如何在 Vue.js 中使用 props
我们使用 props 将信息/数据从父组件传递到子组件。在这篇文章中,我将解释你需要知道的关于 props 的一切,以及为什么你应该在 Vue.js 中使用 props。
以下是我们将在本指南中涵盖的内容的简要概述:
- Vue.js 中的 props 是什么?
- 如何在组件内注册 props
- 如何使用多个props
- Vue.js 组件类型
- 如何将数据传递给 props
- 如何将函数传递给 props
- 如何验证props
- 如何为 props 设置默认值
Vue.js 中的 Props 是什么?
“Props”是一个特殊的关键字,代表属性。它可以在组件上注册以将数据从父组件传递到其子组件之一。
与在 Vue.js 应用程序中使用像 vuex 这样的状态管理库相比,这要容易得多。
props 中的数据只能以一种方式流动——从顶部或父组件,到底部或子组件。这只是意味着您不能将数据从子级传递给父级。
要记住的另一件事是 Props 是只读的,不能被子组件修改,因为父组件“拥有”该值。
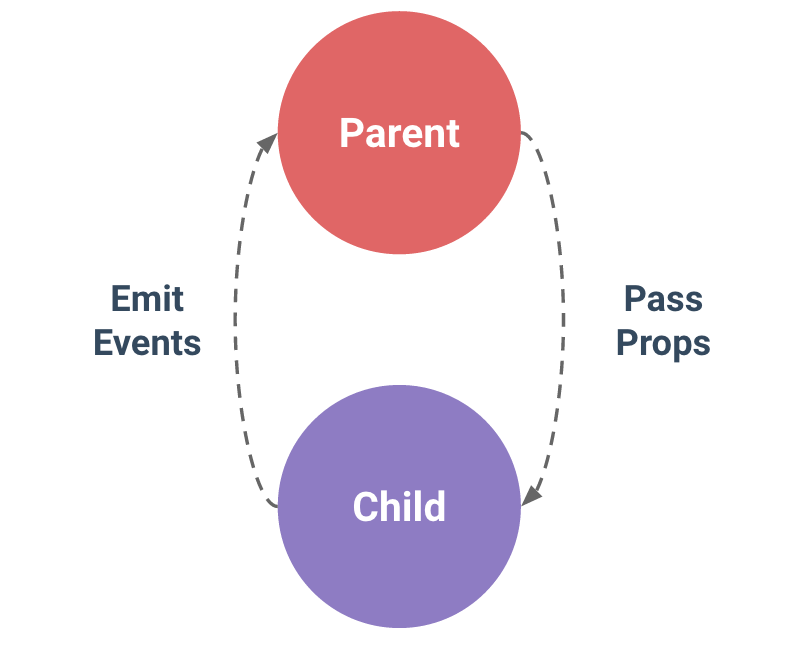
现在让我们平衡一下——父组件将 props 传递给子组件,而子组件向父组件发出事件。
如何在组件内注册道具
现在让我们看看如何在组件中注册 props。
Vue.component('user-detail', {
props: ['name'],
template: '<p>Hi {{ name }}</p>'
})
.js或者,在 Vue 单文件组件中:
<template>
<p>{{ name }}</p>
</template>
<script>
export default {
props: ['name']
}
</script>在上面的代码中,我们注册了一个名为的道具name,我们可以在我们的应用程序的模板部分调用它。
注意:这是子组件,这个道具将从父组件接收数据。稍后我将详细解释这一点。
如何使用多个道具
你可以通过将它们附加到 props 数组来拥有多个 prop,就像这样:
Vue.component('user-detail', {
props: ['firstName', 'lastName'],
template: '<p>Hi {{ firstName }} {{ lastName }}</p>'
})或者,在 Vue 单文件组件中:
<template>
<p>Hi {{ firstName }} {{ lastName }}</p>
</template>
<script>
export default {
props: [
'firstName',
'lastName'
],
}
</script>Vue.js 道具类型
要指定要在 Vue 中使用的 prop 类型,您将使用对象而不是数组。您将使用属性名称作为每个属性的键,使用类型作为值。
如果传递的数据类型与 prop 类型不匹配,Vue 会在控制台中发送警报(在开发模式下)并带有警告。您可以使用的有效类型是:
- 字符串
- 号码
- 布尔值
- 数组
- 对象
- 日期
- 功能
- 符号
Vue.component('user-detail', {
props: {
firstName: String,
lastName: String
},
template: '<p>Hi {{ firstName }} {{ lastName }}</p>'
})或者,在 Vue 单文件组件中:
<template>
<p>Hi {{ firstName }} {{ lastName }}</p>
</template>
<script>
export default {
props: {
firstName: String,
lastName: String
},
}
</script>如何在 Vue 中将数据传递给 props
使用 props 的主要目标是传递数据/信息。您可以使用 v-bind 将您的值作为数据属性传递,例如在此代码中:
<template>
<ComponentName :title=title />
</template>
<script>
export default {
//...
