CSS如何设置字间距?
2021-03-18 15:55:40
浏览数 (6115)
开发网页中,遇到字体过于紧凑,影响页面美观,这时就需要用 CSS 去设置它的字间距。那么这篇文章,W3Cschool 小编就教你 CSS 如何设置字间距。
letter-spacing:增加或减少字符间的空白(字符间距)。
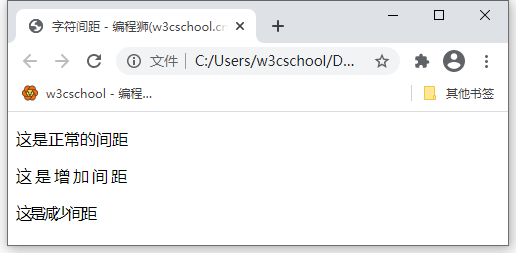
实现效果:

具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符间距 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
.one{
letter-spacing: 3px;/*字符间距增加3px*/
}
.two{
letter-spacing: -3px;/*字符间距减少3px*/
}
</style>
</head>
<body>
<p>这是正常的间距</p>
<p class="one">这是增加间距</p>
<p class="two">这是减少间距</p>
</body>
</html>以上就是 CSS 如何设置字符间距的全部内容。