web前端开发初学者如何科学的快速学会CSS?
很多前端初学者对 CSS 表示很头大,咨询w3cschool小狮妹”如何学习 CSS “。总结发现一部分原因是由于我们对 CSS 没有很好的认识。虽然 CSS 只是前端工作的一小部分,但是它直接关系到网页最终显示效果,很值得我们去学习。
本文主要概述 CSS 的一些常见基础知识,帮助大家更好的理解 CSS 。

什么是 CSS?
CSS(层叠样式表)——英文 Cascading Style Sheets 的缩写,是一种计算机标记语言,用来表现 HTML (标准通用标记语言的一个应用)或 XML (标准通用标记语言的一个子集)等文件样式。
CSS 知识点太多记不住?
CSS 知识点确实很多,我们只需要学习并理解它的基础知识和原理,需要用到的时候再到w3cschool 查询CSS参考手册 ,不需要学习完所有的属性和值,但是学习 CSS 要有一些前端基础,如果没有这些基础,您将很难理解它,你可以先在W3Cschool上学习HTML 。 这样可以节省大量时间、少走很多弯路。
认识选择器(SELECTORS)
HTML 页面中的元素是通过 CSS 选择器 来进行控制的,可以实现一对一,一对多或者多对一的控制,学习 CSS 首先要掌握的就是选择器。一般使用 class 选择器(程序中称“类选择器”),或直接在 body 中使用 HTML 元素(elements) (指的是从开始标签(start tag)到结束标签(end tag)的所有代码。)来设置样式(Style),但是一些更复杂的操作就需要更高级的选择器来实现了,如一些对象直接位于元素之后,或者是要选择表格中的奇数行,就需要根据元素在文档中的位置来选择元素。
这些选择器属于 CSS3 规范的一部分(你可能听说过它们被称为 CSS3 选择器)具有出色的浏览器支持。 有关可以使用的各种选择器的详细信息,请参阅W3Cschool的 CSS 选择器 。
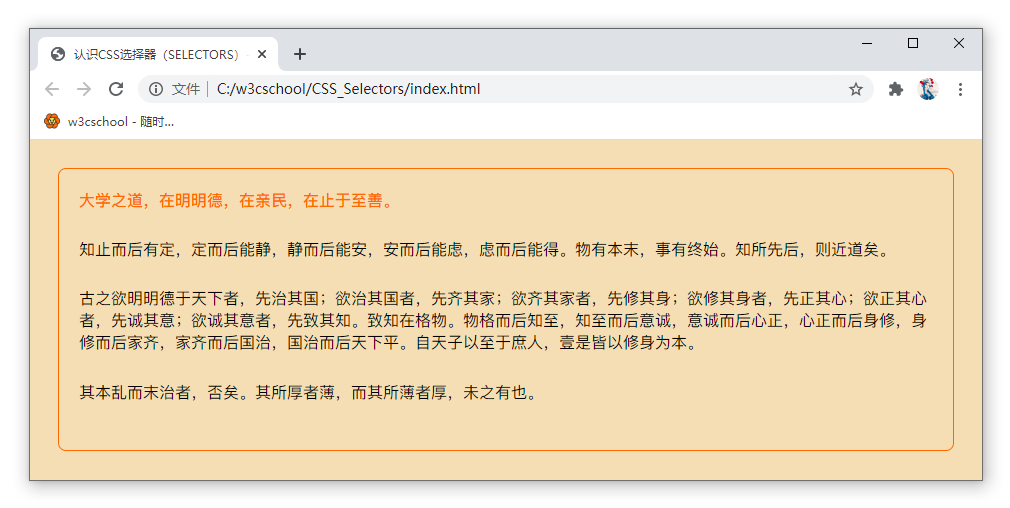
有些选择器的行为就好像你已经将“类”( class) 应用于文档中的某些内容一样。 例如p:first-child就像你在第一个p元素中添加了一个“类”一样,这些被称为“伪对象选择符”(Pseudo-Element Selectors)。 “伪对象选择符”的作用类似于动态插入元素,例如::first-line的作用与用span 包裹第一行文本类似。但是,如果该行的长度发生变化,它将重新应用,如果插入该元素,就不会出现这种情况。 现在你可能会觉得这些选择器很复杂, 下面示例中是一个用伪类(Pseudo-class ) 的伪元素(Pseudo Element) 例子。 我们使用 :first-child 伪类定位第一个 p 元素,然后 ::first-line 选择器选择该元素的第一行,就好像在第一行周围添加了一个<span>以使其变粗并更改颜色一样。
HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>认识CSS选择器(SELECTORS)- 编程狮(w3cschool.cn)</title>
