探索前端页面布局的艺术
2023-12-07 14:13:33
浏览数 (4028)
在前端开发中,页面布局是构建用户界面的关键部分。一个合理和有效的页面布局可以提供良好的用户体验,并确保内容的可访问性和可读性。本文将详细介绍各种常见的前端页面布局方法,以及它们的特点和使用场景,帮助您选择和实现适合您项目需求的布局。
常用布局
前端页面布局有很多,不同页面布局适用于不同的场景和需求。以下是一些常用的前端页面布局:
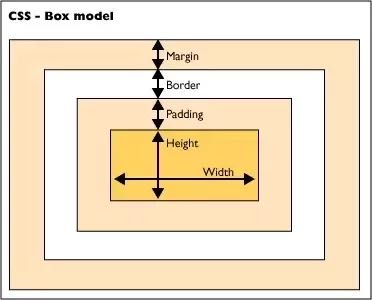
盒模型布局
- 盒模型是CSS中的基本概念,它由内容区域、内边距、边框和外边距组成。
- 盒模型布局通过设置元素的宽度、高度、内边距和外边距来控制元素在页面中的位置和大小。
- 使用盒模型布局时,注意盒子之间的相对定位和堆叠顺序,以确保布局的准确性和层次性。

流式布局
- 流式布局是一种基于文档流的布局方法,元素按照其在HTML中出现的顺序自动排列。
- 流式布局使用百分比宽度或相对单位(如em、rem),使页面能够适应不同的屏幕尺寸和设备。
- 注意元素的相对位置和自适应性,以确保在不同设备上呈现出一致的布局效果。

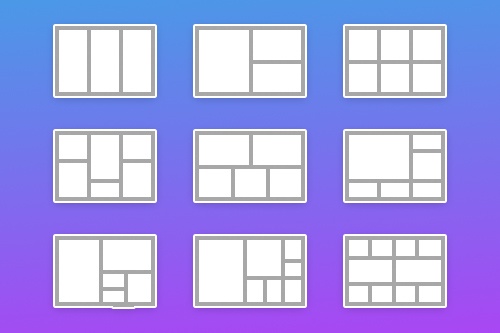
栅格布局
- 栅格布局是一种将页面划分为等宽的列和行的布局方法,便于对页面进行灵活的布局和响应式设计。
- 栅格布局系统将页面划分为网格区域,开发人员可以根据需要将内容放置在不同的位置。
- 常见的栅格布局系统包括Bootstrap和Foundation等,它们提供了预定义的栅格样式和类,简化了页面布局的开发过程。

弹性盒子布局(Flexbox)
- 弹性盒子布局是一种强大的布局方法,通过使用flex容器和flex项目来实现灵活的、响应式的布局。
- 弹性盒子布局提供了对项目在主轴和交叉轴上的对齐、排列和分配空间的精确控制。
- 弹性盒子布局特别适用于构建复杂的网站和应用程序布局。

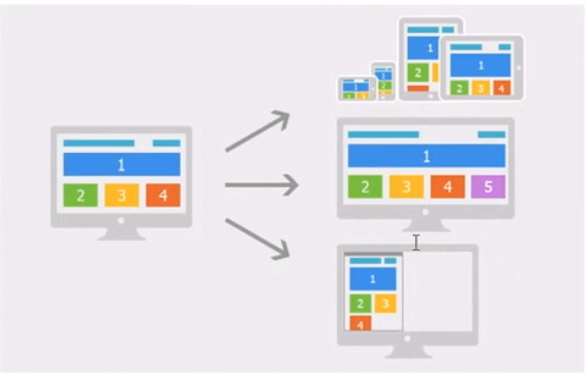
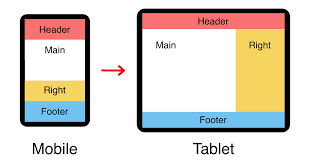
响应式布局
- 响应式布局是一种能够适应不同设备和屏幕尺寸的布局方法,以提供最佳的用户体验。
- 响应式布局通过使用媒体查询、流式布局、弹性盒子布局等技术,使页面在不同设备上呈现出最佳的布局效果。
- 考虑使用响应式框架如Bootstrap来简化响应式布局的开发。

最佳实践
- 保持简洁和一致的布局风格,使页面易于阅读和导航。
- 使用语义化的HTML标记,提高网页的可访问性和搜索引擎优化。
- 考虑使用网格系统或弹性盒子布局来实现灵活的、响应式的布局。
- 结合媒体查询和断点来定义不同屏幕尺寸下的布局样式。
- 使用CSS预处理器(如Sass或Less)来提高布局代码的可维护性和可重用性。
- 进行跨浏览器和跨设备的测试,确保布局在不同环境下的兼容性和一致性。
总结
通过了解各种前端页面布局方法的特点和最佳实践,您可以根据项目需求选择合适的布局方式。无论是简单的盒模型布局、流式布局,还是更复杂的栅格布局、弹性盒子布局或网格布局,都可以帮助您创建出功能强大且具有良好用户体验的网页布局。记住,关注页面的可访问性、可读性和响应性,并遵循最佳实践,将有助于您构建出出色的前端页面布局。

如果你对编程知识和相关职业感兴趣,欢迎访问编程狮官网(https://www.w3cschool.cn/)。在编程狮,我们提供广泛的技术教程、文章和资源,帮助你在技术领域不断成长。无论你是刚刚起步还是已经拥有多年经验,我们都有适合你的内容,助你取得成功。