react的基本语法有哪些?基本语法讲解!
在我们之前的前端学习中相信大家应该掌握了不少相关的技术,今天我们就来说说有关于:“react的基本语法有哪些?”这个问题吧!下面是小编收集的一些相关的内容希望对大家的学习和了解有所帮助!
引入:
我们都知道在react的官方推荐是用的是一种JSX语法与我们之前接触过的xml类似,而且当我们在使用引入react.js的时候需要在react-dom.js的前面引入,而且在引入jsx.js的时候一定要指定type=“babel”才能识别混写的jsx.js文件,如下代码所示:
<script src="jsx.js" type="text/babel"></script>一、基础语法
我们在项目中的index.html中的文件里面写个div,代码:<div clsss="box"></div>,其他的相关操作都是在jsx.js的文件中进行使用的,而且在浏览页面的时候要进行切换到我们的服务器模式。
二、常量用法
我们先来看个代码,如下所示:
const a = <h1>Hello react!!</h1>;
ReactDOM.render(
<div>{ a }</div>,
document.querySelector(".box")
)我们在代码中可以看到,ReactDOM.render(html,target[,callback])将内容渲染到指定的节点,就是吧常量 a 渲染到我们的box这个类名的容器里面,我们在写的时候还需要注意在div之后需要加一个逗号。
三、变量用法 内部解析
我们看看我们的这串代码:let msg = "Hello React!!!";
let href = "http://www.baidu.com";
定义一个常量b
在通过这串代码:const b = <a href={ href }>{ msg }</a>
ReactDOM.render( <div>{ b }</div>, document.querySelector(".box") )
通过代码我们的页面就会显示一个可以跳转到百度的一个 a 标签 记忆点: 1 { } 就代表进入javascript 的执行环境 。
四、不用jsx语法,用react提供的语法怎么写
先来看一部分的代码,如下所示:
const c = React.createElement("a",{href:"http://www.baidu.com"},"复杂超链接")
ReactDOM.render(
<div>{ c }</div>,
document.querySelector(".box")
)在代码中我们通过不使用jsx语法,使用react来创建一个元素的语法,而且创建了一个a标签,还创建了个href属性。
五、其他的react方法
我们可以来看看下面这个方法,我们这边就通过代码来进行了解就可以了,代码如下:
const d = React.DOM.a({href:"http://www.baidu.com"},"复杂超链接2")
ReactDOM.render(
<div>{ d }</div>,
document.querySelector(".box")
)可以看到我们通过React.DOM.a({href:"http://www.baidu.com"},"复杂超链接2")这个方法来实现创造a标签和href的属性。
六、嵌套写法
对于嵌套写法的方法,我们也是通过什么的案例来进行修改,下面是相关的代码:
const e = <div>
<h1>嵌套</h1>
<span>span嵌套</span>
<input type="text" />
</div>
ReactDOM.render(
<div>{ e }</div>,
document.querySelector(".box")
)七、用createElement
代码如下所示:
const f = React.createElement("div",null,
React.createElement("h1",null,"嵌套2")
);
ReactDOM.render(
<div>{ f }</div>,
document.querySelector(".box")
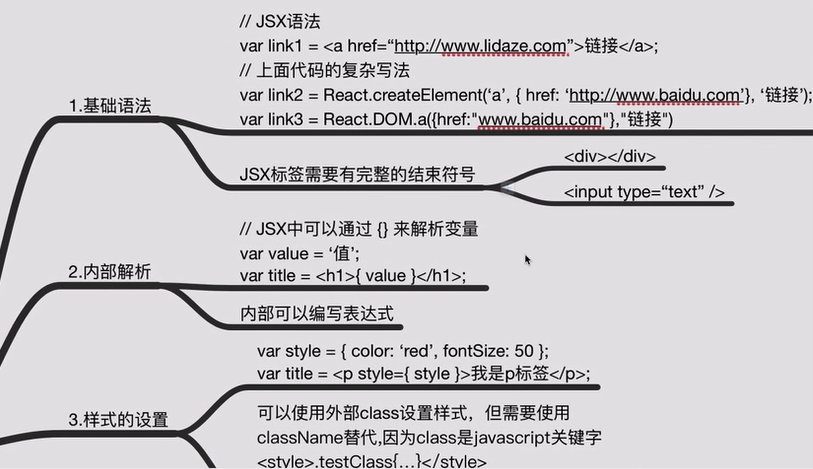