<style type="text/css">
@import url("style/style.css");
</style>
</head>
<body>
<div class="container">
<p>大学之道,在明明德,在亲民,在止于至善。</p>
<p>知止而后有定,定而后能静,静而后能安,安而后能虑,虑而后能得。物有本末,事有终始。知所先后,则近道矣。</p>
<p>古之欲明明德于天下者,先治其国;欲治其国者,先齐其家;欲齐其家者,先修其身;欲修其身者,先正其心;欲正其心者,先诚其意;欲诚其意者,先致其知。致知在格物。物格而后知至,知至而后意诚,意诚而后心正,心正而后身修,身修而后家齐,家齐而后国治,国治而后天下平。自天子以至于庶人,壹是皆以修身为本。</p>
<p>其本乱而末治者,否矣。其所厚者薄,而其所薄者厚,未之有也。</p>
</div>
</body>
</html>CSS代码:
body {
padding: 20px;
font: 1em Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,arial,sans-serif;
background-color: wheat;
}
* {box-sizing: border-box;}
p {
margin: 0 0 1.7em 0;
}
.container {
border: 1px solid rgb(254,106,0);
border-radius: .5em;
padding: 20px;
column-count: 1;
}
.container p:first-child::first-line {
font-weight: bold;
color: rgb(254,106,0);
}效果:

继承和层叠(INHERITANCE AND THE CASCADE)
层叠定义了一个元素应用了多个样式规则时,应该哪个规则优先应用。 如果你无法理解为什么某些 CSS 似乎没有应用的情况,那可能是层叠没有运用好。 层叠与继承紧密相关,继承定义了子元素可以继承父元素的样式属性。 它还与特异性有关,不同的选择器具有不同的特异性,当有几个选择器可以应用于一个元素时,继承可以决定应用哪个规则。
注意:为了理解这些内容,建议阅读 W3Cschool 中的 CSS 样式级联。
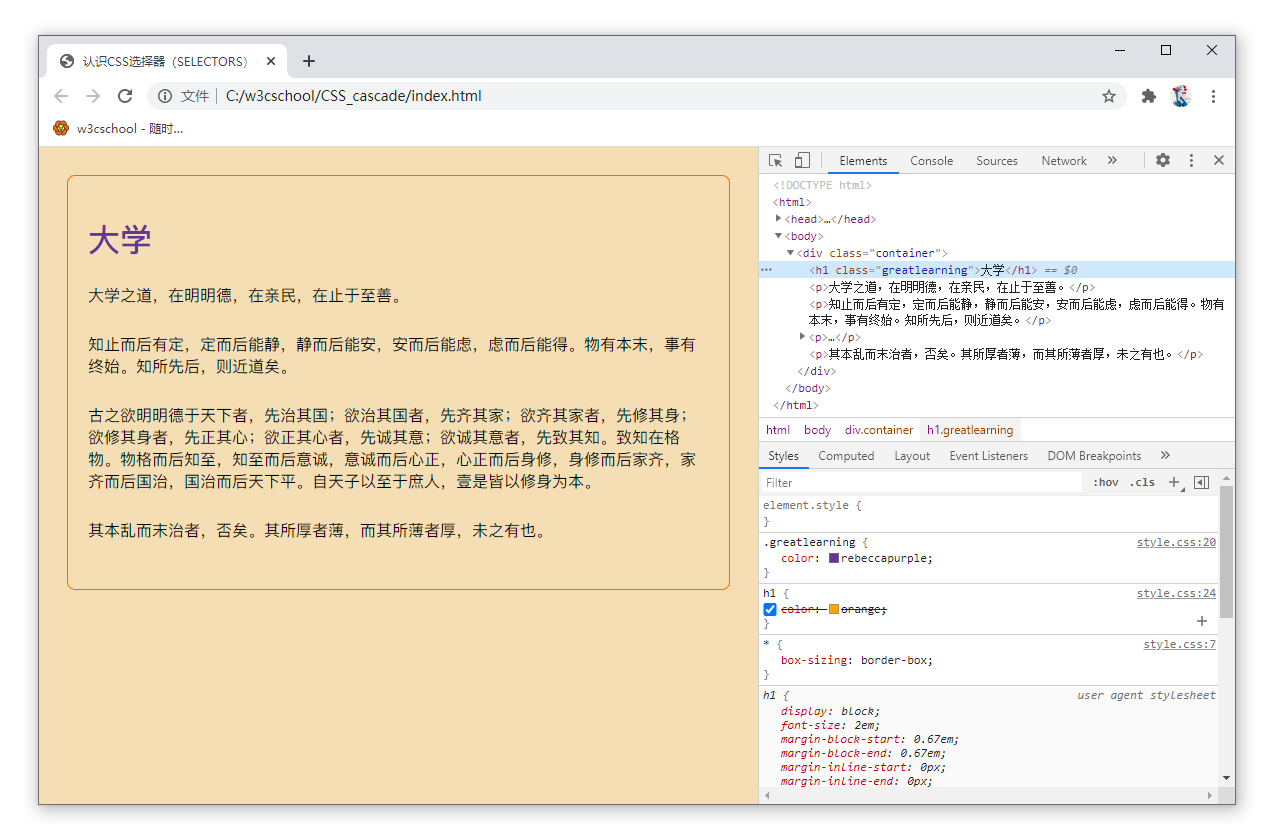
如果你正在尝试将一些 CSS 应用于一个元素,那么你的浏览器开发者工具(DevTools)是最好的选择。看看下面这个例子,我用元素选择器 h1 将 h1 标题设置为橙色。同时,我也使用类选择器将h1 标题设置为紫色。 由于类的优先级更高,因此h1标题是紫色的。 在开发者工具中,您可以看到元素选择器被划掉了,因为它没有被应用。 一旦你看到浏览器正在获取你的 CSS(但其他东西已经推翻了它),那么你可以开始找出原因了。
HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>继承和层叠 - 编程狮(w3cschool.cn)</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container">
