HTML 字体 – CSS 字体系列示例(Serif 和 Sans Serif 字符)
选择正确的字体是使您的网站可用和可访问的重要第一步。文本的格式会影响您的设计和网页的可读性。您可以使用 CSS 以多种方式修改 HTML 文本的显示方式。您可以选择要使用的字体类型,无论是否加粗、大小,甚至可以更改颜色并为其添加不同的间距或装饰。在本文中,我们将讨论两种最流行的字体类型 Serif 和 Sans Serif 之间的差异。此外,我们将介绍CSS语法以及如何使用该font-family属性,以便在 CSS 的帮助下,您可以在 Web 设计项目中选择并使用不同的字体。让我们开始吧!
字体术语
首先,让我们讨论一些现代浏览器支持的最常见和最常用的字体类型。
Serif 字体类型
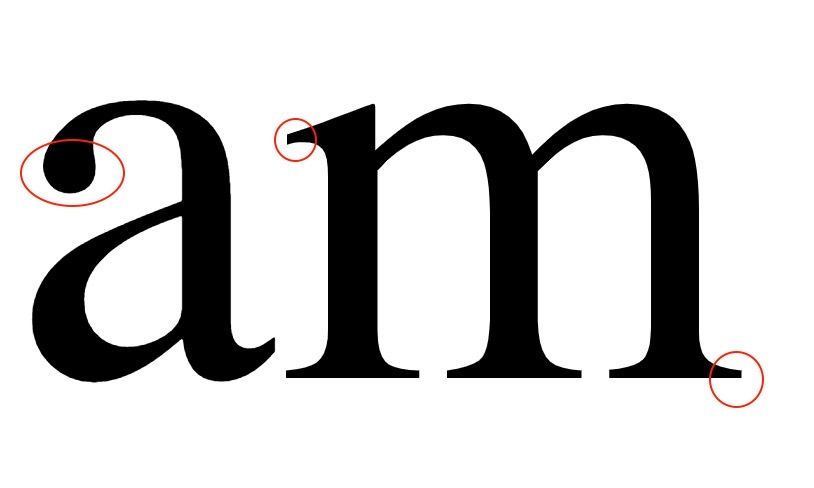
衬线字体的特点是字母末端有一些额外的细节。

在字符的主要笔画的末尾,有称为衬线的小粗笔。

衬线字体传统上广泛用于印刷品,因为它们被认为对于较长的文本段落具有可读性。但它们并不总是在屏幕上显示良好。
Serif 字体被认为是您可以使用的最经典、最优雅和最传统的字体之一。
无衬线字体类型
这种类型的字体创造了一个干净的设计外观,同时非常易读和清晰。

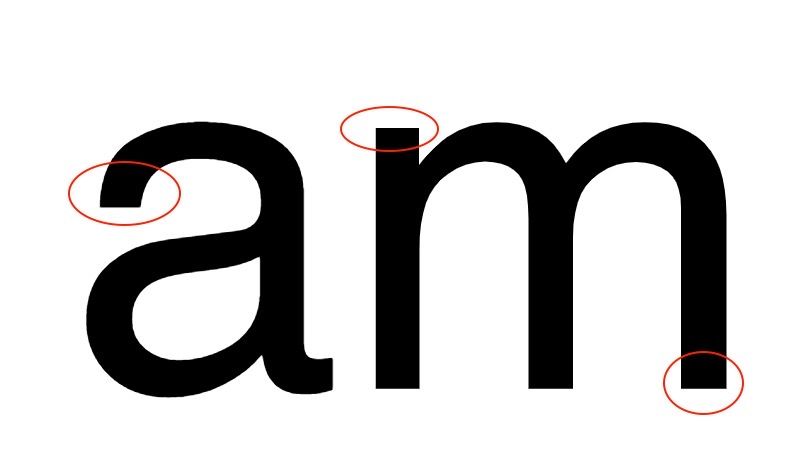
这种字体在每个字母上都有直头,边缘没有笔划,使字符看起来清晰平整,线条干净。

Sans-serif 字体被认为是新式的、简约的、现代的,并且是高分辨率计算机屏幕的可读性更强的选择。
等宽字体类型
使用这种字体类型,每个字母都具有相同的固定宽度,并且字母之间的间距相等。
对于我们之前讨论过的字体类型,每个字母都有不同的宽度。
因此,对于等宽字体,所有字母都具有相同的宽度。这使文本可以很好地对齐并易于遵循,从而使设计具有干净的外观和机械感。

