CSS 中如何定义变量并使用
2021-01-18 17:42:09
浏览数 (5182)
CSS 中原生的变量定义语法是:--,变量使用语法是:var(--) ; 其中*表示我们的变量名称;
vue 项目中定义 css 全局变量的话:
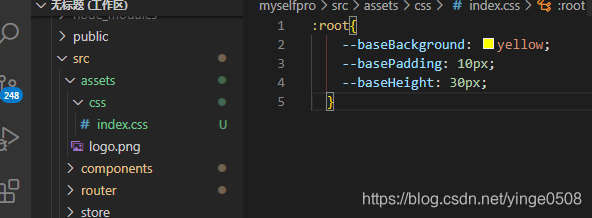
1,首先在 assets 目录下新建 index.css 文件:(
:root 文档的根元素,这是一个放自定义属性的好地方,因为我们可以根据其他个别特别的样式的选择性来覆盖自定义属性)

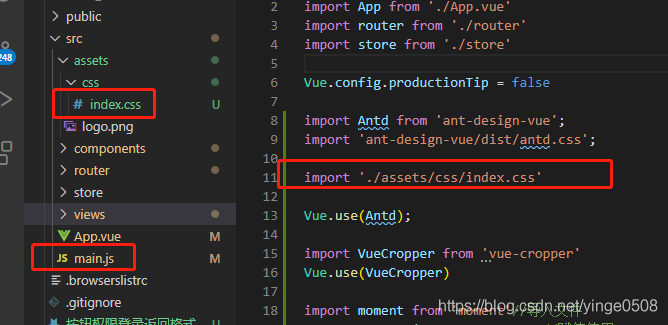
2,然后在 main.js 文件中引入:

3,使用:在 .vue 文件中的 style 中使用:
background:var(--baseBackground);
更多介绍:
css中定义变量
定义变量可分多种情况:
1、定义全局变量
:root {
--borderColor: #ccc;
}
使用:width:var(--borderColor);
2、定义某元素下的变量
.look{
--borderColor: #ccc;
}
3、定义媒体查询下的变量
@media screen and (min-width: 1025px) {
:root {
--borderColor: #ccc;
}
}
使用:
.has-border-table > tr > td {
border-right: 1px solid var(--borderColor);
}
less中定义变量
定义:
@bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var(@bg-color);
}
sass中定义变量
定义:
$bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var($bg-color);
}