<h1 class="greatlearning">大学</h1>
<p>大学之道,在明明德,在亲民,在止于至善。</p>
<p>知止而后有定,定而后能静,静而后能安,安而后能虑,虑而后能得。物有本末,事有终始。知所先后,则近道矣。</p>
<p>古之欲明明德于天下者,先治其国;欲治其国者,先齐其家;欲齐其家者,先修其身;欲修其身者,先正其心;欲正其心者,先诚其意;欲诚其意者,先致其知。致知在格物。物格而后知至,知至而后意诚,意诚而后心正,心正而后身修,身修而后家齐,家齐而后国治,国治而后天下平。自天子以至于庶人,壹是皆以修身为本。</p>
<p>其本乱而末治者,否矣。其所厚者薄,而其所薄者厚,未之有也。</p>
</div>
</body>
</html>CSS代码:
body {
padding: 20px;
font: 1em Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,arial,sans-serif;
background-color: wheat;
}
* {box-sizing: border-box;}
p {
margin: 0 0 1.7em 0;
}
.container {
border: 1px solid rgb(254,106,0);
border-radius: .5em;
padding: 20px;
column-count: 1;
}
.greatlearning {
color: rebeccapurple;
}
h1 {
color: orange;
}效果:

盒模型(Box Model )
css将html元素看作一个个盒子,来设计和布局。盒子有它们的属性,盒子之间也可嵌套。标准的 CSS 盒模型 (CSS Box Model) 采用你给定元素的宽度,然后将内边框和边框添加到该宽度上——这意味着元素占用的空间大于给定的宽度。
- 属性:margin、padding、border、content
- 根据display属性值的不同,如,block\\\\\\\\inline-block\\\\\\\\inline(默认),可设置为块模型\\\\\\\\内联块模型\\\\\\\\内联模型
- 分类:标准模型、IE模型(替代盒子模型)
除了标准盒子模型外还有一个盒子模型叫 IE 模型(替代盒子模型),盒子的宽度是页面上可见框的宽度,因此内容区域的宽度是该宽度减去填充和边框的宽度。详细请查阅W3Cschool上的CSS Box Model (盒子模型) 。
下面演示两个盒子, 两者的宽度均为200像素,边框为1像素,内边距为20像素。 第一个框使用标准盒子模型,因此占用总宽度为 242 像素,第二个框使用替代盒子模型,因此实际上是 200 像素宽。
HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型 -编程狮(w3cschool.cn)</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="box">
