html5AmazeUI顶部导航条与侧边导航栏实现案例分析!步骤代码分享!
2021-08-19 11:52:47
浏览数 (4682)
今天和大家分享有关于“html5AmazeUI顶部导航条与侧边导航栏实现案例分析!”这方面的相关内容分享,希望小编的分享对大家有所帮助!
顶部导航条如果你细心留意下现在的页面,实在是太常见了。这个组件在手机端的页面中,同样可以借助AmazeUI这个前端框架实现。与此同时,可以在导航栏的最右方加一个触发侧边导航栏offCanvas。不要再使用BootStrap那种,一旦点击就大幅度下拉的导航了,反正我个人觉得很蛋疼的。一个导航活活地占据了页面大量位置。这个侧边导航栏offCanvas曾经是php方面的WorkPress的优秀设计来的。
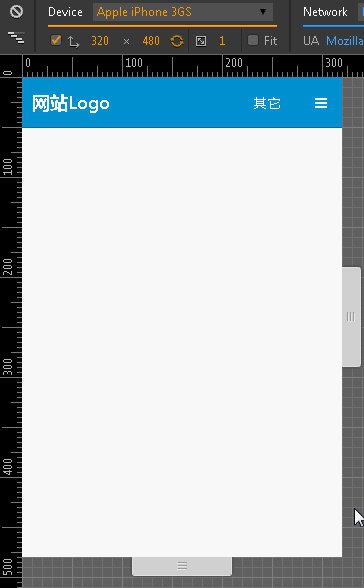
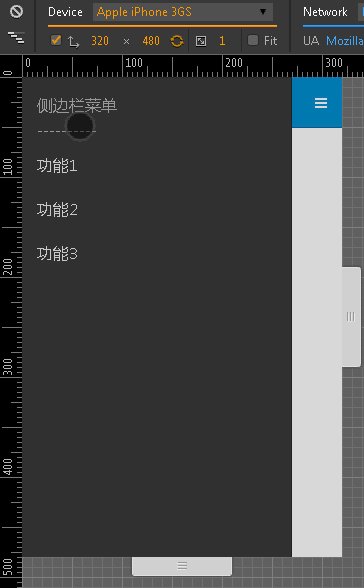
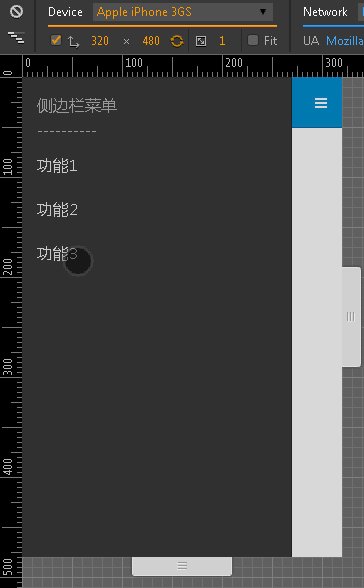
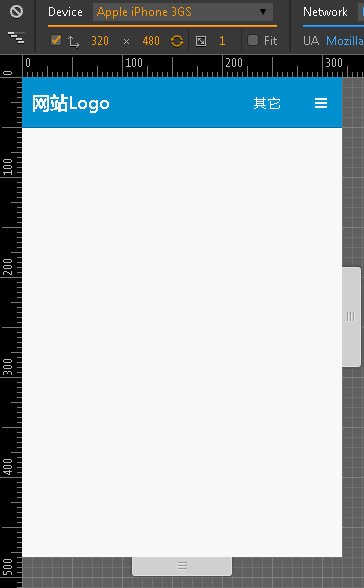
使用AmazeUI做出来的效果如下:

首先是顶部导航栏的代码:
<!--这里的顶部导航栏与Bootstrap一种,也只提供深浅两色。唯一不同的是,Bootstrap是灰黑两色,AmazeUI则是灰蓝两色。去掉am-topbar-inverse则显示灰色-->
<div class="am-topbar am-topbar-inverse">
<h1 class="am-topbar-brand">
<a href="#">网站Logo</a>
</h1>
<div class="am-topbar-right am-fr">
<!--在导航栏的最右方,定义两个按钮,一个是以文字的形式,跳转到其它页面,一个则是以按钮形式,触发侧边栏。-->
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" onClick="javascript:window.location.href='#'">其它</button>
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" data-am-offcanvas="{target: '#offcanvasId'}"><span class="am-icon-bars"></span></button>
</div>
</div>然后是侧边栏的代码:
因此,整个页面的代码如下:
<!--使用HTML5开发-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自动适应移动屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--优先使用webkit内核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度转码-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui资源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<!--引入js的时候要注意,必须先引入jQuery,再引入amazeui,因为这个框架是基于jQuery开发的-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>Header</title>
</head>
<body>
<!--这里的顶部导航栏与Bootstrap一种,也只提供深浅两色。唯一不同的是,Bootstrap是灰黑两色,AmazeUI则是灰蓝两色。去掉am-topbar-inverse则显示灰色-->
<div class="am-topbar am-topbar-inverse">
<h1 class="am-topbar-brand">
<a href="mIndex-index.html">网站Logo</a>
</h1>
<div class="am-topbar-right am-fr">
<!--在导航栏的最右方,定义两个按钮,一个是以文字的形式,跳转到其它页面,一个则是以按钮形式,触发侧边栏。-->
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" onClick="javascript:window.location.href='#'">其它</button>
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" data-am-offcanvas="{target: '#offcanvasId'}"><span class="am-icon-bars"></span></button>
</div>
</div>
<!-- 侧边栏内容 -->
<div id="offcanvasId" class="am-offcanvas">
<div class="am-offcanvas-bar">
<div class="am-offcanvas-content">
<ul class="am-menu-nav am-avg-sm-1">
<li class="">侧边栏菜单</li>
<li>----------</li>
<li><a href="#">功能1</a></li>
<li><a href="#">功能2</a></li>
<li><a href="#">功能3</a></li>
</ul>
</div>
</div>
</div>
<!--接下去,你可以自由发挥了。-->
</body>
</html> 值得注意的是,此顶部导航条Header不会出现,滚动条怎么滚动,都一直悬停在头部的情况。相当于一个普通的页面内容而已。
总结
那么以上就是关于:“html5AmazeUI顶部导航条与侧边导航栏实现案例分析!”这方面的相关内容和代码,更多和AmazeUI相关的内容我们都可以在W3Cschool中进行学习和了解!