CSS怎么更改字体?更改字体的办法
2021-05-24 16:52:13
浏览数 (9822)
在网页开发中,字体是重中之重的。合适的字体可以很大程度上提高用户体验感,让他们在浏览页面中有个好的感受。那么 CSS 怎么更改字体呢?这篇文章告诉你。
font-family 属性
在 CSS 中,font-family 属性被用来设置字体样式。具体使用方法如下:
font-family:"微软雅黑";常用的中文字体有:黑体、宋体、微软雅黑。
我们在浏览一些网站时,会注意到字体可能比较不会常见。这很有可能是开发公司在网站开发中,使用了外部安装字体。但是这个方法并不推荐,原因有二:一是可能会涉及字体版权问题,二是用户在浏览网页时可能会出现不匹配问题。
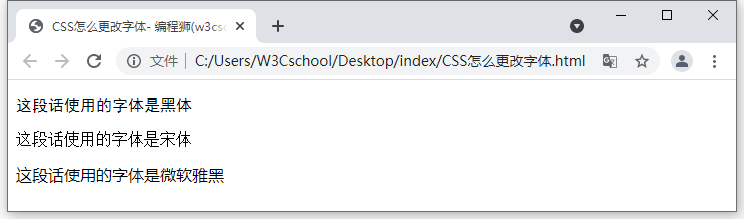
我们来看下具体字体在网站中的表现:

具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS怎么更改字体- 编程狮(w3cschool.cn)</title>
<style type="text/css">
#one{
font-family: "黑体";
}
#two{
font-family: "宋体";
}
#three{
font-family: "微软雅黑";
}
</style>
</head>
<body>
<p id="one">这段话使用的字体是黑体</p>
<p id="two">这段话使用的字体是宋体</p>
<p id="three">这段话使用的字体是微软雅黑</p>
</body>
</html>以上就是文章“CSS 怎么更改字体?更改字体的办法”的全部内容。更多 CSS 学习请前往 w3cschool。