vscode怎么编写html?花式编写HTML代码!
2021-06-17 17:52:07
浏览数 (6591)
很多小伙伴可能阅读过小编的这篇文章:强大的文本编辑器:VSCode介绍(没读过也不要紧,现在读也来得及),对VSCode有了想法,今天小编就来告诉各位小伙伴小编是怎么用VSCode编写HTML的吧。
阅前须知
VSCode提供中文支持,但这需要安装插件来实现,可以参考这篇文章来进行汉化配置。
新建文件/文件夹
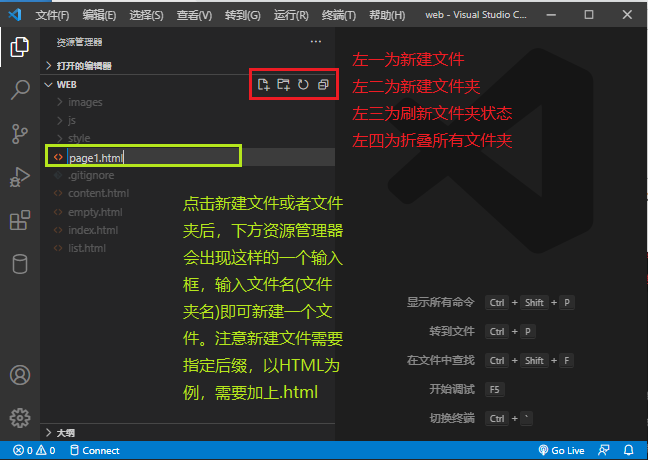
这一步小编通常不用VSCode来做,通常使用操作系统直接新建(VSCode页面没有直接新建文件夹的功能,只有在文件夹中才能新建文件夹,当然如果使用一些插件比如maven或者git 的克隆存储库也可以新建文件夹)。

VSCode在新建文件的时候要指定后缀名,HTML需要指定.hmtl后缀,css需要指定 .css后缀。
代码自动补全
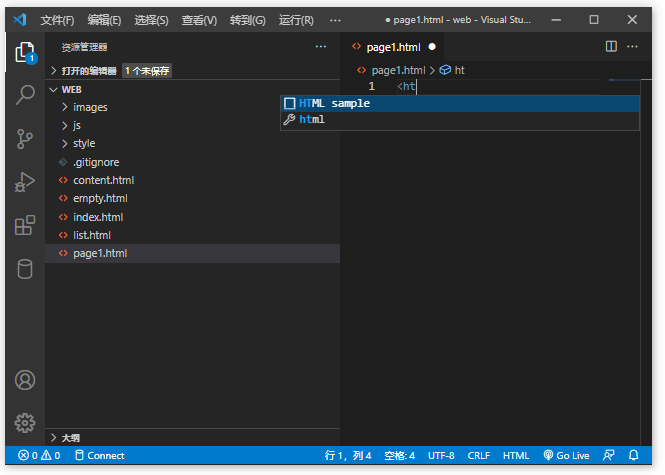
VSCode提供了代码补全功能,包括但不限于html,css,js等编程语言的代码补全。如下图所示,在还没完全输入代码的时候编辑器会给出可能的选项,点击对应的选项可以生成完整的对应标签或结构。
分页
VSCode提供了分页的功能,可以在编辑器内打开两个文件,这样方便了html与css的调试(方便css根据HTML结构定制选择器)。

emmet插件支持
VSCode提供了emmet插件的内置支持,可以通过小编的这篇文章进行了解:VSCode插件推荐-html快速生成插件-emmet。
更多好用的插件
小编整理了一些前端开发可以用得到的插件,读者可以按需取用:
VSCode插件推荐-html实时加载插件-live server
VSCode插件推荐-VSCode内嵌浏览器插件-Browser Preview
小结
以上就是小编整理的VSCode怎么编写HTML代码的文章内容,更多优质前端课程资源,尽在W3C前端微课。