React 与 Angular:谁赢得了竞争?
选择前端开发的最佳选项
React.js 与 Angular。他们同样擅长构建基于 Web 的应用程序。世界上的一些项目是用 React.js 构建的,其他相同大小的项目是用 Angular 构建的。

这些强调 React.js 和 Angular 的例子适合制作大型和可扩展的平台,每时每刻处理大量请求。
当前流行度统计
React.js 在 GitHub 上的 Node Package Manager (NPM) 下载量位居榜首并超过 Angular。差别是巨大的。
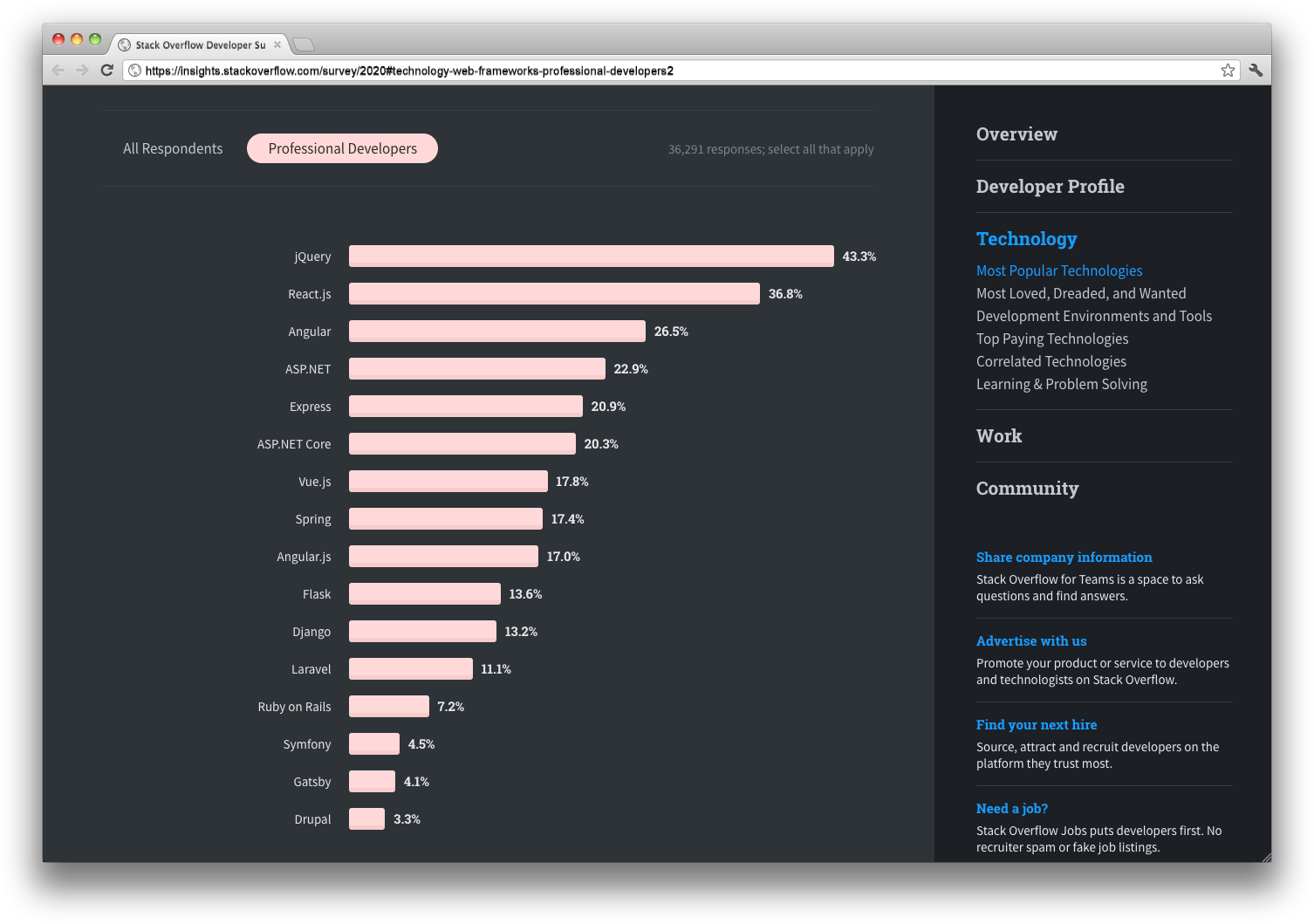
去年对 Stackoverflow 用户的调查表明 React.js 比 Angular 受欢迎 10%。

这是否意味着 Angular 出现了问题?或者,这是否意味着 React.js 提供了比 Angular 更好的解决方案?