我是标准盒子模型。
</div>
<div class="box box2">
我是替代盒子模型。
</div>
</body>
</html>
CSS代码:
body {
padding: 20px;
font: 1em Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,arial,sans-serif;
background-color: wheat;
}
p {
margin: 0 0 1em 0;
}
.box {
border: 1px solid rgb(254,106,0);
border-radius: .5em;
padding: 20px;
width: 200px;
margin-bottom: 2em;
}
.box2 {
box-sizing: border-box;
}效果:

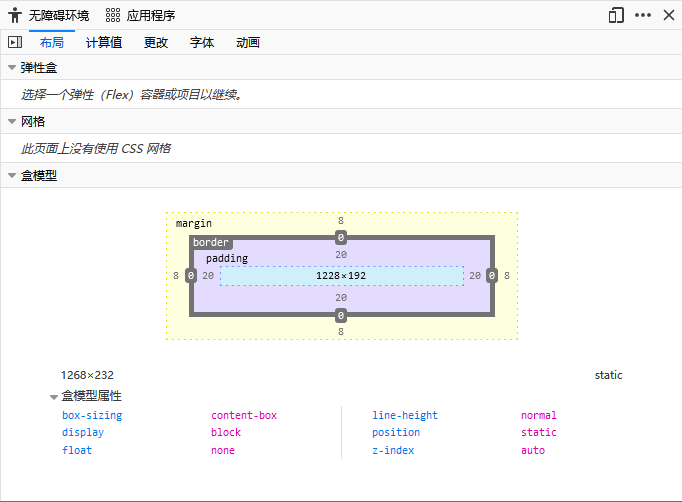
浏览器开发者工具(DevTools)可以再次帮助你了解正在使用的盒子模型。 在下图中,我使用火狐浏览器的开发者工具使用默认的 content-box盒模型工具。 工具告诉我这是正在使用的盒模型,我可以看到大小以及如何将边框和内边框添加到指定的宽度。

DevTools可帮助您了解为什么盒具有一定大小以及所使用的盒模型
注意:在 IE8 以前,如果想要兼容的话,就需要用 W3C 标准,声明。在 IE8+ ,浏览器中使用哪个盒模型可以由 box-sizing 控制,默认值为 content-box,即标准盒模型。
在 W3Cschool的 CSS Box Model 中,有关于盒模型、盒子尺寸详细说明。
常规流(normal flow)
也有人翻译为“文档流”,具体叫什么名字不重要,我们理解它的原理就行了。标题和段落将以新行开始,单词显示为句子,并且它们之间只有一个空格。用于格式化的标签(例如em)不会破坏句子流。此内容以“常规流(normal flow)”或“块流布局(Block Flow Layout)”显示。内容的每个部分都被描述为“在流中(in flow)”;它知道其余内容,因此不会重叠。
我们要接受这种行为,学起来才会变得更加轻松。这是为什么从一个正确标记的HTML文档开始很有意义的原因之一,由于浏览器遵守常规流和内置样式表,你的内容从可读的地方开始。
格式化上下文(FORMATTING CONTEXTS)
一旦文档的内容处于正常流程中,您可能希望更改其中一些内容的外观。 你可以通过更改元素的格式上下文来完成此操作。 举个一个非常简单的示例,如果你希望所有段落连在一起而不是从新行开始,你可以设置 p 元素的样式属性display:inline ,将 p 元素由块级元素变成内联元素。
本质上,格式化上下文定义了外部和内部类型。外部控制元素与页面上其他元素的行为,内部控制子元素的外观。例如,当你设置 display:flex ,你在设置外部为块格式化上下文,设置子元素为 flex 格式化上下文。
注意:最新版本的 Display 规范改变了
