什么是CSS?它是做什么的?
CSS是 Cascading Styke Sheet(层叠样式表)的缩写。是用于(增强)控制渲染网页的样式、允许将CSS样式信息与页面HTML内容分离运行的一种标记性语言。CSS不需要编译,可以直接由浏览器执行(属于浏览器解释型语言)。CSS是一种领域语言(DSL),层叠与继承赋予了CSS优雅多姿的无限创造力。正是由于它如此“简单”,我们需要更充分的学习它、得心应手的运用它,让我们的网页活灵活现得呈现。
历史
- CSS 最早被提议是在1994年;
- 最早被浏览器支持是1996年;
- 1996年 W3C 正式推出了CSS1;
- 1998年 W3C 正式推出了CSS2;
- CSS2.1 是 W3C 现在正在推荐使用的;
- CSS3 现在还处于开发中;
- CSS 3 在包含了所有 CSS 2 所支持的基础上更有所改进,所以不必担心兼容问题。
CSS也支持多种设备,例如手机、电视、幻灯片、打印机等,但CSS在浏览器上得到了更好的推广。
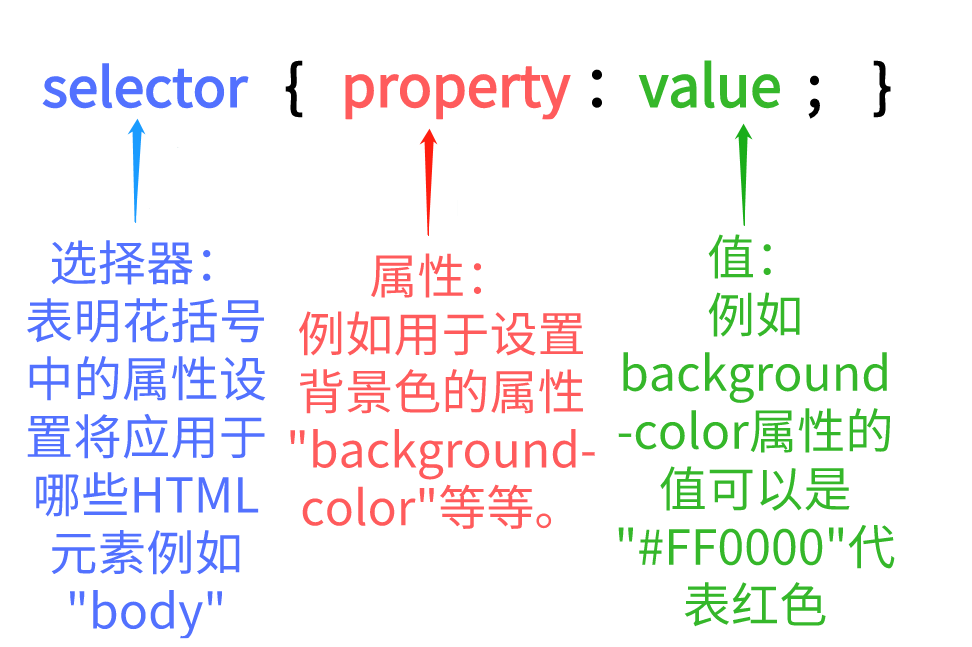
CSS 语法
selector{property:value;}

引入方式
三种方式将样式表加入您的网页:
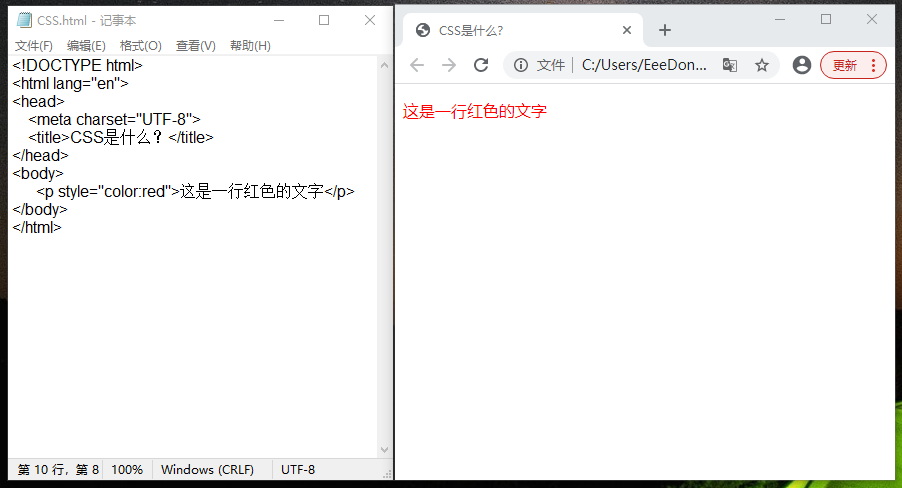
内联样式 Inline Styles
内联即是在元素的标记内使用对象的 style 属性定义适用它的样式表属性。

