五款实用CSS按钮生成工具推荐!
2021-05-12 17:15:05
浏览数 (7165)
当我们开发网页时,按钮的开发是不可避免的,但是 HTML 自带的按钮标签实属不太美观。那么这篇文章 w3cschool 小编给大家分享五款实用 CSS 按钮生成工具。
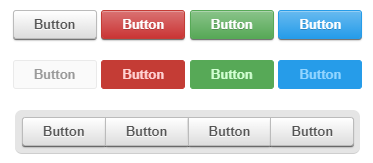
plastic buttons

该网站上的按钮样式较为简单,为大家展示了不同颜色、尺寸、以及风格的按钮。
网站地址:https://codepen.io/ben_jammin/pen/syaCq
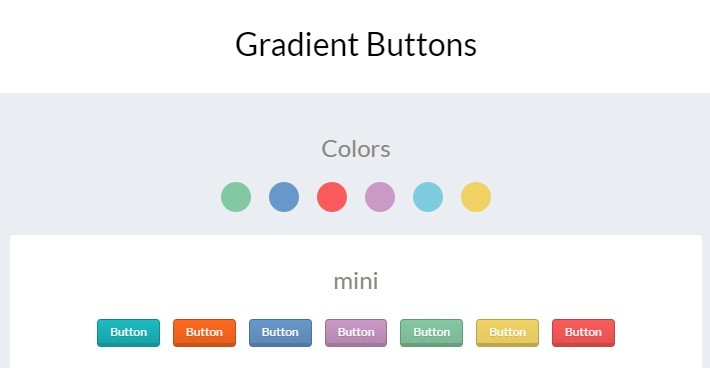
cool buttons

这里提供了六种不同颜色及其相对应不同尺寸的按钮,颜色会相对清新一些,适合用于一些较有活力,符合年轻主题的网站使用。
网站地址:https://codepen.io/FelipeMarcos/pen/tfhEg
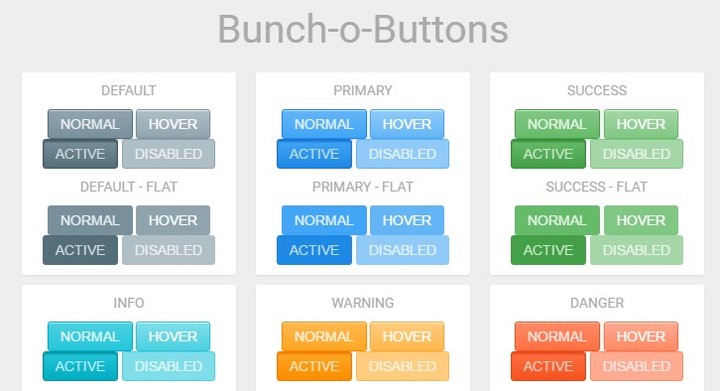
bunch-o-buttons

此类按钮,仅通过一个单独的 CSS 类就能实现在光滑和扁平化样式间相互切换。
网站网址:https://codepen.io/AlanCollins/pen/EwDar
parallax button

这是使用了 CSS3 径向渐变实现的视差按钮,也利用了一些 JavaScript 实现按钮悬停和点击时的视觉畸变效果。
网站地址:https://codepen.io/electerious/pen/rroqdL
Jelly Animation

这是一个有趣的按钮特效,当我们点击按钮时,会有类似于点击果冻的震动效果,很是可爱。
网站地址:https://codepen.io/ayamflow/pen/Dufxr
以上就是文章“五款实用 CSS 按钮生成工具推荐!”的全部内容。更多 CSS 学习请关注 w3cschool 官网。