HTMLbootstrap时间选择器控件精确到秒 datetimepicker控件怎么精确到秒?
2021-03-12 10:28:22
浏览数 (8809)
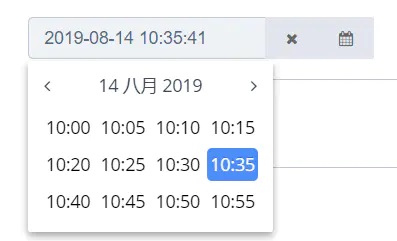
在使用 HTML 中的 bootstrap datetimepicker 选择器控件时会发现,该插件不能精确到秒钟,那么 bootstrap 时间选择器控件精确到秒能否实现呢?

其实可以进行简单的修改,原来只能选择年月日,现在可以选取年月日时分秒,代码如下:
<html>
<title>bootstrap-datetimepicker</title>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="bootstrap-datetimepicker.min.css">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="bootstrap-datetimepicker.zh-CN.js"></script>
<body>
<label>选择时间</label>
<input type="text" id="begin_date" readonly placeholder="点击选择时间" value="">
<script type="text/javascript">
var utils = {
bindTimePicker: function ($controls, opt) {
$controls.each(function (i, e) {
var $control = $(e),
options = $.extend({
language: 'zh-CN',
autoclose: true,
format: "yyyy-mm-dd hh:ii:ss"
}, opt);
$control.datetimepicker(options);
});
},
}
utils.bindTimePicker($("#begin_date, #end_date"), {format: "yyyy-mm-dd hh:ii:ss"});
$("#begin_date").datetimepicker().on("changeDate", refreshDate);
var refreshDate = function () {
var start = $("#begin_date").val();
$("#end_date").datetimepicker("setStartDate", start);
};
</script>
</body>
</html>看到这里想解决 datetimepicker 控件怎么精确到秒的朋友,是否已经得到自己想要的答案了呢?还有其他想学习的内容可自行在 HTML 栏目中查找。