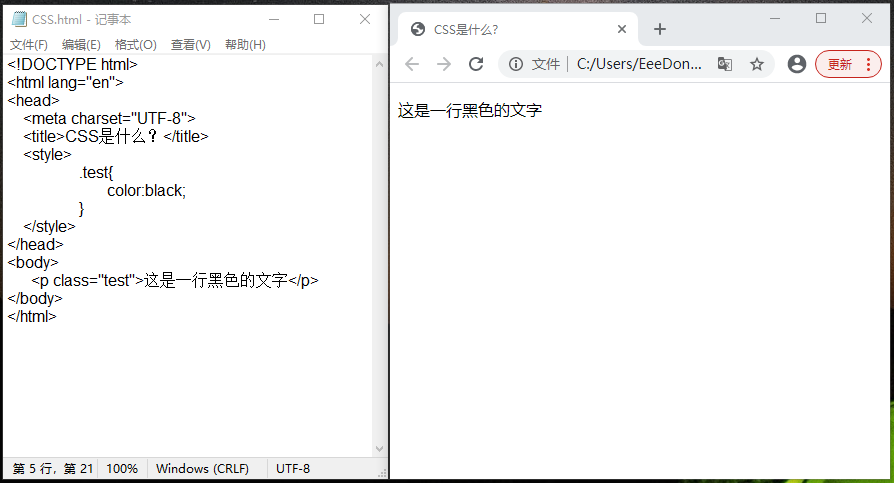
内部样式块对象 Embedding a Style Block
你可以在你的HTML文档的<head>标记里插入一个<style>块对象。

外部样式表 Linking to a Style Sheet
你可以先建立外部样式表文件 *.css , 然后使用HTML的link对象。或者使用 @import 来引入。
<!--使用 link 元素-->
<link rel="stylesheet" href="code.css">
<!--使用 @import-->
<style>
@import url("demo.css")
</style>
注意:在实际开发中,推荐使用HTML的link对象来引入。
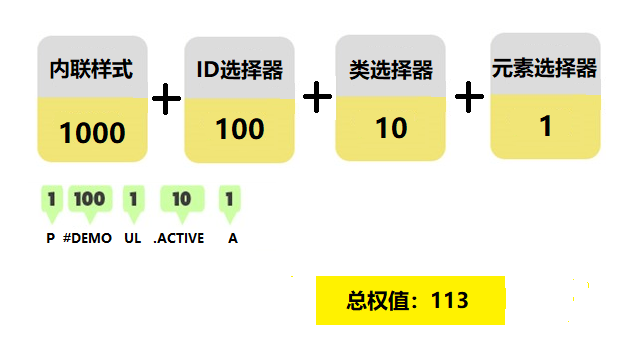
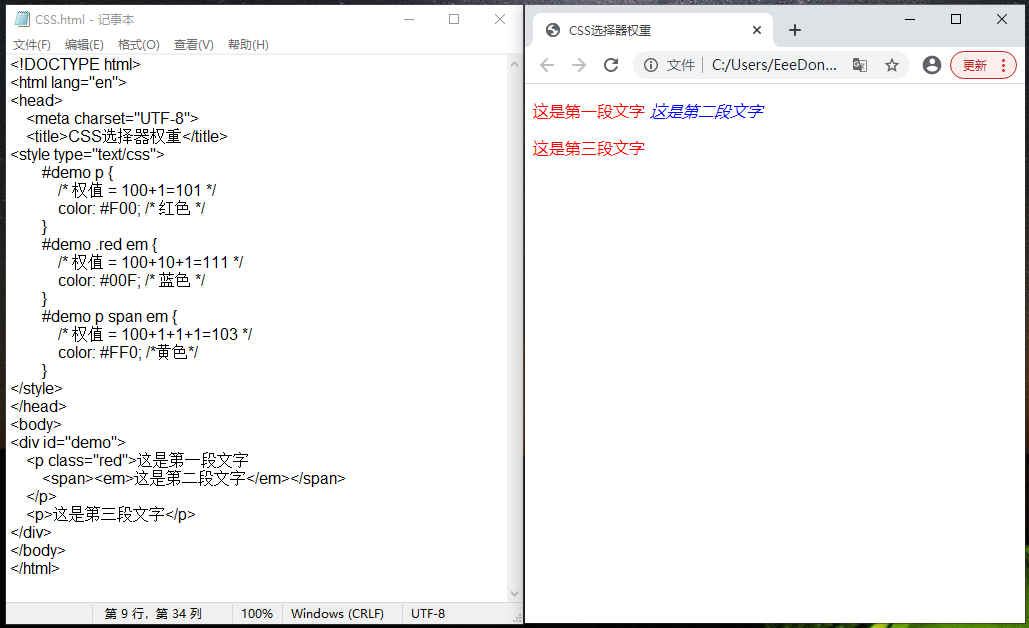
选择器权重

