怎么使用AmazeUI实现模态输入框效果?在AmazeUI模态框中嵌入表单方法解析!
2021-08-19 09:56:25
浏览数 (3562)
在通过入门级的前端学习之后我们就需要进行中级慢慢的一步步深入,那么今天就来和大家说说有关于在AmazeUI中“怎么使用AmazeUI实现模态输入框效果?”这个问题,希望小编的分享对小伙伴们有所帮助!
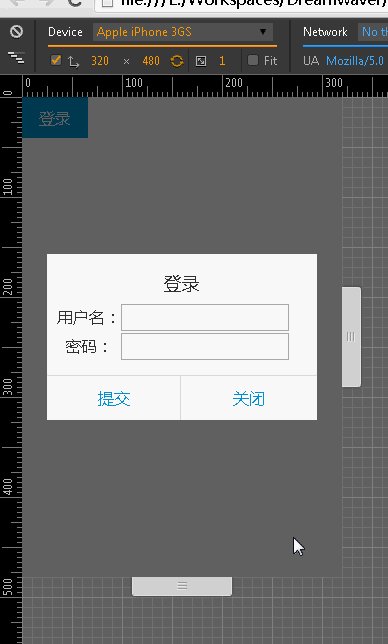
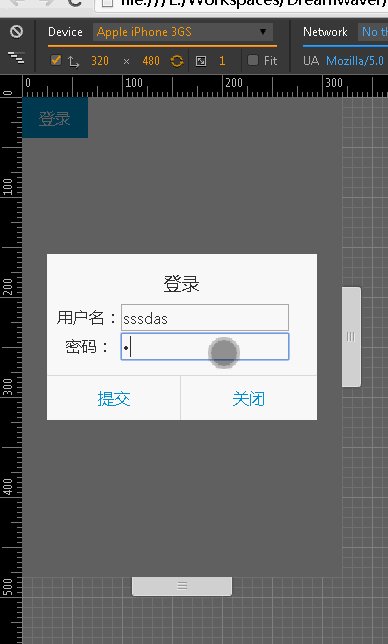
在《【AmazeUI】模态框》(点击打开链接)一文中,已经介绍过在AmazeUI这个手机版前端框架中,怎么使用模态框了,但是这篇文章提到的模态框只是那些单纯的模态框。如果要实现一个有表单,同时又有“提交”与“关闭”的按钮,要做出如下的效果,哪应该怎么实现呢?
如下所示:

首先同样是HTML布局:
<!--使用HTML5开发-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自动适应移动屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--优先使用webkit内核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度转码-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui资源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<!--引入js的时候要注意,必须先引入jQuery,再引入amazeui,因为这个框架是基于jQuery开发的-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>Modal</title>
</head>
<body>
<button class="am-btn am-btn-primary" onClick="openModal()">登录</button>
<!--模态框-->
<div class="am-modal am-modal-alert" tabindex="-1" id="login">
<div class="am-modal-dialog">
<div class="am-modal-hd">登录</div>
<div class="am-modal-bd">
<!--模态框内容-->
<table>
<tr>
<td>用户名:</td>
<td><input type="text" id="username"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="password"/></td>
</tr>
</table>
</div>
<div class="am-modal-footer">
<!--关键是在这里为两个按钮加上data-am-modal-confirm与data-am-modal-cancel属性-->
<span class="am-modal-btn" data-am-modal-confirm>提交</span>
<span class="am-modal-btn" data-am-modal-cancel>关闭</span>
</div>
</div>
</div>
</body>
</html>之后,这段HTML脚本要跟下面的JavaScript联系起来。
比如一按“登录”按钮,则显示这个模态输入框,JavaScript脚本则如下实现:
<script>
function openModal(){
$('#login').modal({
onConfirm: function() {
var username=document.getElementById("username").value;
var password=document.getElementById("password").value;
alert("用户点击了提交,输入了用户名:"+username+",密码:"+password+",接下去一般是ajax提交表单");
},
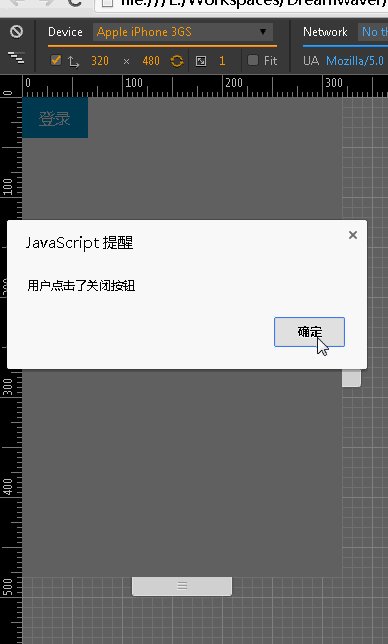
onCancel: function() {
alert("用户点击了关闭按钮");
}
});
}
</script>在通过简单的代码和效果截图我们就可以大致的对“怎么使用AmazeUI实现模态输入框效果?”这个问题有了不少的了解和思路了,如果小伙伴们觉得还是不了解我们可以在 AmazeUI 教程手册 中进行学习和了解!