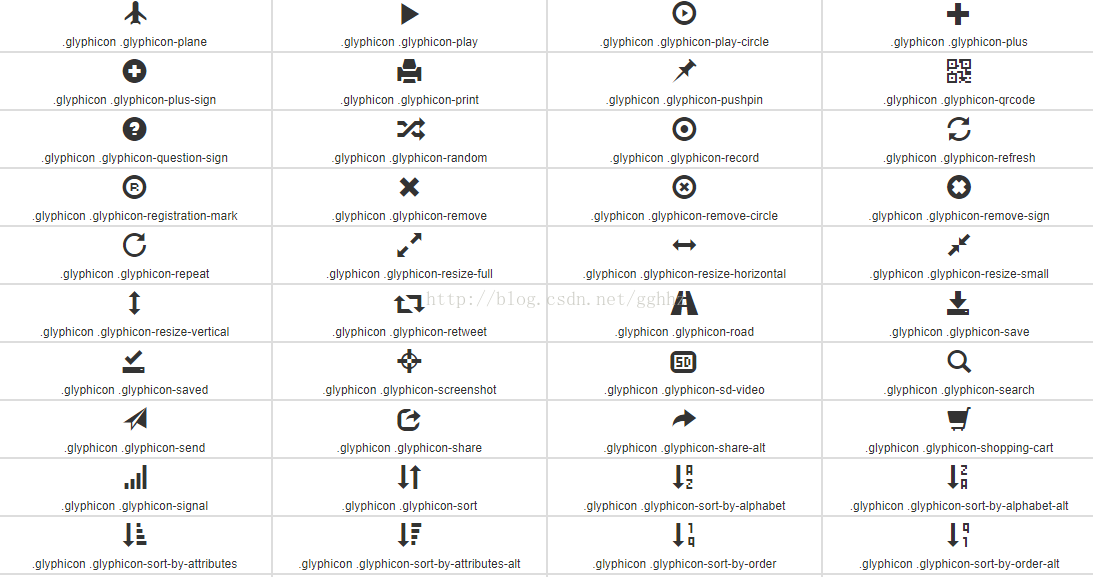
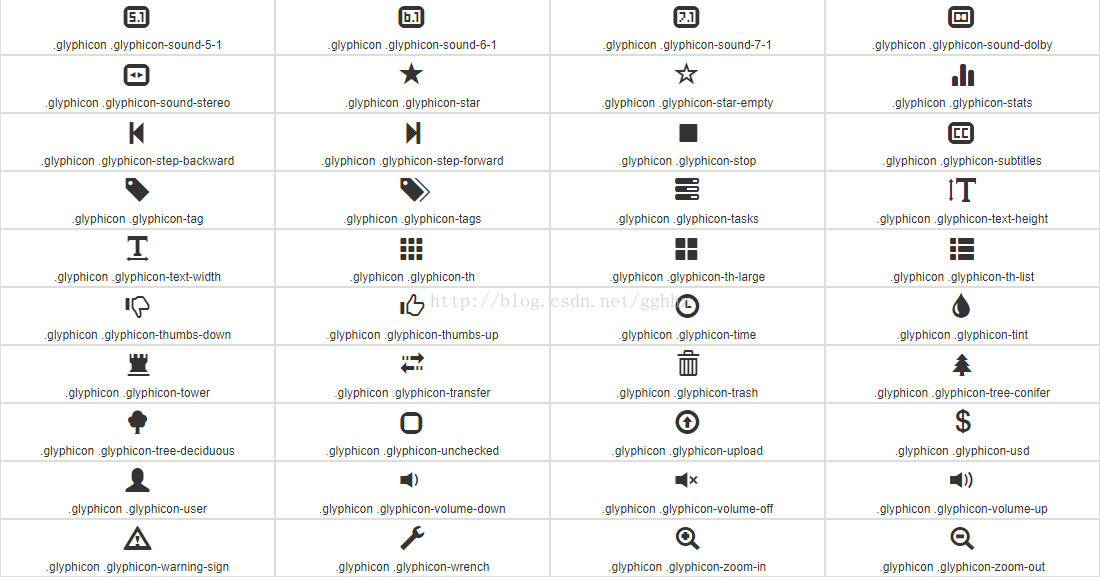
bootstrap 的字体图标高达两百多种,各自对应相应的编码。如下图:





具体图标使用方法在往期文章《如何使用bootstrap图标》一文中有进行详细解说,请同学们自行回顾。
以上就是文章“bootstrap 图标是什么?常用图标有哪些?”的全部内容。更多 bootstrap 的学习请关注 w3cschool 官网。
推荐课程:bootstrap3入门课程