在HTML5中怎么实现将汉字加拼音之后收起展开的组件?实现代码讲解!
2021-08-19 13:58:03
浏览数 (3701)
在网络中对文章进行文字加上拼音的效果我们现在一定都很少看见了吧!那么今天小编就和大家回顾有关于:“在HTML5中怎么实现将汉字加拼音之后收起展开的组件?”这方面的相关内容!
首先我们来看看 HTML 的历史和规范常识。HTML 规范是 W3C 与 WHATWG 合作共同产出的,HTML5 因此也不例外。其中:
- W3C 指 World Wide Web Consortium
- WHATWG 指 Web Hypertext Application Technology Working Group
说好听了是“合作产出”,但其实更像是“HTML5 有两套规范”。但话说天下大势合久必分,分久必合,如今(就在前几天,2018.5.29)它们又表示将会开发单一版本的 HTML 规范。
HTML5新增的标签和功能,常规的我相信大家都知道,这里就不啰嗦了,这里介绍两个大家可能不知道的功能,很实用!
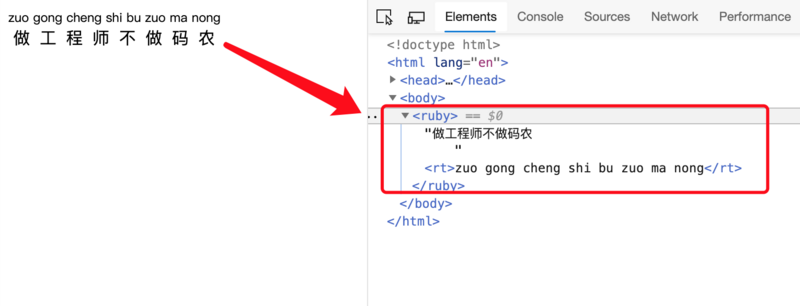
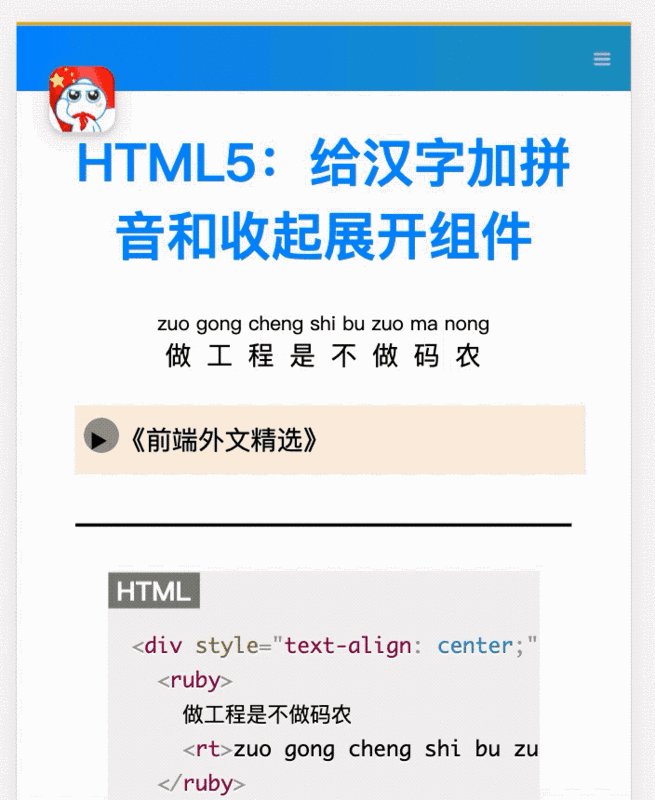
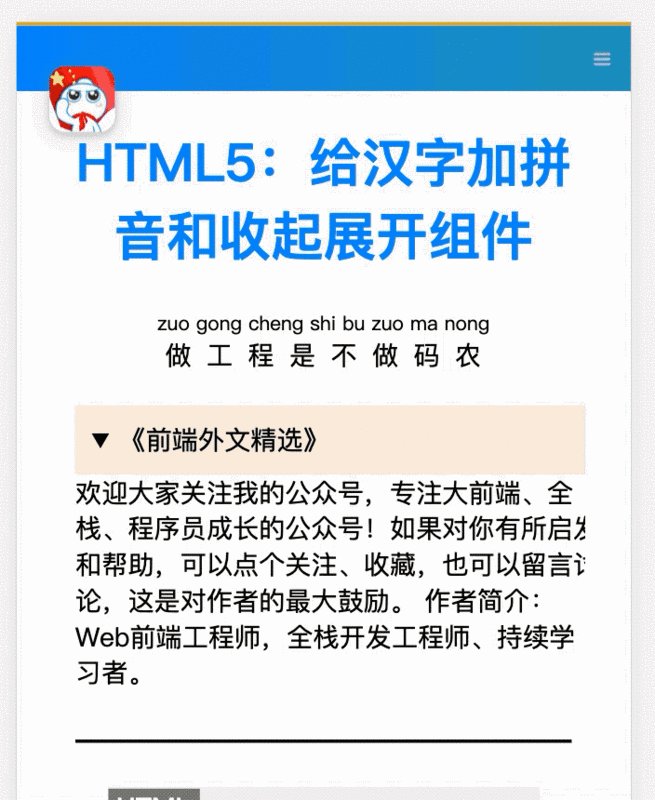
给汉字加拼音
代码如下:
<ruby>
做工程师不做码农
<rt>zuo gong cheng shi bu zuo ma nong</rt>
</ruby>效果如下

