使用 ESLint 自动修复和格式化你的 JavaScript
在分析 JavaScript 程序错误时,ESLint是可用的最佳 linting 工具之一。ESLint 提供对大量潜在错误和样式违规的检查。其可插拔架构还使任何人都可以编写自己的规则和自定义配置。
我最喜欢的功能之一是能够使用--fix标志自动修复。集成自动修复通过在将代码签入存储库之前清除错误并保持代码清洁来提供持续反馈。通过确保贡献的代码不需要很少的清理,这可以为你和你的团队节省审查代码的时间。
每当我在编辑器中保存文件时,我都喜欢立即进行清理。它提供了一个快速的反馈循环并将固定的更改保留到磁盘。在本文中,我将向你展示如何为一些流行的编辑器做到这一点。

注意:这不是关于如何使用 ESLint 的教程,我假设你已经熟悉该工具。如果你需要 ESLint入门帮助,请先查看入门指南,然后再继续。
安装 ESLint
你可以为给定项目(内部node_modules)在本地安装 ESLint,也可以为所有项目全局安装 ESLint 。我们将在本教程中使用本地 ESLint 安装,但其中大部分也适用于全局安装。
npm install eslint --dev
VS代码
对于 VS Code,安装ESLint包。然后,要在保存时格式化,请转到全局设置并搜索ESLint并打开ESLint: Auto Fix On Save选项。
Atom
对于 Atom,安装linter-eslint包和任何依赖项。然后,转到插件设置并检查Fix errors on save。
Sublime Text
