怎么查看浏览器对html5的支持情况?查看方法分享!
2021-08-17 13:58:53
浏览数 (4482)
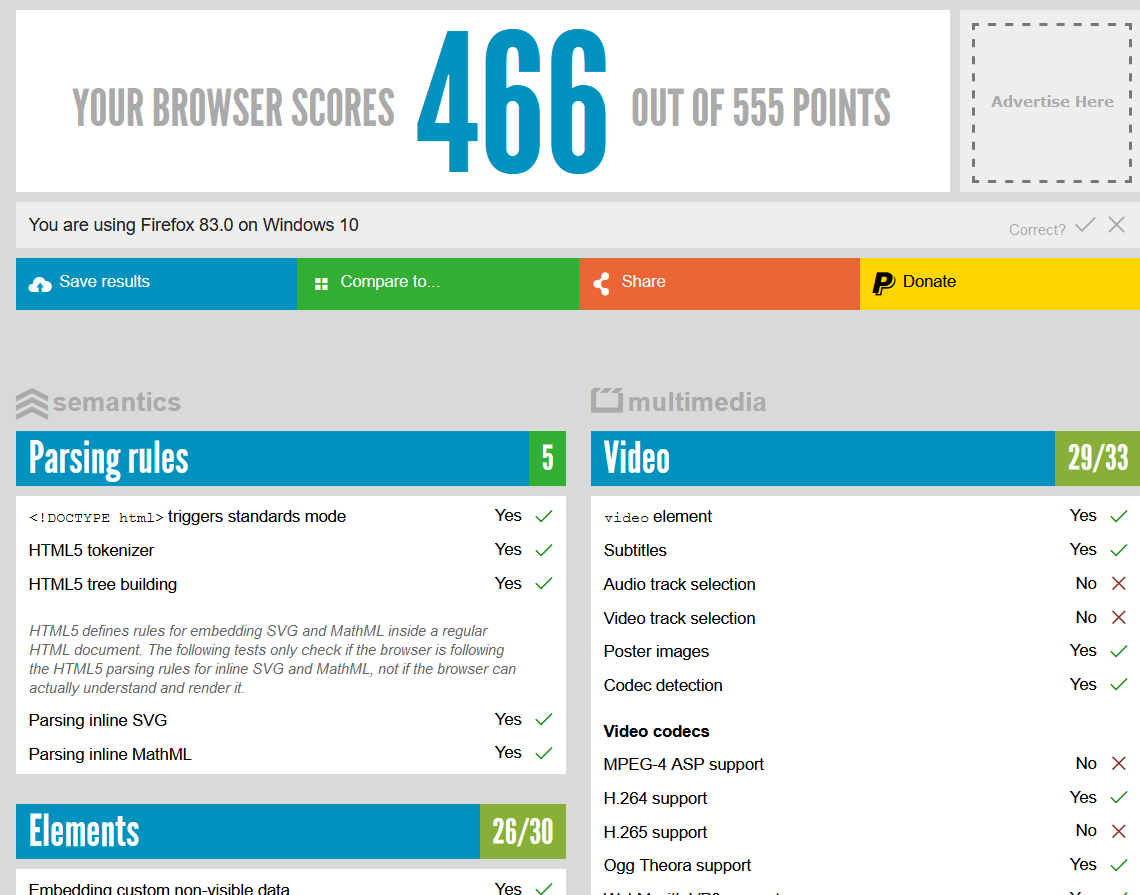
我们在使用不同的浏览器的时候都会出现各种细微的网址使用问题,那么今天我们就来说说有关于:“怎么查看浏览器对html5的支持情况?”这个问题的相关内容!

视频和音频代码检测:
function CheckAudio(){
var myAudio=document.createElement("audio");
if(myAudio.canPlayType){
if(""!=myAudio.canPlayType("audio/mpeg")){
document.write("你的浏览器支持mp3格式<br/>");
}
if(""!=myAudio.canPlayType('audio/ogg;codecs="vorbis"')){
document.write("你的浏览器支持ogg编码<br/>")
}
if(""!=myAudio.canPlayType('audio/mp4;codecs="mp4a.40.5"')){
document.write("你的浏览器支持aac编码。<br/>");
}
}
else{
document.write("你的浏览器不不支持检测的音频格式");
}
}
function checkVideo(){
var myVideo=document.createElement("video");
if(myVideo.canPlayType){
if(""!=myVideo.canPlayType('video/mp4;codecs="avc1.64001E"')){
document.write("你的浏览器支持h264格式<br/>");
}
if(""!=myVideo.canPlayType('video/ogg;codecs="vp8"')){
document.write("你的浏览器支持vp8格式<br/>");
}
if(""!=myVideo.canPlayType('video/ogg;codecs="theora"')){
document.write("你的浏览器支持theora格式<br/>");
}
}else{
document.write("你的浏览器不支持要检测的视频格式");
}
}那么以上就是有关于:“怎么查看浏览器对html5的支持情况?”这个问题的全部解决方法,更多有关于html5这方面的相关问题和内容我们都可以在W3Cschool中进行学习!