JavaScript 函数
2021-04-01 10:51:52
浏览数 (3644)
JavaScript 函数类似 Java 的方法,可以完成特定任务的代码块,可以直接去试用。
函数:
函数分类:自定义函数和系统函数
常用系统函数
ParseInt ("字符串"):将字符串转换为整数数字
例子:
ParseInt("86a") 输出为86
ParseInt("86a21") 输出为86
ParseInt("a86a") 输出为 NaN
ParseFloat("字符串"):将字符串转换为浮点型数字
例子:
parseFloat("34.34") 输出为浮点值 34.34
isNaN():用于检查是否为非数字
isNaN("111") 输出 false
isNaN(true) 输出 false
isNaN("true") 输出 true
isNaN("aaa") 输出 true
isNaN("111a") 输出 true
自定义函数
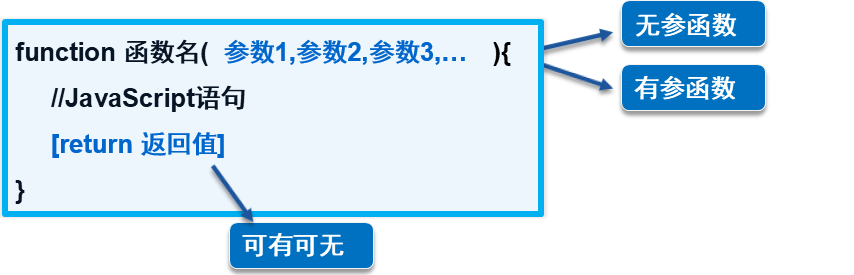
1、定义函数

2、调用函数
函数调用一般和表单元素事件一同使用,调用其格式
事件名="函数名()"
一、调用无参函数
实例:
function study( ){
for(var i=0;i<5;i++){
document.write("<h4>欢迎学习JavaScript</h4>");
}
}单击按钮可调用 study(),执行函数体的代码
<input name="btn" type="button"
value="显示5次欢迎学习JavaScript" onclick="study( )" />二、调用有参函数
实例:
function study(count){
for(var i=0;i<count;i++){
document.write("<h4>欢迎学习JavaScript</h4>");
}
}单击按钮可调用 study(count),执行函数体的代码
<input name="btn" type="button" value="请输入显示欢迎学习JavaScript的次数"
onclick="study(prompt('请输入显示欢迎学习JavaScript的次数:',''))" />以上就是小编为您整理的关于 JavaScript 函数 的全部内容。