CSS选择器中哪些属性可以继承?
如果我们想在 HTML 元素中设置 CSS 样式,则需要通过 CSS 选择器进行控制。换句话说,CSS 选择器就是用于指向需要添加 CSS 样式的标签,让 CSS 样式知道自己需要作用到那个标签上去。
CSS 的继承性是指被包在内部的标签将拥有外部标签的样式性,即子元素可以继承父元素的属性。
以下分别介绍了几种常用的选择器与其可继承的属性。
常用的 CSS 选择器有:
- id 选择器
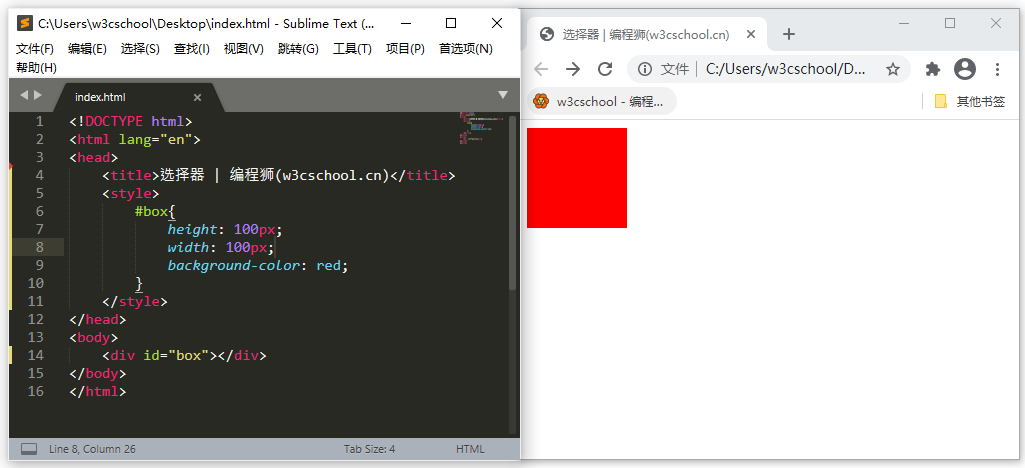
我们通过设置标签的 id 属性来设置id选择器。CSS 中 id 选择器以 # 来定义。如以下则是设置 id 为“box”的 CSS 样式。为 div 添加一个高度为 100px,宽度为 100px,背景颜色为红色的样式。

- 类选择器
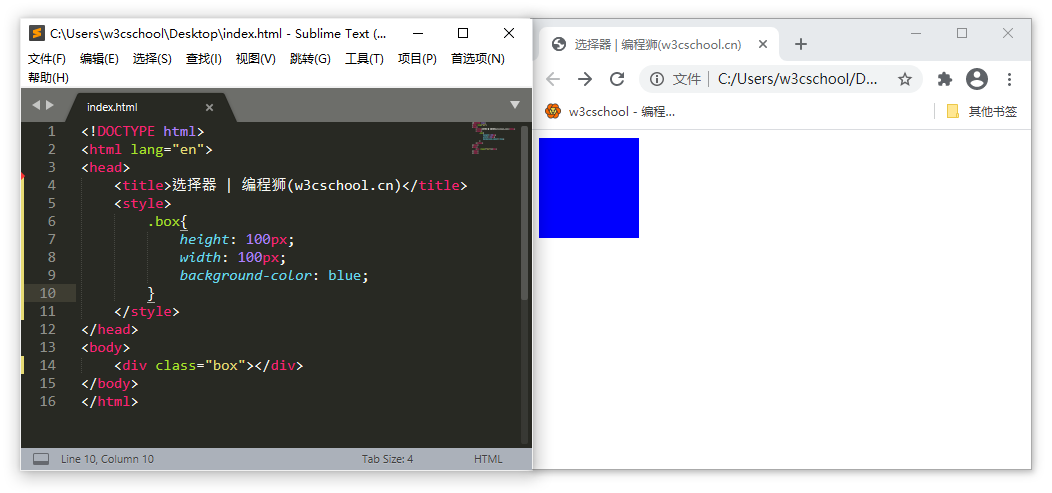
常用的选择器还有类选择器。类选择器通过设置标签的 class 属性去设置样式。CSS 中 class 选择器以 . 来定义。如以下则是设置class 为“box”的 CSS 样式。为div添加一个高度为 100px,宽度为 100px,背景颜色为蓝色的样式。

- 标签选择器
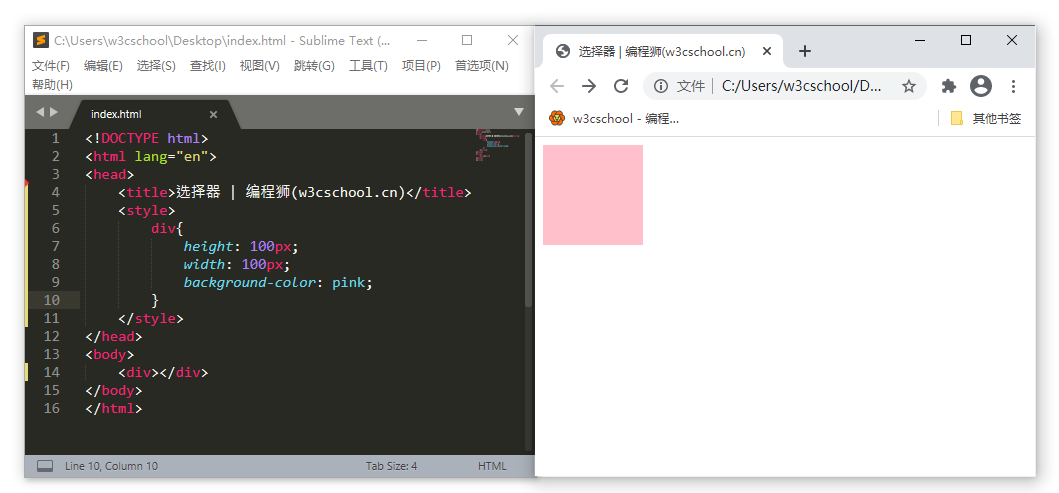
标签选择器是为某一类标签设置 CSS 样式。在 CSS 中直接以标签名设置样式。如以下是设置 div 的 CSS 样式。给 div 加上一个高度为 100px,宽度为 100px,背景颜色为粉色的样式。

