HTML如何设置背景图片?有几种设置背景图片的办法?
2021-03-11 09:47:09
浏览数 (126816)
我们在编辑网页时,如果觉得网页过于单调,这时便可以加上一张自己喜欢的背景图。这篇文章中,W3Cschool 小编给大家介绍下 HTML 中如何设置背景图片,分别有哪几种设置背景图片的方法。
方法一、HTML中设置背景图片
HTML中的<body></body>标签内可直接设置背景图片。具体代码如下:
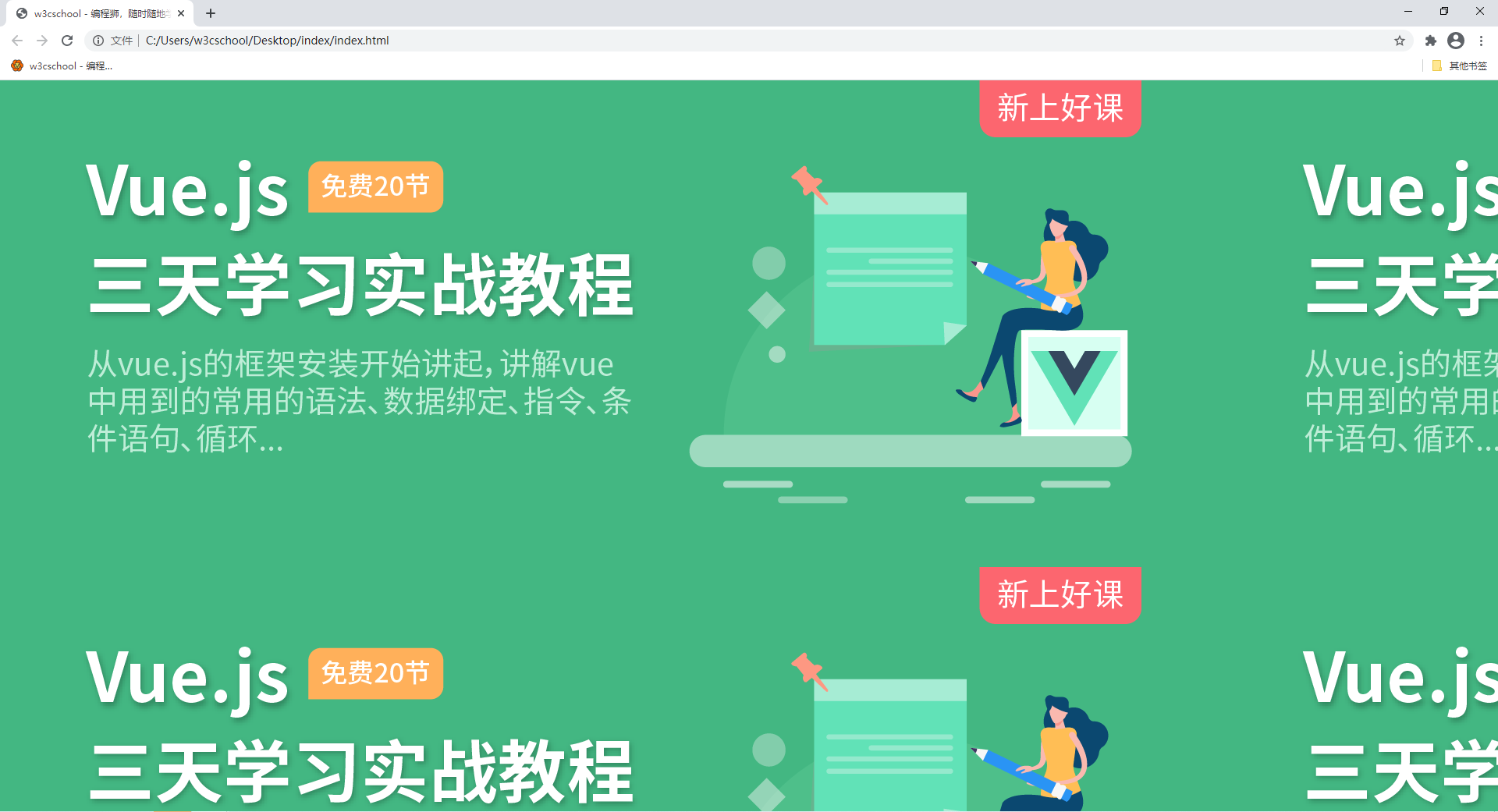
<body background="图片路径">效果展示:

直接用<body></body>设置背景图片的话,浏览器会根据你图片的大小,铺满整个屏幕。若不想平铺图片,还需要进行另外的 CSS 设置。此方法较为麻烦。
方法二:CSS 设置背景图片
