解密CSS浮动清除:保持布局完美无缝的秘诀
2023-12-31 14:31:08
浏览数 (2736)
在CSS布局中,浮动(float)是一种常用的技术,用于实现元素的自适应布局和实现多栏布局等效果。然而,浮动元素会对其周围的元素产生影响,可能导致布局问题和样式错乱。为了解决这些问题,我们需要清除浮动。本文将介绍浮动的概念、清除浮动的重要性,并提供几种清除浮动的方法。
什么是浮动?
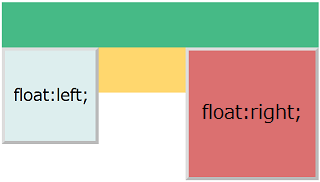
浮动是CSS中的一种定位方式,通过设置元素的float属性为left或right,使元素脱离文档流,并向指定方向浮动。浮动元素会尽量靠近容器的左侧或右侧,并允许其他元素围绕其周围。

为什么要清除浮动?
浮动元素的存在可能导致以下问题:
- 父容器高度塌陷:当父容器内的所有子元素都浮动时,父容器会因为没有内容撑开而塌陷,导致布局错乱。
- 元素重叠和错位:浮动元素可能会覆盖其他非浮动元素,导致布局混乱和错位。
- 清除浮动对布局的影响:未清除浮动的元素可能会影响其他元素的定位和布局,导致不可预料的结果。
如何清除浮动?
以下是几种常用的清除浮动的方法:
使用空的clear元素:
在浮动元素的后面添加一个空的<div style="clear: both;"></div><div>元素,并设置其clear属性为both,可以清除前面的浮动,使后续元素正常排列。使用伪元素清除浮动:
.clearfix::after { content: ""; display: table; clear: both; }
通过添加一个带有<div class="clearfix"></div>clear属性的伪元素::after,可以清除浮动,实现布局的正常显示。使用父元素的overflow属性:
通过给包含浮动元素的父元素设置.parent { overflow: hidden; }overflow属性为hidden,可以触发BFC(块级格式化上下文),从而清除浮动并实现正常布局。使用CSS框架的清除浮动类:
许多CSS框架(如Bootstrap)提供了专门用于清除浮动的类,例如.clearfix类。可以将这些类应用于包含浮动元素的父容器,以实现浮动的清除。
总结
清除浮动是保证布局稳定性和一致性的重要步骤。本文介绍了浮动的概念,解释了清除浮动的重要性,并提供了几种常用的清除浮动的方法。根据实际需求,选择适合的方法进行浮动清除,可以避免布局问题和样式混乱,提供更好的用户体验。

如果你对编程知识和相关职业感兴趣,欢迎访问编程狮官网(https://www.w3cschool.cn/)。在编程狮,我们提供广泛的技术教程、文章和资源,帮助你在技术领域不断成长。无论你是刚刚起步还是已经拥有多年经验,我们都有适合你的内容,助你取得成功。