权重主要分为4个等级:
- 第一等:代表内联样式,如:
style="",权值为1000 - 第二等:代表ID选择器,如:
#content,权值为100 - 第三等:代表类,伪类和属性选择器,如:
.content,权值为10 - 第四等,代表标签选择器和伪元素选择器,如:
div p,权值为1

优先级
遵循如下规则:
- 选择器都有一个权值,权值越大越优先;
- 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- 创作者的规则高于浏览者:即网页编写者设置的 CSS 样式的优先权高于浏览器所设置的样式;
- 继承的 CSS 样式不如后来指定的 CSS 样式;
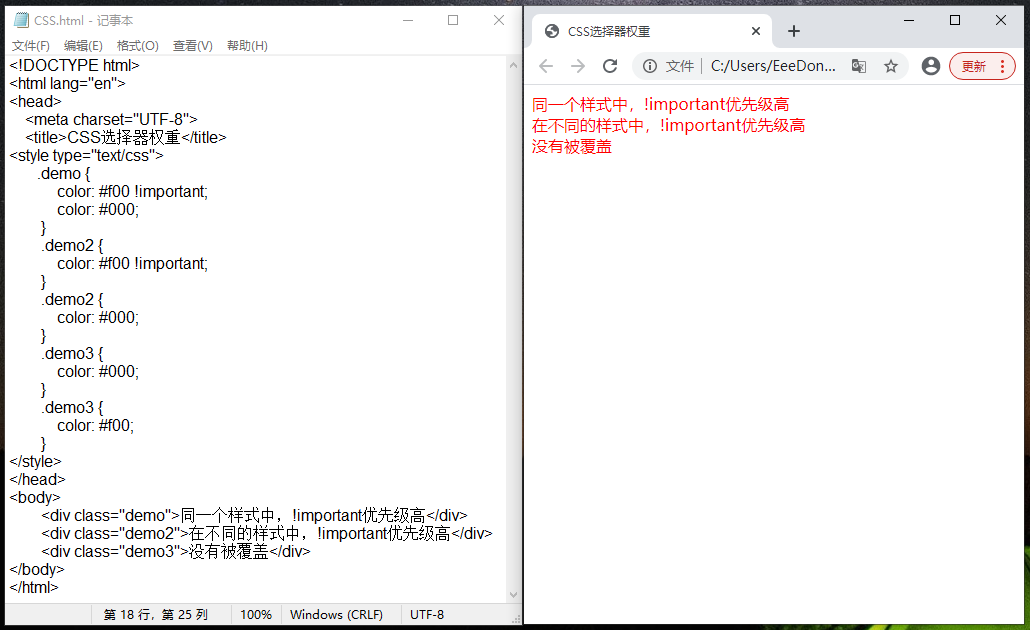
- 在同一组属性设置中标有
!important规则的优先级最大

以上就是CSS的用法,CSS多种多样的样式等你去探索,小编整理了网上热门的课程和实战供你加强学习