bootstrap下拉框样式怎么设置?下拉框设置有哪些方法?
在之前我们学过在HTML中怎么设置下拉框的方法,那么今天我们就来说下:在"bootstrap下拉框样式怎么设置?下拉框设置有哪些方法?"这个问题吧!
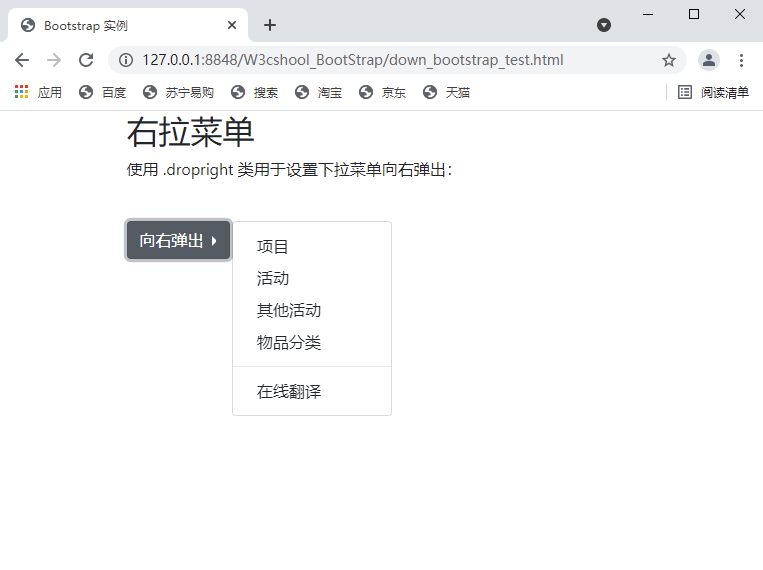
1.直接看代码我们先来设置一个下拉框向右的样式:
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>右拉菜单</h2>
<p>使用 .dropright 类用于设置下拉菜单向右弹出:</p><br>
<div class="btn-group dropright">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
向右弹出
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">项目</a>
<a class="dropdown-item" href="#">活动</a>
<a class="dropdown-item" href="#">其他活动</a>
<a class="dropdown-item" href="#">物品分类</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">在线翻译</a>
</div>
</div>
</body>
</html>

这样我们就完成了右边弹出的效果。我们通过在 div元素上添加dropright类来实现向右弹出。如果要向左边和上面的话我们只需要该为dropleft与dropup这两个就可以了。修改<div class="btn-group dropright">这个里面的代码即可!
总结:
这就是今天分享的有关于怎么设置下拉框样式的做法,当然除了上面提到的方法我们还可以在W3cschool中搜索学习更多有关于Bootstrap 的知识内容和其他语言都可以在这个平台中学习和进行项目实操!希望小编的分享对你有所帮助,当然如果你有更好的方法也可以和大家一起分享学习!