display的值,显式声明外部和内部的类型。因此,将你可能会声明display:block flex;(外部为block,内部为flex)。
在W3Cschool的 CSS display显示 上阅读更多关于 display的信息。
在流中或脱离流(BEING IN OR OUT OF FLOW)
CSS 中的元素被描述为“在流中(in flow)”或“脱离流(out of flow)”。流中的元素被赋予空间,并且空间被流中的其他元素所影响。 如果通过浮动或定位元素使元素脱离流,则该元素的空间将不再受到其他流元素的影响。
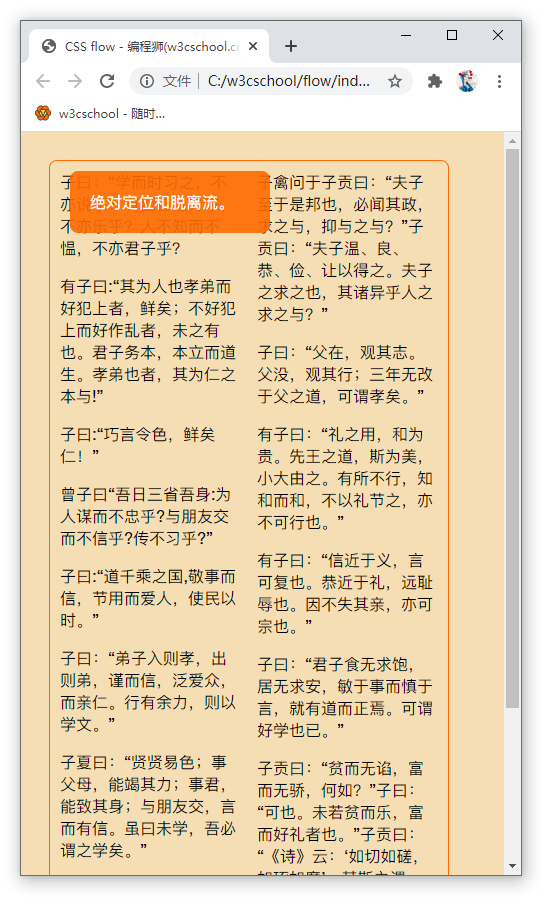
对于绝对定位的元素,是最明显的。 如果你设置一个元素 position: absolute ,该元素会从流中脱离,你需要确保这个元素不会与流中的元素重叠,且不影响你布局的其他部分的可读性。
HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS flow - 编程狮(w3cschool.cn)</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container">
<p>子曰:“学而时习之,不亦说乎?有朋自远方来,不亦乐乎?人不知而不愠,不亦君子乎?</p>
<p>有子曰:“其为人也孝弟而好犯上者,鲜矣;不好犯上而好作乱者,未之有也。君子务本,本立而道生。孝弟也者,其为仁之本与!”</p>
<p>子曰:“巧言令色,鲜矣仁!”</p>
<p>曾子曰“吾日三省吾身:为人谋而不忠乎?与朋友交而不信乎?传不习乎?”</p>
<p>子曰:“道千乘之国,敬事而信,节用而爱人,使民以时。”</p>
<p>子曰:“弟子入则孝,出则弟,谨而信,泛爱众,而亲仁。行有余力,则以学文。”</p>
<p>子夏曰:“贤贤易色;事父母,能竭其力;事君,能致其身;与朋友交,言而有信。虽曰未学,吾必谓之学矣。”</p>
<p>子曰:“君子不重则不威,学则不固。主忠信,无友不如己者,过则勿惮改。”</p>
<p>曾子曰:“慎终追远,民德归厚矣。”</p>
<p>子禽问于子贡曰:“夫子至于是邦也,必闻其政,求之与,抑与之与?”子贡曰:“夫子温、良、恭、俭、让以得之。夫子之求之也,其诸异乎人之求之与?”</p>
<p>子曰:“父在,观其志。父没,观其行;三年无改于父之道,可谓孝矣。”</p>
<p>有子曰:“礼之用,和为贵。先王之道,斯为美,小大由之。有所不行,知和而和,不以礼节之,亦不可行也。”</p>
<p>有子曰:“信近于义,言可复也。恭近于礼,远耻辱也。因不失其亲,亦可宗也。”</p>
<p>子曰:“君子食无求饱,居无求安,敏于事而慎于言,就有道而正焉。可谓好学也已。”</p>
<p>子贡曰:“贫而无谄,富而无骄,何如?”子曰:“可也。未若贫而乐,富而好礼者也。”子贡曰:“《诗》云:‘如切如磋,如琢如磨’,其斯之谓与?”子曰:“赐也,始可与言《诗》已矣,告诸往而知来者。”</p>
<p>子曰:“不患人之不己知,患不知人也。”</p>
<div class="item">绝对定位和脱离流。</div>