)在这里我们使用react.js不一定要使用jsx的语法,我们还可以使用JavaScript原生语法,我们通过对比就知道使用和不使用嵌套的表现就很明显我们通过使用嵌套的代码相对于没有使用的代码会比较少。下面是一张有关于jsx语法的相关内容大家可以作为参考:

从截图中我们知道必须要有结束的斜杠结束符 <input type="text" />
; 而且还需要注意 style 要用两个花括号,外面的花括号说明进入javascript 环境,里面的花括号说明 对象,不等同于vue的表达式。
八、样式设置与表达式语法
const g = <span style={{color:"red",fontSize:"30px"}}>style写法</span>
ReactDOM.render(
<div>{ g }</div>,
document.querySelector(".box")
)我们通过将代码中的style换成另一个写法,代码如下:
const so = {
color:"blue",
fontSize:"20px",
border:"1px solid pink",
background :"#ccc"
}
const h = <span style={ so }>style 写法2</span>
ReactDOM.render(
<div>{ h }</div>,
document.querySelector(".box")
)我们之所以这样写的原因是因为样式加的比较多,但是有分开来几部分的,而且在代码中的 so 是属于样式部分的、cunst h则是属于标签部分的,那么对于ReactDOM.render()来说则是渲染部分的。
九、关键字冲突
我们在项目中的index.html中写上我们的样式,代码如下所示:
<style>
.cn{
color:red;
font-size: 40px;
}
</style>
//在jsx.js里面写
const i = <span className="cn">class 写法</span>在代码里我们通过直接在将样式中的类属性命名为class=“cn”是不允许的,在这里需要借用className才可以,对于一些关键字的话是需要进行转换的,例如: class 要写成 className, label 标签的for属性 要写成 htmlFor,如果我们在开发的时候使用的label的标签时属性不是htmlfor的话是会报错的。所以我们需要进行改正。
十、数组使用
const j = [
<h1 key="1">数组一</h1>,
<h1 key="2">数组二</h1>,
<h1 key="3">数组三</h1>
]
ReactDOM.render(
<div>
{ j }
</div>
)
document.querySelector(".box")我们如果在代码中,当一个数组有三个元素时没有key属性的话运行的时候是会出现错误的。
要是我们像下面这个代码的话,数组里面直接是一堆便签那么就会直接渲染到另一个父标签里面,可以渲染到根div里面也可以渲染到我们的k的父元素的div中。代码如下所示:
const l =["数组四","数组5","数组6"];
ReactDOM.render(
<div>
{ l }
</div>
)
document.querySelector(".box")
如果我们在代码中没有标签包裹着的话就会直接渲染到页面中。
十一、使用map函数遍历数组
在遍历数组中我们可以按照下面这个代码来作为参考:ReactDOM. render(
<div>
{
l.map((m,index)=>{
return <h1 key={ index }>{ m }</h1>
})
}
</div>
)
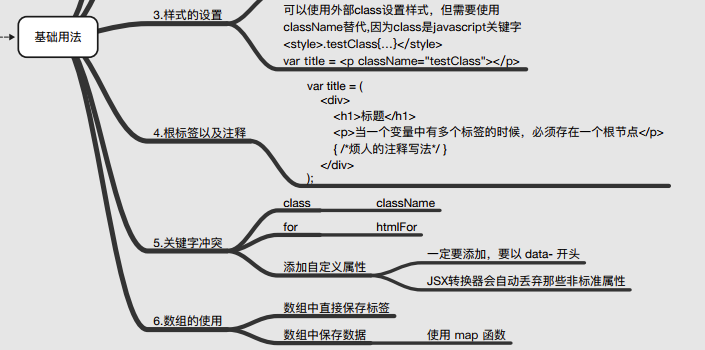
document.querySelector(".box")下面这是一张有关于react相关内容的截图,大家可以作为参考:

总结:
以上就是有关于“react的基本语法有哪些?”的相关内容,希望对大家有所帮助,更多有关于react相关的内容我们都可以在react 入门课程中进行学习和了解,当然如果你有更的理解也可以和大家一同分享探讨。