html5网页中怎么加入视频?怎么为网页添加视频?
2021-05-28 17:30:45
浏览数 (15631)
相信很多小伙伴会在各种网页和 app 中观看各种视频,那么今天我们就来说说怎么在html5网页中怎么加入视频?和怎么为网页添加视频吧!
1.首先,我们在开发工具中新建一个 .html 文件,输入下面代码:
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>怎么加入视频</title>
</head>
<body>
<div>
</div>
</body>
</html>2.在代码块中加入<video>标签,在头部设置视频播放的宽高,代码如下:
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>怎么加入视频</title>
<style>
video{
width: 600px;
height: 450px;
}
</style>
</head>
<body>
<div>
<video >
</video>
</div>
</body>
</html>3.接下来我们在代码块的 video 标签中写入 src 之后在填写视频文件路径,在添加 controls 属性,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>怎么加入视频</title>
<style>
video{
width: 600px;
height: 450px;
}
</style>
</head>
<body>
<div>
<video src="img/video-set.mp4" controls="controls">
</video>
</div>
</body>
</html>
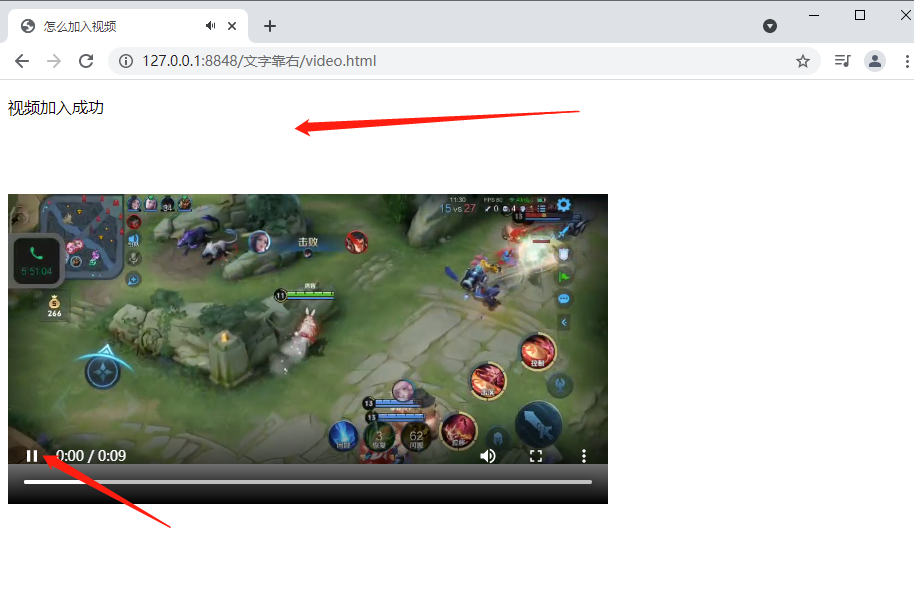
4.这样子我们就完成了一个视频的加入效果,现在我们来看看结果吧!截图如下:

这样子我们在预览中点击播放箭头就可以实现一个播放了。那么今天这个有关于“怎么在 html5 网页中怎么加入视频?怎么为网页添加视频?“的问题就解决了,这个是一个最简单的添加视频的方法,我们在实战过程中要注意视频的播放和视频的一个兼容性,有关系html 中视频兼容的问题,我们可以在html音频中进行一个了解。其他有关于 html 的学习也可以在HTML 教程中进行学习。