CSS 设置背景图片的方式与 HTML 设置背景图片的方式大体一致,具体代码如下:
<style type="text/css">
body{
background: url("图片地址");
}
</style>到目前为止,图片还是会重复铺满整个屏幕。
我们需要在进行添加 CSS 样式进行优化。
<style type="text/css">
body{
background: url("图片地址") no-repeat center center fixed;
/*兼容浏览器版本*/
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
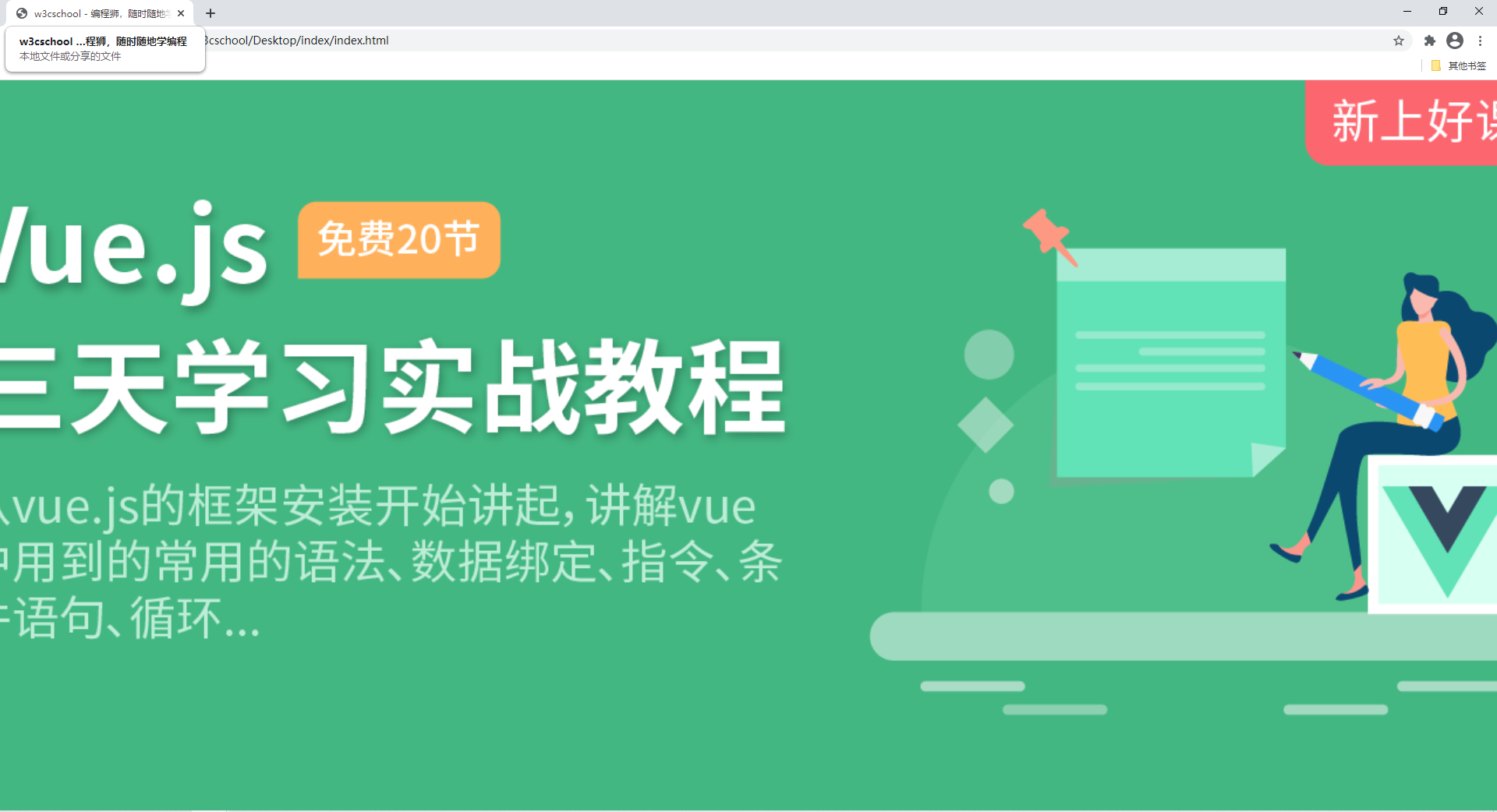
</style>最终效果如下:

以上就是 W3Cschool 小编整理的 HTML 如何设置背景图片以及方法介绍。