- 内联选择器
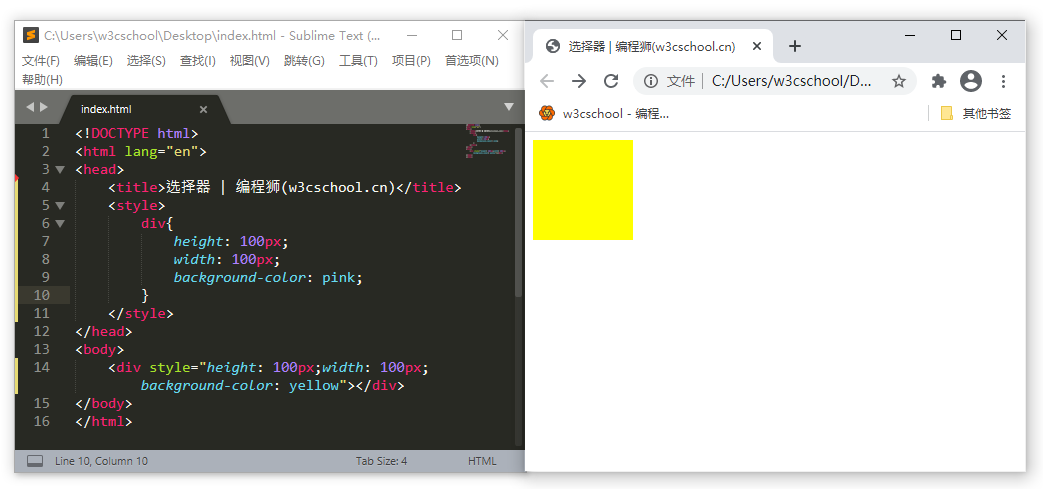
我们也可以直接在标签内写 CSS 代码。通过加上 style 属性,就可以在 style 内添加 CSS 样式了。

可继承的属性:
CSS 中可继承的属性有以下几种。
- 字体系列属性
|
组合字体 |
|
|
规定元素的字体系列 |
|
|
设置字体的粗细 |
|
|
设置字体的尺寸 |
|
|
定义字体的风格 |
|
|
设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。 |
|
|
允许你使文字变宽或变窄。所有主流浏览器都不支持。 |
|
|
为某个元素规定一个 aspect 值,字体的小写字母 "x" 的高度与 "font-size" 高度之间的比率被称为一个字体的 aspect 值。这样就可以保持首选字体的 x-height。 |
- 文本系列属性
| text-indent | 文本缩进 |
| text-align | 文本水平对齐 |
| line-height | 行高 |
| word-spacing | 增加或减少单词间的空白(即字间隔) |
| letter-spacing | 增加或减少字符间的空白(字符间距) |
| text-transform | 控制文本大小写 |
| direction | 规定文本的书写方向 |
| color | 文本颜色 |
- 元素可见性
| visibility | 规定元素是否可见 |
- 表格布局属性
| caption-side | 规定表格标题的放置方式 |
| border-collapse | 为表格设置合并边框模型 |
| border-spacing | 设置相邻单元格的边框间的距离(仅用于“边框分离”模式) |
| empty-cells | 设置是否显示表格中的空单元格(仅用于“分离边框”模式) |
| table-layout | 显示表格单元格、行、列的算法规则 |
- 列表属性
| list-style-type | 设置列表项标记的类型 |
| list-style-image | 使用图像来替换列表项的标记 |
| list-style-position | 设置在何处放置列表项标记 |
| list-style | 在一个声明中设置所有的列表属性 |
- 生成内容属性
| quotes | 设置嵌套引用(embedded quotation)的引号类型 |
- 光标属性
| cursor | 规定要显示的光标的类型(形状) |
- 页面样式属性
| page | 检索或指定显示对象容器时使用的页面类型
|
| page-break-inside | 设置元素内部的 page-breaking 行为 |
| orphans | 设置或返回一个元素必须在页面底部的可见行的最小数量(用于打印或打印预览) |
| speak | 规定内容是否将以声音形式呈现 |
| speak-punctuation | 规定如何念出标点符号 |
| speak-numeral | 规定如何念出数字 |
| speak-header | 指定如何处理表格标题。应该在每个单元格之前朗读标题,还是仅在标题与前一个单元格不同的单元格之前念出标题。 |
| speech-rate | 规定说话的速度 |
| volume | 规定说话的音量 |
| voice-family | 规定语音的语音家族 |
| pitch | 规定说话的声音 |
| pitch-range
|
规定语音的变化(单调还是动听的声音?) |
| stress
|
规定语音中的“压力” |
| richness
|
指定语音的丰富程度。(声音丰富还是稀薄?) |
| azimuth
|
设置声音的来源 |
| elevation
|
设置声音的来源 |
以上就是 CSS 选择器及其继承属性的总结。更多教程请登录W3Cschool官网