Vue很难学吗?手把手教你写Vue
Vue是什么?
Vue.js 是一套用于构建用户界面的渐进式框架。
与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
很多同学可能觉得 Vue 很难学因此不敢于尝试,接下来小编带你了解最基础的编写“Hello World”,相信通过这个你就有信心去学习掌握 Vue。
Vue环境设置
由于我们需要让一切保持简单,为什么不适用 CDN,它基本上是由另一台服务器导入 Vue.js 的。在目前而言为了练习、理解和学习 Vue 的基础知识,您可以将这种简单的设置用于非常小的项目中。
选项1:
<!-- development version -->
<script src="https://cdn.jsdelivr.net/npm/[[email protected]](/cdn-cgi/l/email-protection)/dist/vue.js"></script>
<!-- production version -->
<script src="https://cdn.jsdelivr.net/npm/[[email protected]](/cdn-cgi/l/email-protection)"></script>
选项2:
<script src="https://unpkg.com/[[email protected]](/cdn-cgi/l/email-protection)/dist/vue.js"></script>
选项3:
您可以将 Vue.js的开发或生产版本下载到本地,并使用 HTML 文件中的 script 标签直接将其包含在内。
注意:开发版本包含控制台警告,这些警告对于调试非常有用。而生产版本主要针对大小(通过使用 vue.js 文件的缩小版本等)和速度进行了优化,这对于在实时环境中发布非常重要。
初始代码
使用以下代码创建一个 HTML 文件
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>Hello World!</h1>
</div>
</body>
</html>
代码非常简单基础。我们给页面命名为“Hello Vue”。以及<head>部分中使用带有<script>标签的 CDN 的 vue.js 的开发版本。我们正显示“Hello World”<body>部分中带有 id=“demo”的<div>元素内<h1>标签内的消息。
浏览器中的当前输出如下:

进入 Vue 实例
步骤 1:创建新的 Vue 实例
我们已经使用<script>标签将 Vue.js 导入了我们的项目,但这并不能解决问题。 这相当于在我们的工作台上有一台笔记本电脑。 要打开它并完成一些工作,我们必须按下电源按钮。 同样,要在我们的项目中使用 Vue,我们必须使用new关键字创建 Vue 对象的实例。 这个实例是 Vue 的电源按钮!
new Vue();
步骤 2:传递选项对象
仅创建实例只会为 Vue 供电。 但是我们想对 Vue 做更多的。 为此,我们必须将选项或配置对象作为参数传递给刚创建的实例。 此选项对象具有 Vue 可以识别的一些保留属性,它们被指定为键值对。 顾名思义,并非所有属性都是必需的,可以在需要时指定。 通常,它们用于存储数据和执行某些操作。
例如:“el”,“data”,“method”等。
new Vue({ options/config object });
步骤 3:建立与 DOM 的连接
我们希望以某种方式获取对我们希望操纵的一部分 HTML 代码的控制。 在我们的示例中,它是带有 id 和“app”的<div>元素,因此我们可以通过 Vue 显示消息“Hello World”。
为了在 Vue 实例和 DOM 的一部分之间建立这种连接,以便可以根据我们的需要对其进行控制,我们有一个名为“el”的保留属性,该属性转换为元素。 此属性将字符串作为值指定为 CSS 选择器,即id的“#”和“.”对于class。
new Vue({ el: "#app" });
通过此简单的代码行,我们现在将带有 id 的<div>元素,“app”及其内容链接到 Vue 实例。 它们现在不可分割!
步骤 4:指定我们的数据
为了存储我们要在此 Vue 实例及其链接的 DOM 中使用的所有数据/信息,我们还有一个保留的属性,称为“data”。 与“el”不同,“data”将对象作为其值。 由于我们要向 DOM 显示消息“Hello World”,因此让我们在“数据”对象中将其指定为键值对。
new Vue({ el: "#app", data: { message: "Hello World" } });
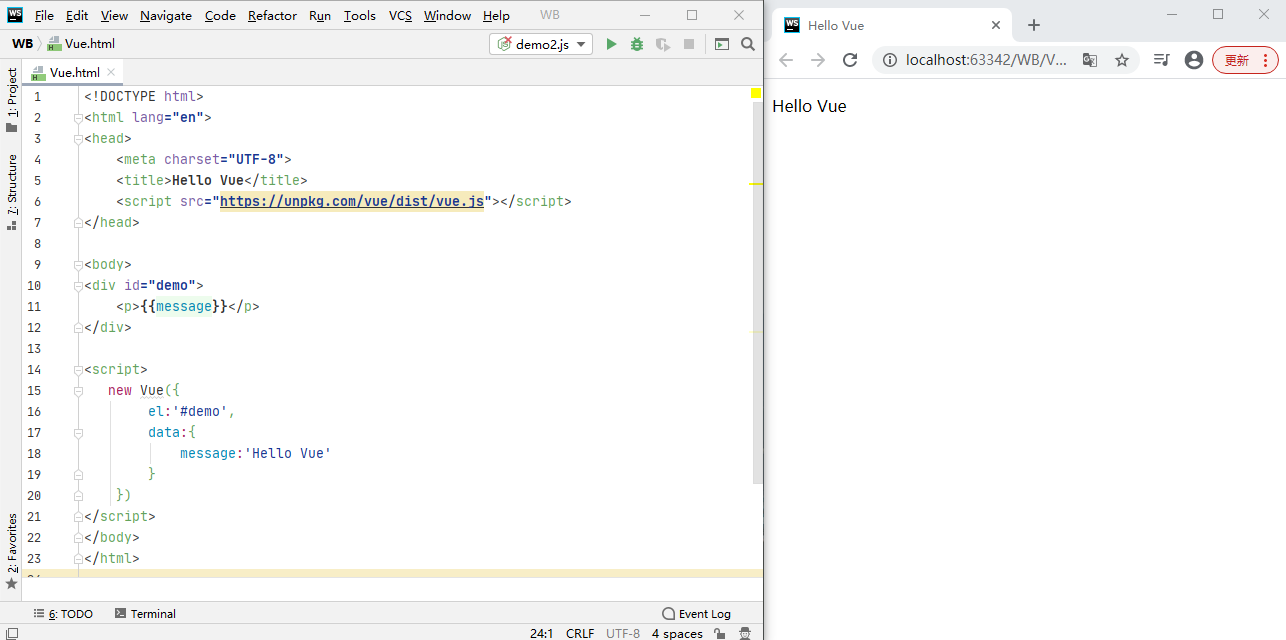
步骤 5:将此数据呈现到 DOM
只需使用如下所示的两个大括号即可将 Vue 实例的数据对象中指定的值呈现到 DOM。 (有关更多信息,请参阅下一篇文章!)
<div id="app"> <h1>{{ message }}</h1> </div>
为了区分上一个输出(没有 Vue),使用 Vue 来显示,请让我们显示“Hello World!”而不是“Hello World!

看吧,Vue是不是很简单?这么容易就完成了一个实例
当然了,Vue还有更多拓展的内容,小编特地帮你挑选出来供你学习