</div>
</body>
</html>CSS代码:
body {
padding: 20px;
font: 1em Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,arial,sans-serif;
background-color: wheat;
}
* {box-sizing: border-box;}
p {
margin: 0 0 1em 0;
}
.container {
border: 1px solid rgb(254,106,0);
border-radius: .5em;
padding: 10px;
column-count: 2;
max-width: 400px;
position: relative;
}
.item {
border-radius:.5em;
position: absolute;
top: 10px;
left: 20px;
background-color: rgba(254,106,0,.9);
color: #fff;
padding: 20px;
width: 200px;
}效果:

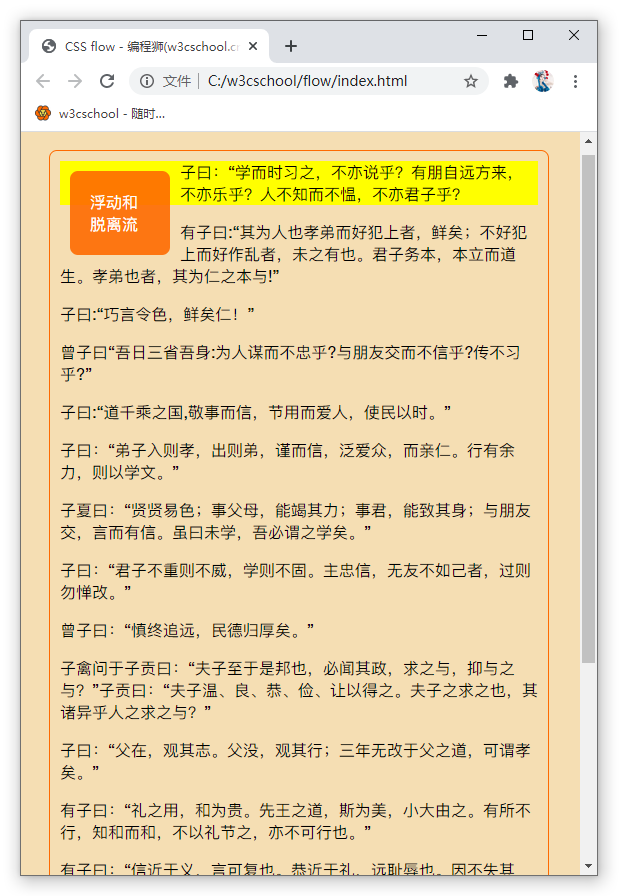
然而,浮动元素也会从流中脱离,但后面的元素的文本将环绕该浮动元素。你可以设置后面元素的背景颜色,你会看到他们会上升并占用了原来浮动元素原来的空间。
HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS flow - 编程狮(w3cschool.cn)</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container">
<div class="item">浮动和脱离流</div>
<p>子曰:“学而时习之,不亦说乎?有朋自远方来,不亦乐乎?人不知而不愠,不亦君子乎?</p>
<p>有子曰:“其为人也孝弟而好犯上者,鲜矣;不好犯上而好作乱者,未之有也。君子务本,本立而道生。孝弟也者,其为仁之本与!”</p>
<p>子曰:“巧言令色,鲜矣仁!”</p>
<p>曾子曰“吾日三省吾身:为人谋而不忠乎?与朋友交而不信乎?传不习乎?”</p>
<p>子曰:“道千乘之国,敬事而信,节用而爱人,使民以时。”</p>
<p>子曰:“弟子入则孝,出则弟,谨而信,泛爱众,而亲仁。行有余力,则以学文。”</p>
<p>子夏曰:“贤贤易色;事父母,能竭其力;事君,能致其身;与朋友交,言而有信。虽曰未学,吾必谓之学矣。”</p>
<p>子曰:“君子不重则不威,学则不固。主忠信,无友不如己者,过则勿惮改。”</p>
<p>曾子曰:“慎终追远,民德归厚矣。”</p>
<p>子禽问于子贡曰:“夫子至于是邦也,必闻其政,求之与,抑与之与?”子贡曰:“夫子温、良、恭、俭、让以得之。夫子之求之也,其诸异乎人之求之与?”</p>
<p>子曰:“父在,观其志。父没,观其行;三年无改于父之道,可谓孝矣。”</p>
<p>有子曰:“礼之用,和为贵。先王之道,斯为美,小大由之。有所不行,知和而和,不以礼节之,亦不可行也。”</p>
