在Android开发中怎么实现好看的进度条?好看进度条实现方法(代码片段)!
介绍
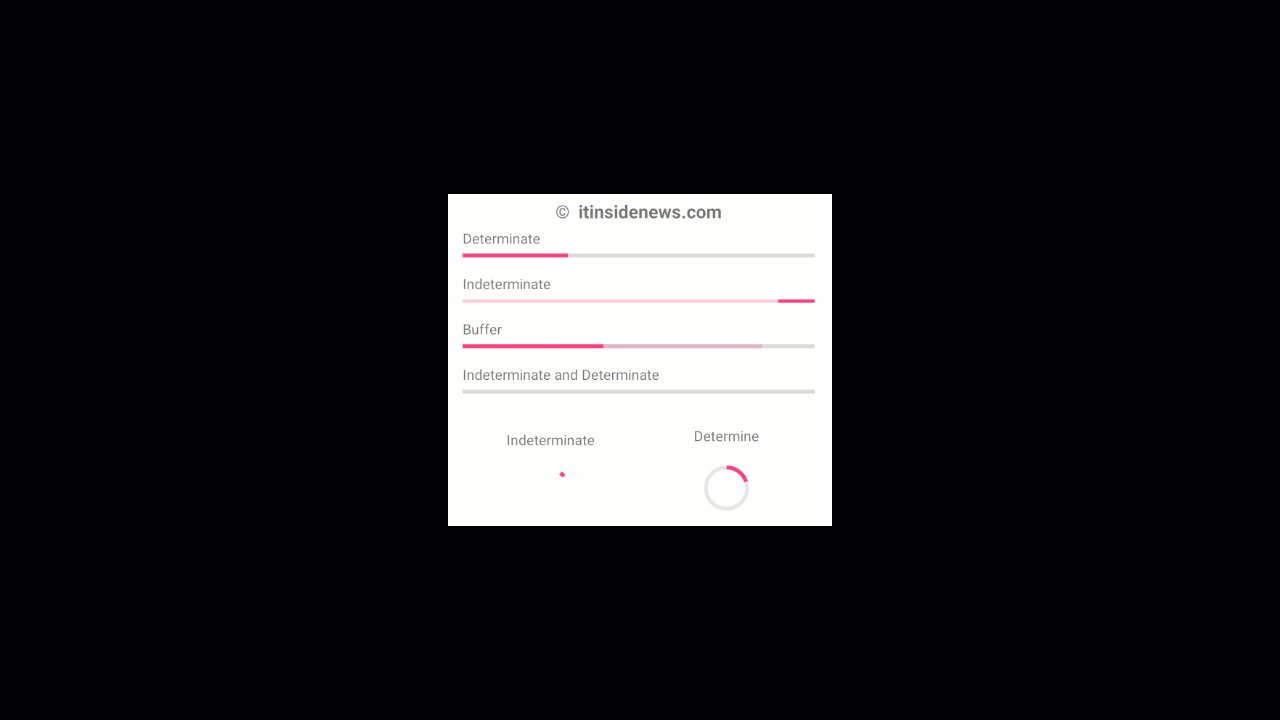
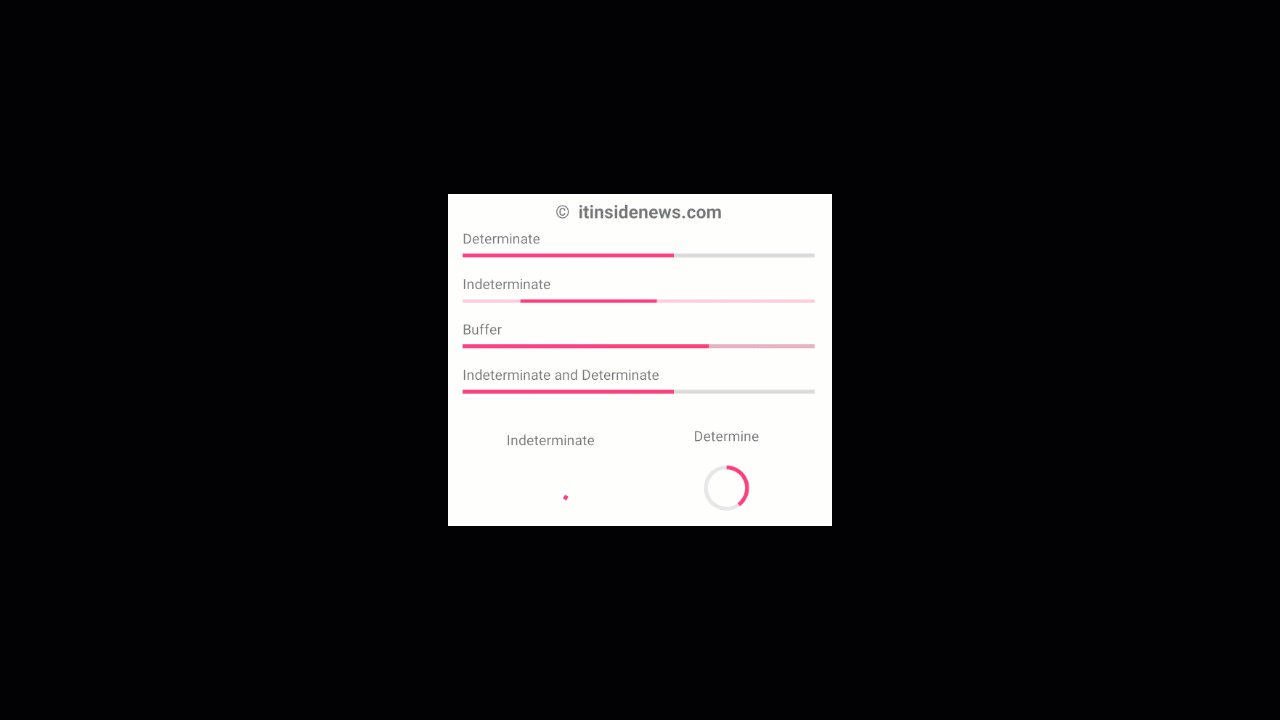
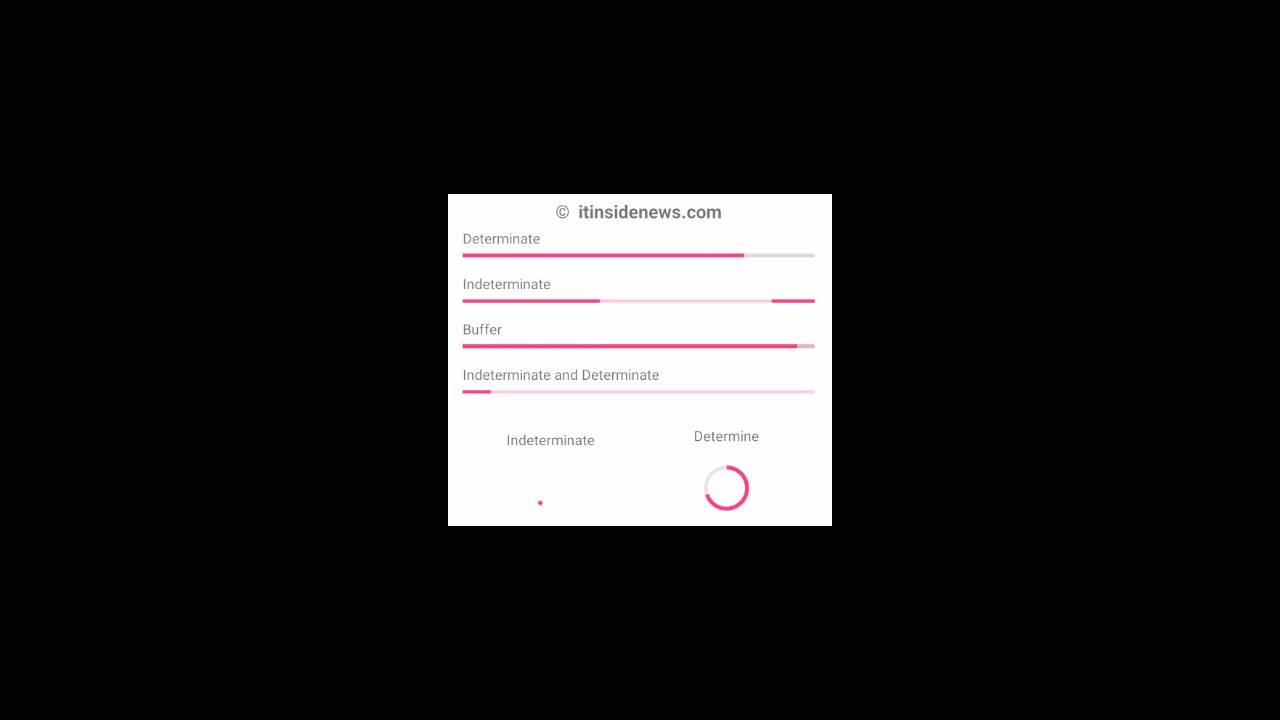
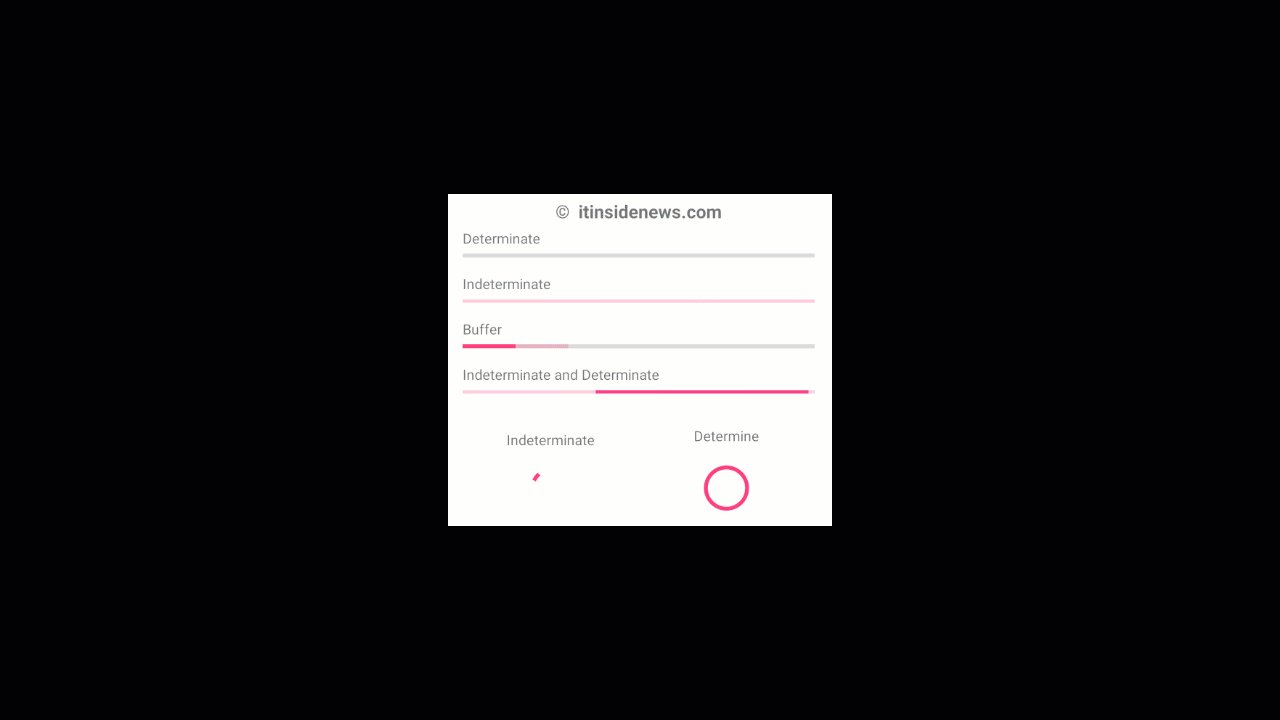
在本文中,我们将创建不同类型的进度条,例如线性、圆形、确定的和不确定的。
第一步是创建一个活动(MainActivity.java)。首先,我们将创建一个活动类,然后我们将在活动 XML 文件中编写以下代码。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/textView17"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textStyle="bold"
android:textAlignment="center"
android:text="\u00A9 itinsidenews.com" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Determinate" />
<ProgressBar
android:id="@+id/progressDeterminate"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminate="false"
android:max="100"
android:progress="10" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Indeterminate" />
<ProgressBar
android:id="@+id/progressIndeterminate"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminate="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Buffer" />
<ProgressBar
android:id="@+id/progressBuffered"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminate="false"
android:max="100"
android:progress="10"
android:secondaryProgress="20" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Indeterminate and Determinate" />