data() {
return {
title: 'Understanding Props in vuejs'
}
},
//...
}
</script>或作为这样的静态值:
<ComponentName title="Understanding Props in vuejs" />假设我们正在构建一个应用程序,其中包含许多具有不同文本/背景颜色的按钮。与其在我们的所有文件中重复按钮语法,不如创建一个按钮组件,然后将文本/背景颜色作为道具传递。
这是父组件:
<template>
<div id="app">
<Button :name='btnName' bgColor='red' />
<Button :name='btnName' bgColor='green' />
<Button :name='btnName' bgColor='blue' />
</div>
</template>
<script>
import Button from './components/Button'
export default {
name: 'App',
data(){
return{
btnName:"Joel",
}
},
components: {
Button
}
}
</script>这是子组件:
<template>
<button class="btn" :style="{backgroundColor:bgColor}">{{name}}</button>
</template>
<script>
export default {
name: 'Button',
props:{
name:String,
bgColor:String
}
}
</script>上面的代码向您展示了当您从父组件获取数据并在子组件中使用该数据时如何使用数据属性和静态值。
注意:您还可以在 prop 值中使用三元运算符来检查真实条件并传递依赖于它的值。
<template>
<div id="app">
<Button :tagUser="signedUp ? 'Logout' : 'Login'" bgColor='red' />
</div>
</template>
<script>
import Button from './components/Button'
export default {
name: 'App',
data(){
return{
signedUp: true,
}
},
components: {
Button
}
}
</script>在上面的代码中,我们正在检查signedUp数据属性。如果是true,发送的数据应该是Logout, 否则应该是Login。
如何将函数传递给 props
将函数或方法作为 prop 传递给子组件相对简单。它与传递任何其他变量的过程基本相同。
但是你不应该使用 props 作为函数是有原因的——你应该使用emit。
<template>
<ChildComponent :function="newFunction" />
</template><script>
export default {
methods: {
newFunction() {
// ...
}
}
};
</script>如何在 Vue 中验证 props
Vue 让验证 props 变得非常容易。您所要做的就是将所需的键及其值添加到道具中。我们可以使用 prop 类型和使用来验证required:
props: {
name: {
type: String,
required: true
}
}如何设置默认道具值
在结束本文之前,让我们现在看看如何为我们的道具设置默认值。如果子组件无法从父组件获取数据,则呈现默认值。
Vue 允许你指定一个默认值,就像我们required之前指定的那样。
props: {
name: {
type: String,
required: true,
default: 'John Doe'
},
img: {
type: String,
default: '../image-path/image-name.jpg',
},
}您还可以将默认值定义为对象。它可以是一个返回适当值的函数,而不是实际值。
结论
在本文中,我们学习了 props 的作用以及 props 在 Vue.js 中是如何工作的。
总之,我们使用 props 将数据从父组件传递给子组件。子组件还会向父组件发出事件,以防您需要从子组件向父组件发送数据/事件。

感谢您的阅读!