Angular 的主要原理
让我们通过简要概述这两个系统来弄清楚。Angular 起源于谷歌的初创产品,其中产品开发的关键是在一个地方管理多个进程。任何不合理的决定都可能导致问题并影响瞬间运行的数十亿用户操作。
Angular 成为一个预定义编程步骤的整体框架。尽管它通过服务、控制器和模块丰富了开发过程,但它决定了自己的思维和工作方式。这在程序员和框架之间产生了距离。
除此之外,还有一些其他因素使 Angular 难以访问:
- Angular 使用面向对象编程(OOP),所以它的知识是硬技能。
- 开发人员应该很好地掌握 TypeScript。
- RxJS 的知识也是必备的。
显然,学习曲线非常高。与 React.js 不同,Angular 需要开发人员有更多的 OOP 相关经验。考虑到他们团队的高专业知识,这对 Google 很有效。Angular 被设想为一种端到端的解决方案,并且与他们先进的编程文化兼容。
尽管架构复杂,但 Angular 有其无可争议的好处:
- 双向数据绑定自动同步模型和视图。比如说,如果数据在模型中改变了,它会在视图(DOM)中自动改变。这样的功能不需要编写更多额外的代码。想象一下 Google Drive 的文档,当用户在文档中键入文本时,另一个用户会实时查看它。由于双向数据绑定,这样的功能是可能的。
- 依赖注入 (DI),可以将依赖从一个类传递到另一个类。由于 DI,服务器端服务可以委托给客户端。因此,这是在 Angular 中使用 OOP 的一个重要优势。
- 指令旨在通过为其提供新语法来丰富 HTML。最常见的指令是组件。使用它,程序员可以为现有元素创建任何属性并更改其行为。这是一个很有用的特性,它使得使用 DOM 非常灵活。
Angular 丰富了许多其他有价值的功能,比如 UI Material,使得在项目的其他部分重用组件代码成为可能,但这也类似于 React 提供的功能。
今天谁选择了 Angular?
经验丰富的前端开发人员分享说,当 React.js 是早期初创公司和小公司的更好选择时,Angular 非常适合企业解决方案和企业部门。这可以解释为,大企业不会经常改变他们的优先事项,而且他们的 CTO 更早知道战略目标。
您可以从我们的概述中获得的要点是记住,对于需要可靠性高于一切的长期项目,Angular 是更好的选择。除了列表中提到的其他公司之外,还有一些公司正在使用 Angular:Microsoft Office、德意志银行和三星。
React.js 甚至不称自己为框架,而是一个 JS 库。与 Angular 不同,React.js 将设置项目结构、为 HTTP 路由寻找相关服务等成为开发人员的责任。在这一点上,React 的思想是敏捷的,为开发者提供绝对的自由。因此,它从一开始就最小化了项目的大小,因为它们可能会涉及到他们在某个时间需要的那些库。
假设您是项目中唯一的前端开发人员,或者只有几个。这里的主要目标是为最短的视角设定的。你应该既快速又高效,能够适应创业目标。Angular 的直接规则和架构要求会减慢开发过程。
因此,遵循单一策略并不是 React.js 社区的主要优先事项。事实上,这与 Angular 正好相反。
值得一提的是,React.js 不能单独工作,因为它只是视图(V),需要一个引擎进行数据处理。开发人员需要弄清楚它的实现,使用 Redux 和 Saga 进行管理,并单独安排。
是什么让 React.js 与众不同?
- 学习曲线很低。具有 HTML 和 JavaScript 经验的开发人员可以进行 Web 开发并很快展示他们的第一个成果。
- 架构很简单,不需要花太多时间来研究它的所有结构。
- 虚拟 DOM 减少了服务器端渲染的时间。
- 巨大的社区支持,定期为 React.js 集合做出贡献。
- 直观的环境,令人愉快的界面。
虚拟DOM解决了什么问题?