<ProgressBar
android:id="@+id/progressIndeterminateDeterminate"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminate="false"
android:max="100"
android:progress="20" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:text="Indeterminate" />
<ProgressBar
style="@style/Widget.AppCompat.ProgressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminate="true"
android:progressDrawable="@drawable/circular_progress_bar" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:text="Determine" />
<ProgressBar
android:id="@+id/progressIndeterminateCircular"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="?attr/actionBarSize"
android:layout_height="?attr/actionBarSize"
android:background="@drawable/circle_shape"
android:indeterminate="false"
android:max="100"
android:progress="0"
android:progressDrawable="@drawable/circular_progress_bar" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
MainActivity Java 文件代码
在MainActivity.java文件中,我们的第一步是初始化所有的进度条视图,然后编写三个void类型的函数,分别为每个进度条编写代码。
我们在每个函数中使用了一个处理程序。在Android中,我们不能在主线程上运行长期任务;这就是我们使用处理程序的原因。处理程序允许从其他后台线程与 UI 线程进行通信。
MainActivity.java
package com.progressbar.example.mainactivity;
import android.os.Bundle;
import android.os.Handler;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.progressbar.example.R;
import com.progressbar.example.utils.Tools;
public class MainActivity extends AppCompatActivity {
private ProgressBar progressDeterminate;
private ProgressBar progressIndeterminateCircular;
private ProgressBar progressBuffered;
private ProgressBar progressIndeterminateDeterminate;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initComponent();
}
private void initComponent() {
progressDeterminate = (ProgressBar) findViewById(R.id.progressDeterminate);
progressIndeterminateCircular = (ProgressBar) findViewById(R.id.progressIndeterminateCircular);
progressBuffered = (ProgressBar) findViewById(R.id.progressBuffered);
progressIndeterminateDeterminate = (ProgressBar) findViewById(R.id.progressIndeterminateDeterminate);
startDeterminateProgress();
startBufferedProgress();
startBufferedSecondaryProgress();
startIndeterminateDeterminateProgress();
startDeterminateCircularProgress();
}
private void startDeterminateProgress() {
final Handler mHandler = new Handler();
Runnable runnable = new Runnable() {
public void run() {
int progress = progressDeterminate.getProgress() + 10;
progressDeterminate.setProgress(progress);
if (progress > 100) {
progressDeterminate.setProgress(0);
}
mHandler.postDelayed(this, 1000);
之后,我们就可以运行我们的 android 应用程序了!