2024年Vue组件库大比拼:谁将成为下一个Element?
2024 年,Vue生态蓬勃发展,越来越多的开发者开始探索更适合自己项目的组件库。
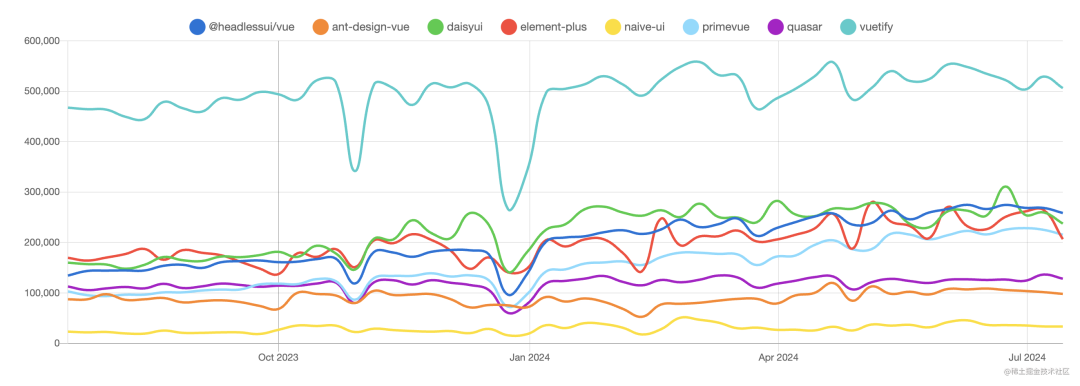
今天我们来看一下2024年最受欢迎的几款Vue开源组件库,除了Element,开发者们还有哪些选择呢?

1.Vuetify
Vuetify是由社区支持的Vue组件库,以其完整实现Material Design而闻名。
●Vuetify严格遵循Google的Material Design指南,为用户提供一致且美观的视觉体验。
●Vuetify拥有丰富的组件和预制模板,能够满足大部分项目的开发需求。
●Vuetify拥有庞大的社区,提供丰富的示例和文档,方便开发者快速上手和解决问题。
由于Vuetify严格遵循Material Design,想要进行深度定制需要理解Material Design的设计理念和规范。
2.Daisy UI
Daisy UI是基于Tailwind CSS的组件库,以其简洁易用、快速开发的特性而受到欢迎。
●Daisy UI 提供直观的API 和简洁的代码,方便开发者快速上手。
●Daisy UI组件库体积小巧,加载速度快,能够提升用户体验。
●Daisy UI 提供灵活的主题系统,开发者可以轻松定制组件样式,满足项目需求。
●Daisy UI 组件库组件数量相对较少,功能较为简单,可能无法满足一些复杂场景的需求。
●使用Daisy UI之前需要先学习Tailwind CSS,增加了学习成本。
3.Headless UI
Headless UI是由Tailwind Labs开发的无样式Vue组件库,以其极高的灵活性而著称。
●Headless UI不包含任何样式,开发者可以完全自定义组件样式,满足项目设计需求。
●Headless UI与Tailwind CSS无缝集成,开发者可以轻松使用Tailwind CSS的样式库。
●Headless UI组件库体积小巧,性能出色,能够提升用户体验。
●使用Headless UI需要开发者自己实现组件样式,增加了开发工作量。
●Headless UI组件数量有限,不适合需要丰富预设组件的项目。
4.Element Plus
Element Plus是由Element团队开发的Vue 3组件库,以其功能全面、国际化支持强大而著称。
●Element Plus提供丰富的组件和指令,涵盖大部分常见需求,能够满足大部分项目的开发需求。
●Element Plus支持多种语言,方便开发者构建多语言项目。
●Element Plus提供详细的文档和示例,方便开发者快速上手和学习使用。
Element Plus组件样式定制化不如其他库灵活,可能无法满足一些个性化需求。
5.PrimeVue
PrimeVue是由PrimeTek开发的企业级Vue组件库,以其强大的主题和样式定制功能而著称。
●PrimeVue提供丰富的组件,涵盖大部分常见需求,能够满足大部分项目的开发需求。
●PrimeVue提供强大的主题和样式定制功能,开发者可以轻松定制组件样式,满足项目需求。
●PrimeVue提供企业级支持和商业授权,适合需要高可靠性和稳定性的项目。
PrimeVue部分高级功能需要付费使用,增加了使用成本。
6.Quasar
Quasar是由社区支持的一个全功能框架,以其支持多种应用模式,适合构建跨平台应用而著称。
●Quasar提供全功能框架,支持SPA、SSR、PWA等多种应用模式,能够满足各种项目需求。
●Quasar提供丰富的插件和CLI工具,能够提升开发效率。
●Quasar支持构建移动端和桌面端应用,能够满足跨平台需求。
●Quasar功能丰富,学习曲线较陡峭,需要较长时间学习才能熟练使用。
●Quasar的一些复杂功能需要较多学习才能使用,增加了学习成本。
7.Ant Design Vue
Ant Design Vue是由Ant Group开发的Vue组件库,以其基于Ant Design的设计语言,提供统一且优美的视觉效果而著称。
●Ant Design Vue基于Ant Design的设计语言,提供统一且优美的视觉效果,能够提升用户体验。
●Ant Design Vue提供丰富的组件和图标库,能够满足大部分项目的开发需求。
●Ant Design Vue拥有庞大的社区,提供丰富的示例和文档,方便开发者快速上手和解决问题。
由于Ant Design Vue遵循Ant Design的设计规范,想要进行深度定制需要理解Ant Design的设计理念和规范。
8.Naive UI
Naive UI是一个轻量级Vue组件库,以其轻量级、高性能、适合现代Web应用而著称。
●Naive UI组件库体积小巧,性能出色,能够提升用户体验。
●Naive UI采用现代化设计风格,能够提升用户体验。
●Naive UI易于使用和定制,方便开发者快速上手和满足项目需求。
●Naive UI虽然覆盖了大部分常用组件,但在一些高级功能和复杂场景下,可能无法满足需求。
●Naive UI社区和文档支持相对较少,可能无法及时解决开发者遇到的问题。
2024 年,Vue 组件库百花齐放,开发者拥有更多选择。
选择合适的组件库需要根据项目需求、设计风格、开发效率等因素综合考虑。