<p>有子曰:“信近于义,言可复也。恭近于礼,远耻辱也。因不失其亲,亦可宗也。”</p>
<p>子曰:“君子食无求饱,居无求安,敏于事而慎于言,就有道而正焉。可谓好学也已。”</p>
<p>子贡曰:“贫而无谄,富而无骄,何如?”子曰:“可也。未若贫而乐,富而好礼者也。”子贡曰:“《诗》云:‘如切如磋,如琢如磨’,其斯之谓与?”子曰:“赐也,始可与言《诗》已矣,告诸往而知来者。”</p>
<p>子曰:“不患人之不己知,患不知人也。”</p>
</div>
</body>
</html>CSS代码:
body {
padding: 20px;
font: 1em Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,arial,sans-serif;
background-color: wheat;
}
* {box-sizing: border-box;}
p {
margin: 0 0 1em 0;
}
.container {
border: 1px solid rgb(254,106,0);
border-radius: .5em;
padding: 10px;
max-width: 500px;
}
.item {
border-radius:.5em;
float: left;
background-color: rgba(254,106,0,.9);
color: #fff;
padding: 20px;
width: 100px;
margin: 10px;
}
.container p:nth-of-type(1) {
background-color: yellow;
}效果:

注意: 需要记住的重要一点是,如果从流中取出一个元素,则需要自己管理重叠,因为块流布局的常规规则不再适用。
布局(Layout)
过去我们们在 HTML 中一般使用 CSS 进行布局,常见的布局有:单列布局、两列自适应布局、圣飞布局和双飞翼布局、伪等高布局、粘连布局。重点介绍下 Flex 布局和 grid 布局:
Flex布局
Flex布局,也叫弹性盒子布局,区区简单几行代码就可以实现各种页面的的布局。
//html部分同上
.parent {
display:flex;
}
.right {
margin-left:20px;
flex:1;
}推荐W3Cschool上的的Flexbox布局基础入门 ,可以更好的帮你掌握Flex。
grid布局
Grid 布局,是一个基于网格的二维布局系统,目的是用来优化用户界面设计。
//html部分同上
.parent {
display:grid;
grid-template-columns:auto 1fr;
grid-gap:20px
} 对齐(Alignment)
大多数人都会把对齐(Alignment)当作 Flexbox 的一部分,但是这些属性适用于所有布局方法值得在这种情况下理解它们,而不是考虑“ Flexbox Alignment”或“ Flexbox Alignment” “ CSS网格对齐。” 我们有一组Alignment属性,它们在可能的情况下可以以一种通用的方式工作。然后,由于不同的布局方法的行为方式,它们会有一些差异。