有两种更通用的字体类型可用,fantasy和cursive,但最广泛使用的字体是上面提到的那些。
如何为您的网站选择字体 - 字体名称
现在我们已经介绍了字体术语和描述的基础知识,是时候看看每个系列中的许多不同字体样式了。
下面列出了每个字体系列中的一些常见样式:
衬线字体
- Georgia
- Times
- Times New Roman
- Bodoni
- Garamond
- Palatino
- ITC Clearface
- Plantin
- Freight Text
- Didot
- American Typewriter
无衬线字体
- Arial
- Verdana
- Helvetica
- Geneva
- Tahoma
- Trebuchet MS
- Open Sans
- Liberation Sans
- Impact
等宽字体
- Courier
- MS Courier New
- Monaco
- Lucinda Console
- Andalé Mono
- Menlo
- Consolas
如何使用font-family属性
在 CSS 中,该font-family属性定义元素的特定字体及其文本内容的外观和呈现方式。
font-family属性的语法是:
element {
font-family: value;
}我们编写propepty,font-family后跟一个冒号:、一个空格、a value,最后以分号结束规范;。
我们必须设置我们想要定位的属性并分配我们想要的值。
如何设置CSS字体
假设我们有下面的 HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>CSS Fonts</title>
</head>
<body>
<h1>HTML Font – CSS Font Family </h1>
<p>I am a paragraph</p>
</body>
</html>如果没有应用任何样式,也没有明确地为font-family属性设置值,浏览器会以自己选择的字体显示标题和段落。
Google Chrome 中使用的默认标准字体是Times New Roman衬线字体。
结果如下所示:

有几种方法可以设置不同的字体并指定我们想要的字体。
在选择字体时——这就是value部分——值得一提的是,网站使用的字体集是有限的。他们将获取用户计算机上已安装的字体。
浏览器只有在用户计算机上安装了字体时才会显示字体。
那么让我们看看在 CSS 中设置字体的方法。
如何使用通用字体系列名称
在这种情况下,名称是关键字并且包括前面提到的字体类别之一(衬线、无衬线、等宽)。
它看起来像这样:
p {
font-family: serif;
}
这将字体设置为通用衬线字体。
如何使用特定的字体系列名称
p {
font-family: Times,serif;
}
此规则设置Times为所需字体,然后设置serif为通用后备选项,以防用户计算机上未安装第一个选项。
如果名称包含任何空格,则需要将其括在引号中。
p {
font-family: "Courier New",monospace;
}
这Courier New会将字体设置为并添加monospace为备份。
如果我们指定的字体不是通用名称之一(如 serif、sans-serif),我们需要给浏览器一个后备。
如何使用字体堆栈
在这种情况下,该font-family属性具有多个值。
它是可以应用于文本的字体系列名称的优先级、逗号分隔列表,表明所有字体都是替代字体。这可以最大限度地提高浏览器和操作系统的兼容性。
该列表的优先级从左到右,从最高到最低。
p {
font-family: "Lucida Console", Courier, monospace;
}
通过应用多个字体系列名称,您可以创建一个优先顺序。我们首先从我们想要的字体开始。
如果用户没有在他们的计算机上安装第一个选项或者浏览器不支持它,浏览器会移动到第二个字体并使用那个字体。如果该字体也不可用,则移至第三种,依此类推。
我们可以列出任意数量的字体,但最佳做法是列出三到四种。
如果所有其他方法都失败了,最后总会有一个通用字体作为最后一个选项回退机制列出。
从列出的组中,浏览器必须支持至少一个选项,并且通用名称保证将呈现所需字体系列中的某些内容。
p {
font-family: Georgia, "Times New Roman", Times, serif;
您列出的字体称为字体堆栈。
浏览器将首先查找Georgia. 如果已安装,浏览器将显示该字体。否则它会寻找Times New Roman. 如果这也不可用,它将求助于显示通用默认serif系列字体。
结论
在本文中,我们回顾了不同的字体系列,并给出了每个系列中不同样式的一些示例。
我们还讨论了font-family属性以及在 CSS 中设置字体的三种不同方法。
您将从绝对的基础开始,然后逐步了解 Flexbox、CSS 网格以及如何使网站具有响应性。这些是数字设计和前端 Web 开发的基本技能。
感谢阅读,祝学习愉快。