css如何使用磨砂背景
2021-01-15 14:56:50
浏览数 (6373)
简介
这个效果是在看 CSS Secrets 这书上看到的,感觉很不错; 实现原理也挺简单的;
效果图及实现
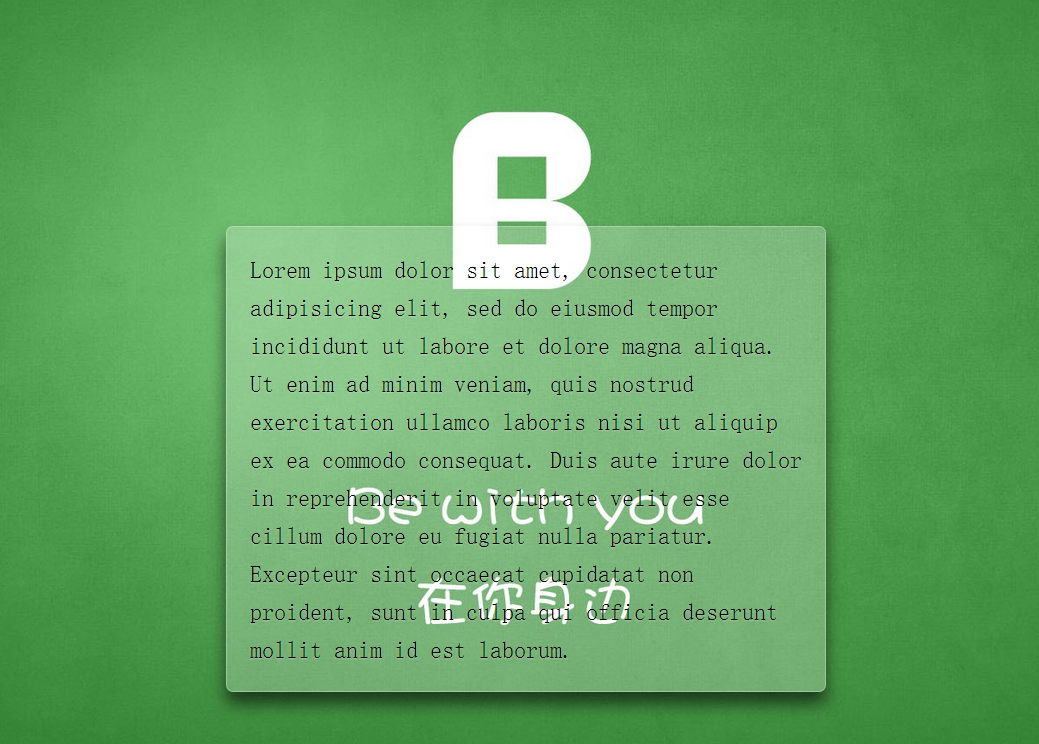
效果图

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/**
* 设置背景图全屏覆盖及固定
* 设置内部元素偏移
*/
body {
/*此处背景图自行替换*/
background: url(demo.jpg) no-repeat center center fixed;
background-size: cover;
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 Baskerville, Palatino, serif;
}
/**
* 整体居中功能;
* 背景透明虚化
* 溢出隐藏
* 边缘圆角化
* 文字增加淡阴影
*/
.description{
position: relative;
margin: 0 auto;
padding: 1em;
max-width: 23em;
background: hsla(0,0%,100%,.25) border-box;
overflow: hidden;
border-radius: .3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
}
/*使用滤镜模糊边缘*/
.description::before{
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
margin: -30px;
z-index: -1;
-webkit-filter: blur(20px);
filter: blur(20px);
}
</style>
</head>
<body>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</body>
</html>
总结
这种实现模式是考虑了性能来写的,以及维护上的考虑
- 比如使用了 em,可以很轻松的放大缩小整体大小
- 这里使用了 hsla,这是我第一次使用这个颜色值;以前只在 ps 调整这个,很不错的颜色模式.和 RGBA 大同小异,但是 HSLA 更符合人类眼睛的观看;
- 还学到了一种新的背景缩写方式
/*分开写*/
background-color:#ff0;
background-image:url(background.gif);
background-repeat:no-repeat;
background-attachment:fixed;
background-position:0 0;
background-size:cover;
/*简写*/
background: #ff0 url(background.gif) no-repeat / fixed cover;
/*设置background-size必须用单斜杠隔开*/