对于 Sublime,使用包控制,安装ESLint-Formatter包。然后,要在保存时格式化,请将以下内容添加到Preferences -> Package Settings -> ESLint-Formatter -> Settings -- User文件中:
{
"format_on_save": true
}
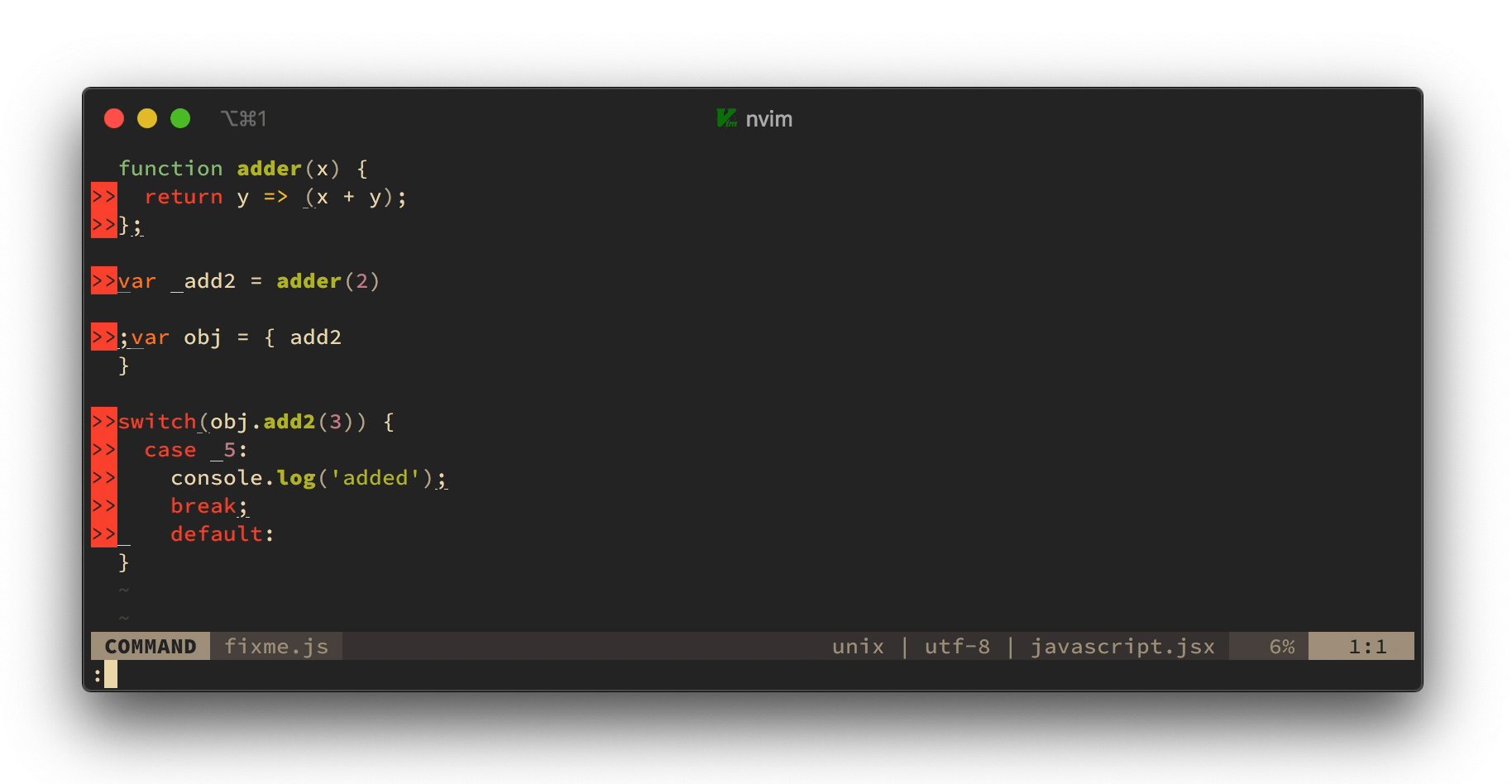
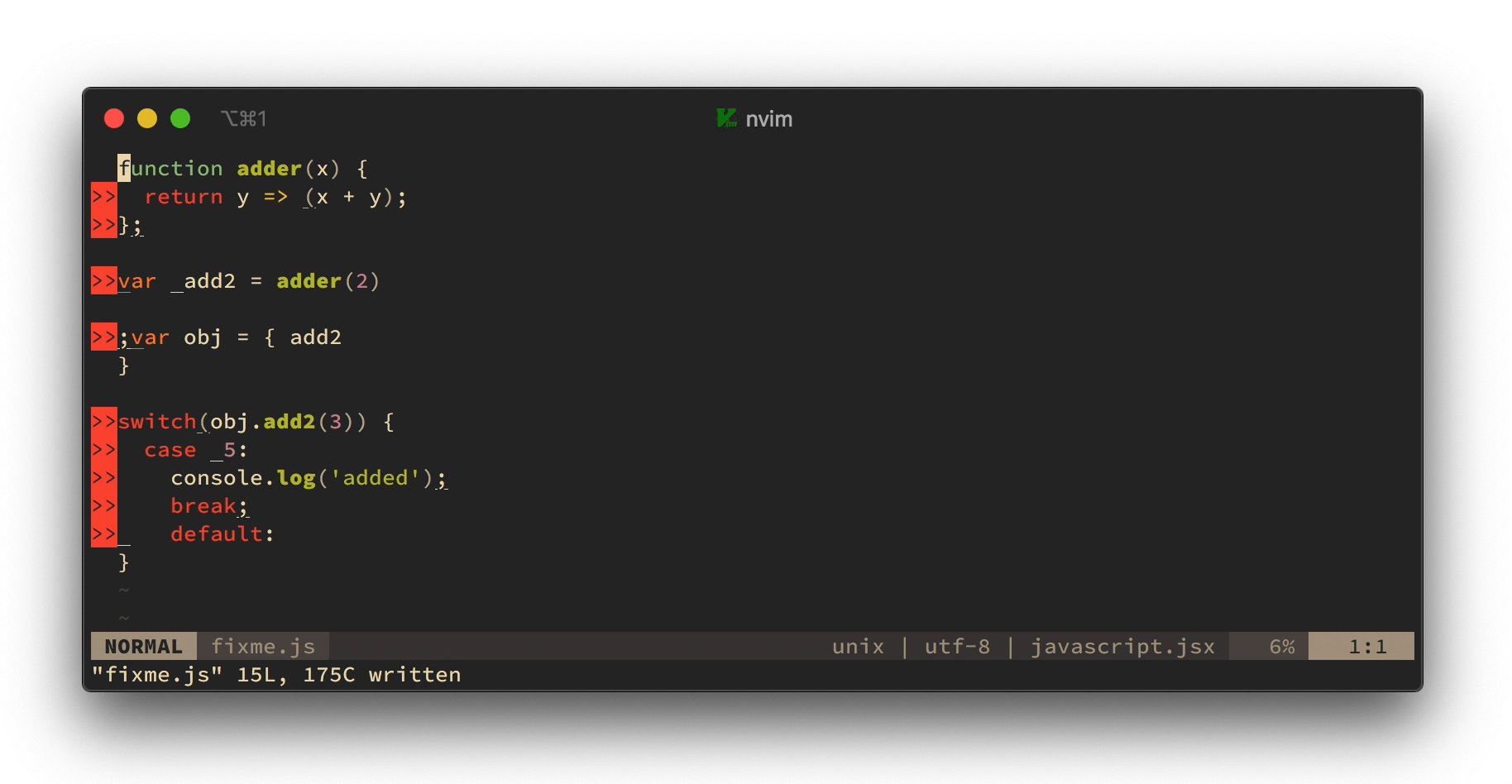
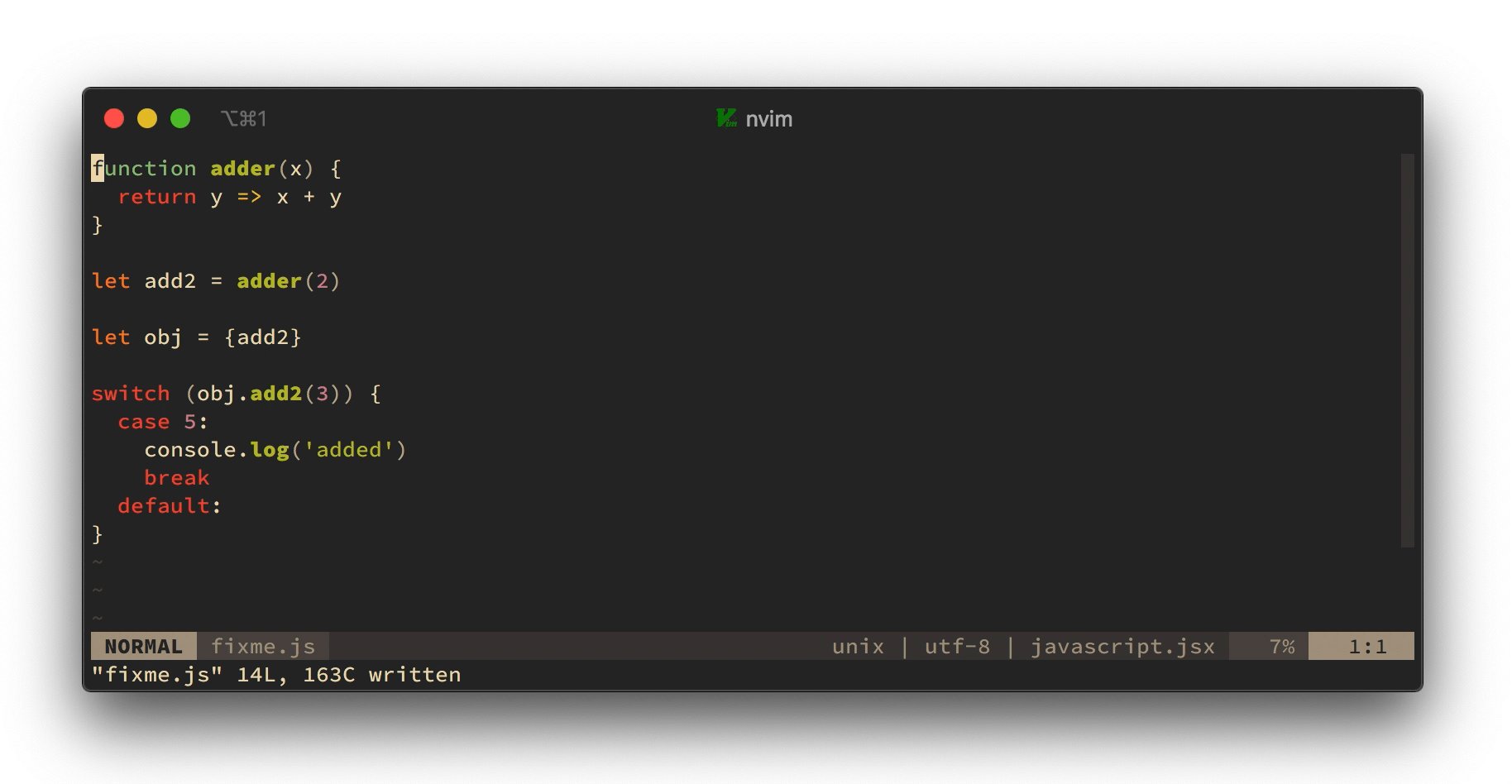
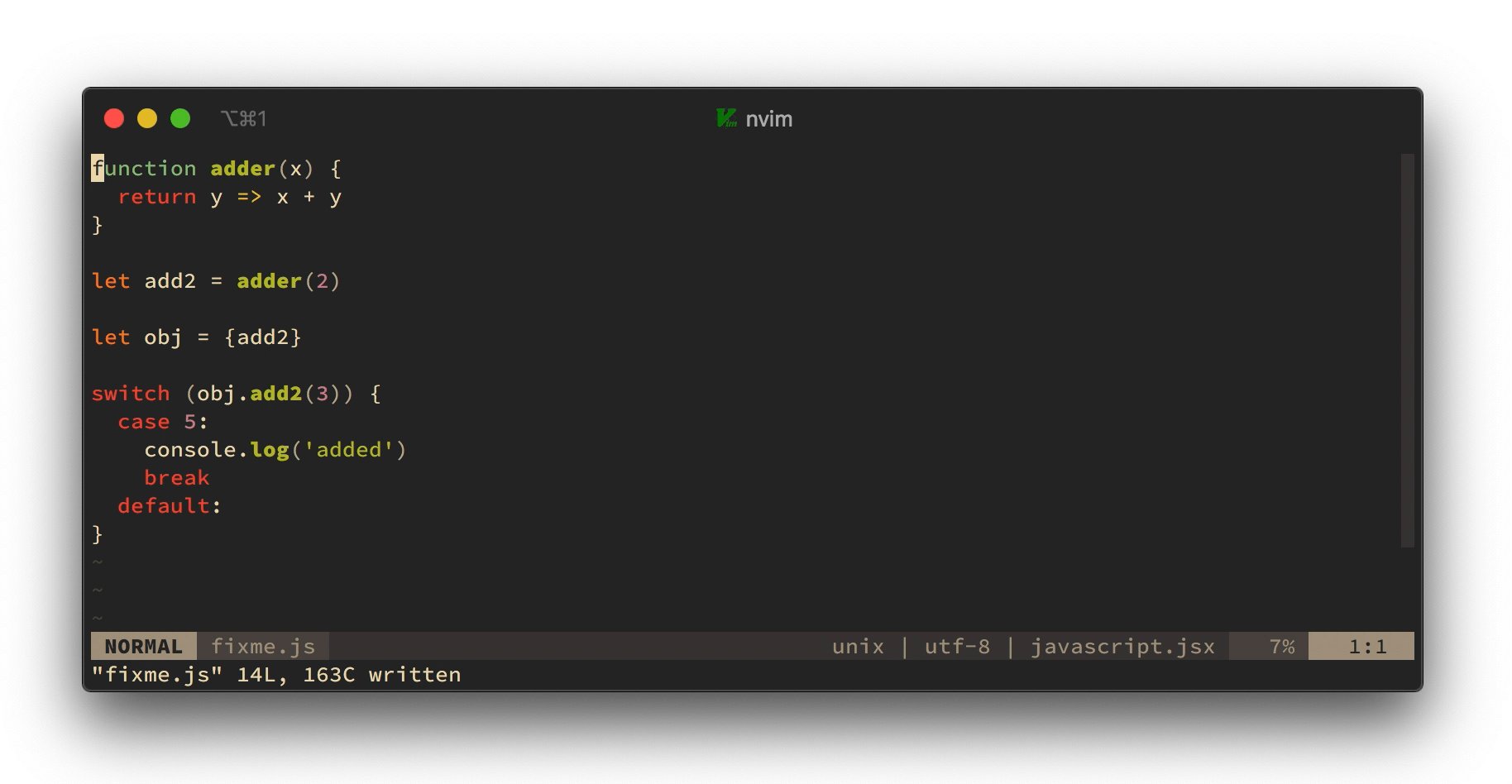
Vim/NeoVim
对于 Vim 用户,ale使用您喜欢的打包工具添加包,例如vim-plug或Vundle到你的$MYVIMRC:
" vim-plug
Plug w0rp/ale
" Vundle
Plugin w0rp/ale
然后,通过设置以下配置启用保存时自动修复:
let g:ale_fixers = {}
let g:ale_fixers.javascript = ['eslint']
let g:ale_fix_on_save = 1
其他编辑
如果你的编辑器未在上面表示,则可能已经存在集成或直接使用eslint命令来实现类似效果的方法。
例如,Vim 插件将运行如下内容:
eslint -c <path-to-config> --fix <path-to-current-file>
然后,重新加载缓冲区中的文件。