尺寸(Sizing)
在 web 上,我们习惯用长度或百分比来设置尺寸,这就是我们如何使用浮动来制作网格类型布局的方法。然而,现代的布局方法可以为我们做很多空间分配——如果我们允许的话。值得花时间去了解 Flexbox 如何分配空间(或 Grid fr 单元如何工作)。
响应式设计(Responsive Design)
通常,新的 Grid 和 Flexbox 布局方法意味着我们可以使用比旧方法更少的媒体查询,因为它们非常灵活,可以响应视口或组件大小的变化,而无需我们更改元素的宽度。 但是,有些地方需要添加一些断点来进一步增强设计。
字体和排版
与布局一样,网络上的字体使用在发生了巨大的变化。现在,可变字体,使单个字体文件具有无限的变化。 要了解它们是什么以及它们如何工作,请观看Mandy Michael的精彩简短演讲:可变字体和网页设计的未来。 另外,我会推荐Jason Pamental的动态排版与现代CSS和可变字体。
为了探索可变字体和它们的功能,微软提供了一个有趣的演示,以及一些尝试可变字体的游乐场 - Axis Praxis是最知名的(我也喜欢字体游乐场)。
MDN上的指南将证明一开始使用可变字体是非常有用的。要了解如何为不支持可变字体的浏览器实现回退解决方案,请阅读 Oliver Schondorfer的《使用回退Web字体实现可变字体》Firefox DevTools字体编辑器还支持使用可变字体。
变形和动画
CSS转换和动画绝对是我需要知道的基础。 我不经常需要使用它们,在使用时会忘记语法。 值得庆幸的是,MDN上的参考资料帮助了我,我建议从使用CSS变换和使用CSS3动画的指南开始。 Zell Liew也有一篇很好的文章,为CSS过渡提供了很好的解释。
要发现一些可能的事情,请查看Animista网站。
关于动画可能令人困惑的事情之一是采取哪种方法。 除了 CSS 支持的内容之外,你可能还需要涉及 JavaScript ,SVG 或 Web Animation API,而这些事情往往都会被混为一谈。 在她的演讲中,选择你的动画冒险记录在事件中,Val Head解释了这些选项。
使用参考手册
在使用 Grid 或 Flexbox 很多人会很依赖w3cschool上的CSS参考手册 ,如果没有参考手册就没法工作。这是没有问题的,前面我们也提到可以合理的利用参考手册来提升开发效率,但是前提是得先理解透原理。否则我们在复制语法时,可能会忽略为什么要这样写。然后,当遇到该属性似乎表现不同的情况时,这种明显的不一致会令人困惑找不出问题出在哪。
CSS 是一门经过多年进化的语言,一直在更新,如果是把自己当成学习者的心态来学习的话,永远也是学不完的。然而,一旦你把基础知识及底层原理打牢了以后,你就可以很轻松的面对各种变化了。如果要系统的学习前端推荐学习W3Cschool上的从0基础到前端开发 课程。
以上就是编程狮为你整理的关于web前端开发初学者如何科学的快速学会CSS?的全部内容,希望给对css望而生畏初学者有所帮助,如果你有更好的学习方法欢迎分享~