使用vue-cli构建项目打包需要注意哪些事项?项目打包经验分享!
2021-06-19 14:00:13
浏览数 (3927)
今天我们来说说有关于“使用vue-cli构建项目打包需要注意哪些事项?”这个问题的相关的一些内容的分享吧!下面是小编整理的相关内容希望对大家有所帮助!
1.在我们要开始打包的时候需要将文件中config文件夹下的index.js中的 / 改成 ./ 之后,我们再输入npm run build打包命令,否则打开index.html会为空白页。修改部分代码如下:
build: {
index: path.resolve( __dirname, '../dist/index.html "),
assetsRoot: path.resolve( __dirname, '../dist'),assetsSubDirectory: 'static',
//修改的部分在这
assetsPublicPath: './'_,
2.另外在打包时项目中需要先安装整个依赖node_modules,否则将会打包失败出现报错。
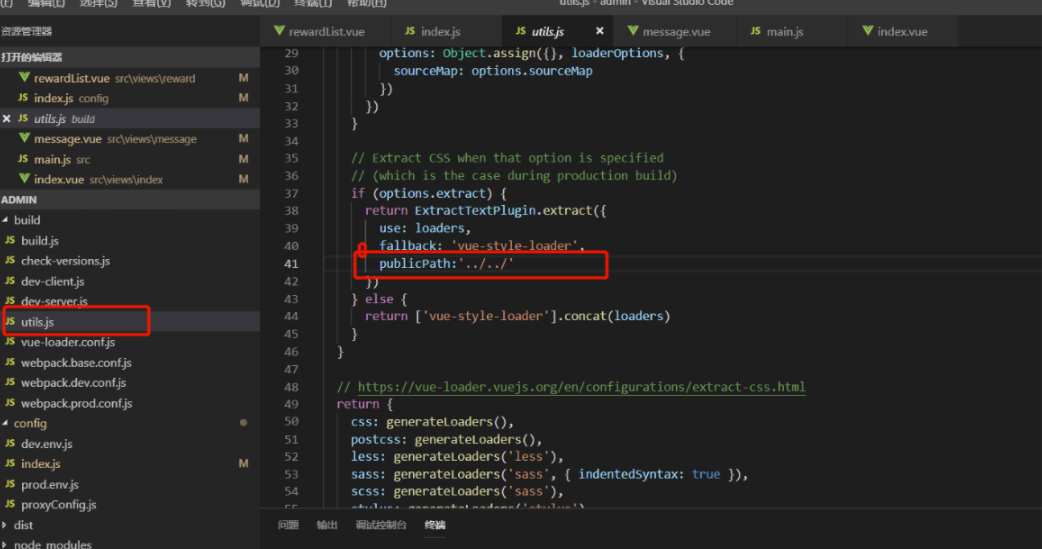
3.打包时找不到woff字体文件,我们可以在build下的utils第40行增加publicPath:"../../",截图如下:

总结:
以上就是有关于“使用vue-cli构建项目打包需要注意哪些事项?”这个问题的相关内容,当然如果你有更好的方法也可以和大家分享讨论一下,更多相关的vue的知识我们都可以在W3cschool中搜索和学习我们需要的内容知识!