JS如何实现输入框文字剩余字数提醒?(附源码)
2021-03-15 17:44:12
浏览数 (4591)
当我们开发一个网页时,经常会涉及到输入框的开发。由于数据库字符字段的限制,往往会对文字数量有所限制。如果在输入框旁边加上剩余字符的提醒,可以增强用户体验感。那么 JS 如何实现输入框文字剩余字数提醒呢?这篇文章告诉你。
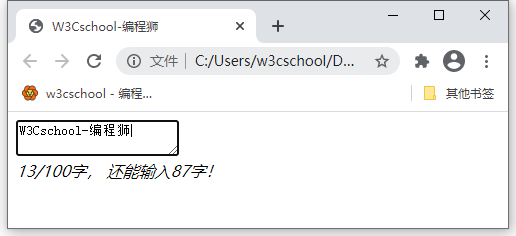
先来看下实现效果:

源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>W3Cschool-编程狮</title>
<script type="text/javascript" src="./js/jquery.min.js"></script>
</head>
<script type="text/javascript">
$().ready(function(){
var ty = document.getElementById("cty");
var sentence=document.getElementById("sentence");
var minLen=document.getElementById("minLen");
var maxLen=document.getElementById("maxLen");
var leftLen=document.getElementById("leftLen");
sentence.onkeyup= function () {
maxLength = parseInt(maxLen.firstChild.nodeValue);
this.value = this.value.substr(0,maxLength);
var len = this.value.length;
minLen.firstChild.nodeValue = len;
leftLen.firstChild.nodeValue = maxLength-len;
};
});
</script>
<body>
<label>
<textarea name="sentence" id="sentence"></textarea>
<br/>
<em>
<span id="minLen">0</span>/<span id="maxLen">100</span>字,还能输入<span id="leftLen">100</span>字!
</em>
</label>
</body>
</html>以上就是 JS 如何实现输入框文字剩余字数的全部内容。