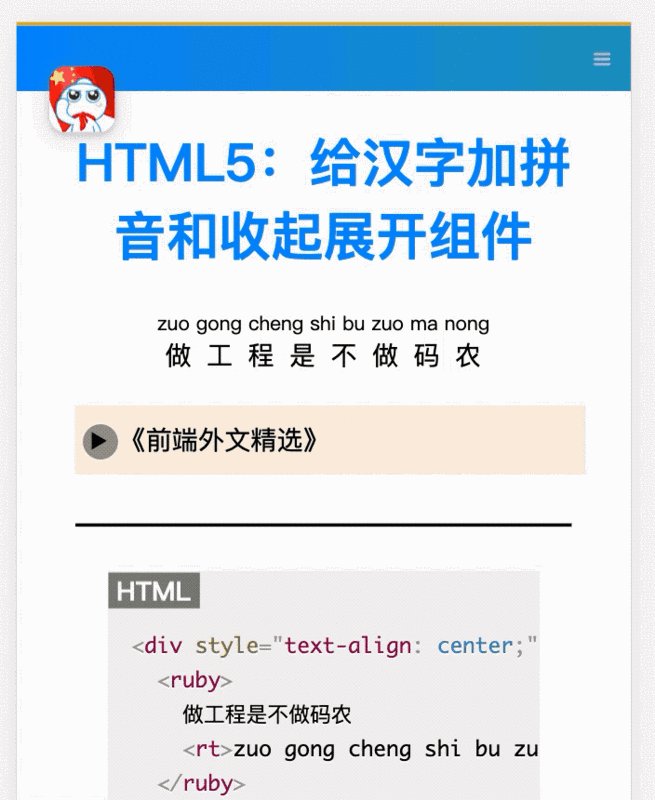
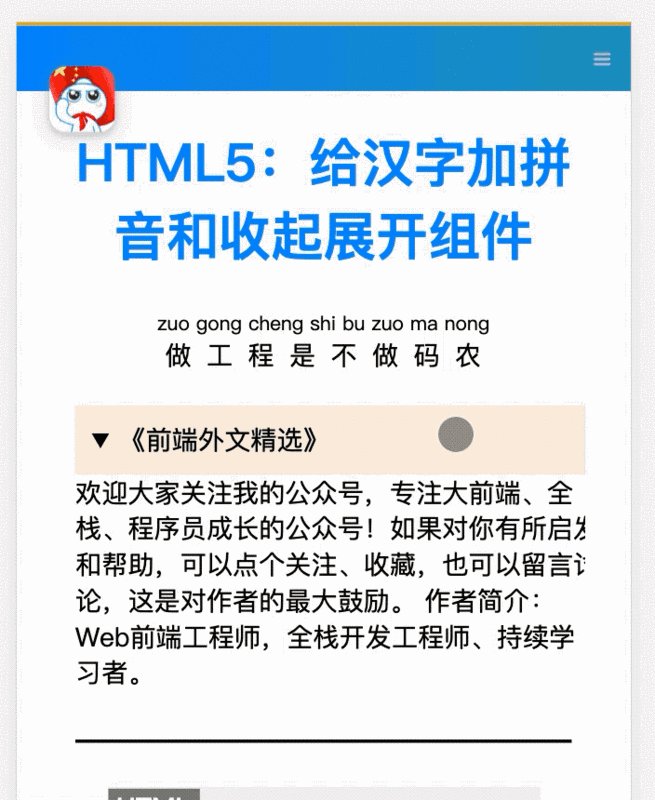
展开收起组件
简单几行代码:
<details>
<summary>公众号《前端外文精选》</summary>
欢迎大家关注我的公众号,专注大前端、全栈、程序员成长的公众号!如果对你有所启发和帮助,可以点个关注、收藏,也可以留言讨论,这是对作者的最大鼓励。
作者简介:Web前端工程师,全栈开发工程师、持续学习者。
</details>就可以实现如下效果

是不是很棒啊 🤪
以往要实现这样的内容,我们都必须依靠 JavaScript 实现。现在来看,HTML 也变得更加具有“可交互性”。
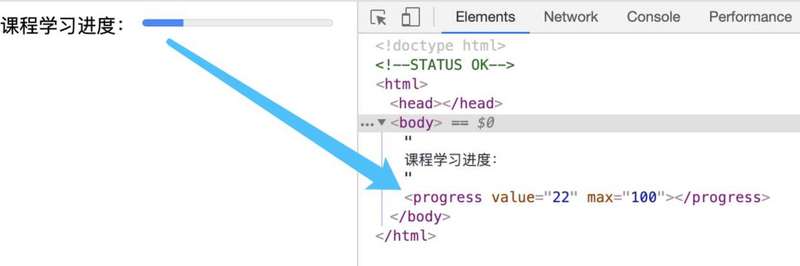
原生进度条和度量
progress 标签显示进度:

值得一提的是:progress 不适合用来表示度量衡,如果想表示度量衡,我们应该使用 meter 标签代替。这又是什么标签?
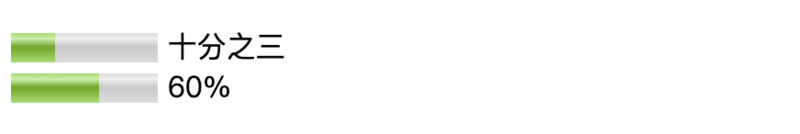
meter 用来度量给定范围(gauge)内的数据:
<meter value="3" min="0" max="10"></meter> 十分之三<br>
<meter value="0.6"></meter> 60%Chrome显示效果如下

本文示例效果和完整代码已放在我的博客小码页面。

总结
那么以上就是有关于:“在HTML5中怎么实现将汉字加拼音之后收起展开的组件?”这个问题的相关内容,更多有关于html5的问题和相关内容我们都能在W3Cschool搜素查询到自己想要的内容!