当前的情况是:如果用户浏览器在单击页面时发生了任何更改,这些更改将自动记录到 DOM 中。要在网页上显示更改,浏览器应重新加载整个 DOM 结构。它会给浏览器带来更多的负载并降低应用程序的性能。
React.js 在性能方面的创新
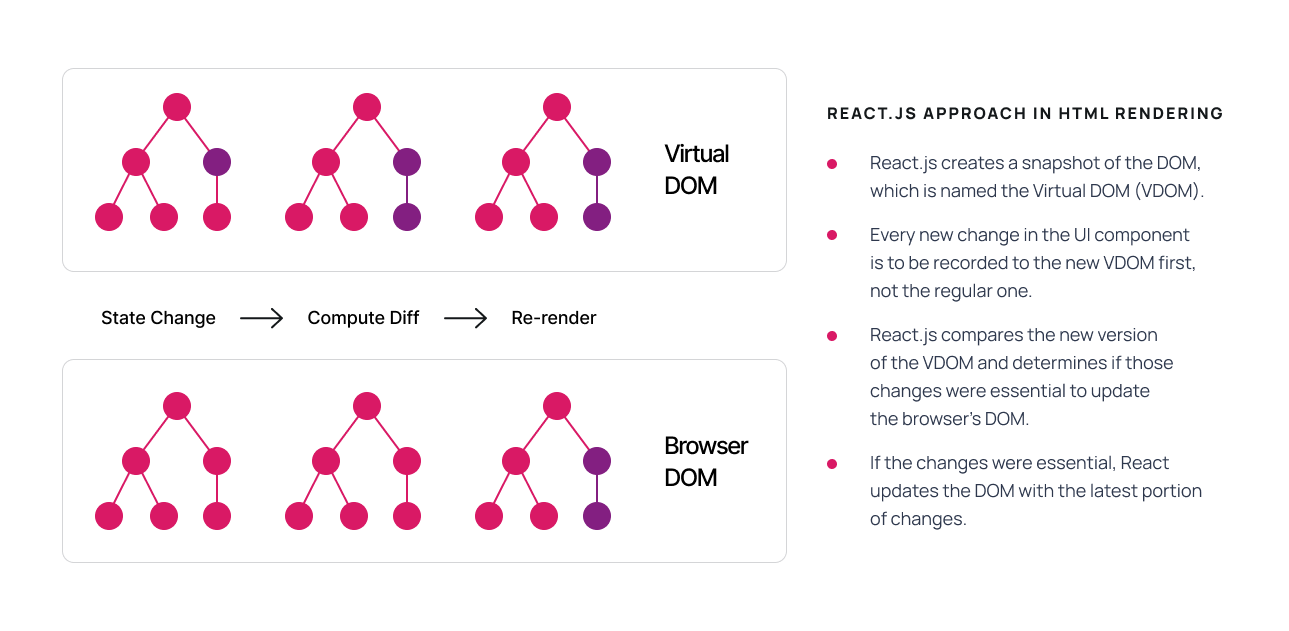
- React.js 创建 DOM 的快照,称为虚拟 DOM (VDOM)。
- UI 组件中的每一个新变化都要首先记录到新的虚拟 DOM 中,而不是常规的。
- React.js 比较新版本的 VDOM,并确定这些更改是否对更新浏览器的 DOM 至关重要。
- 如果更改是必不可少的,React.js 会使用最新的更改部分更新 DOM。
React.js 有这样的计算算法,允许它决定何时更新浏览器中的 DOM。这使得前端应用程序非常具有性能。不幸的是,Angular 没有任何与此功能类似的功能。

话虽如此,当 Angular 用许多扩展补充 HTML 时,React.js 有助于为项目编写干净的 JavaScript 代码。这会在一段时间内变得混乱,并且很难处理这样一个扩大的代码。
是时候说:React.js 在当今前端开发领域占据主导地位。
先进的特性、易用性、广泛的 JavaScript 库集合使 React.js 处于比 Angular 更高的位置。这证明了以用户为中心的方法是王道的想法。React.js 已成为制作前端应用程序的直观而强大的资源。
由于 React.js 的胜利,诸如“Angular vs. React”之类的讨论显然即将结束。如今,社区对 Vue.js 等其他框架非常感兴趣,这种比较在今天会更加实际。