前后端对接——python后端和python客户端打通
2021-06-21 11:41:02
浏览数 (9811)
在企业开发中采用前后端分离的方式进行开发,而前后端开发完成后需要进行连通性测试,测试前后端能否正常地使用json进行数据交互。而作为独立开发者来说(比如广大计算机专业学生必须经历的毕业设计),连通性测试一般会放在刚开始开发的时候。比如先搭建一个helloworld页面,然后测试前后端是否能正常进行数据的交互,在能数据交互的情况下再进行增量开发。今天小编带来的就是一篇关于python后端和前端怎么对接的教程。不过,这篇的前端是使用python编写的客户端,接下来就跟小编一起来了解一下怎么进行python的前后端数据交互吧。
阅前须知
本篇文章需要有如下两篇文章的技术支持,如果没有阅读过这两篇文章,建议先进行这两篇文章的学习。
后端处理
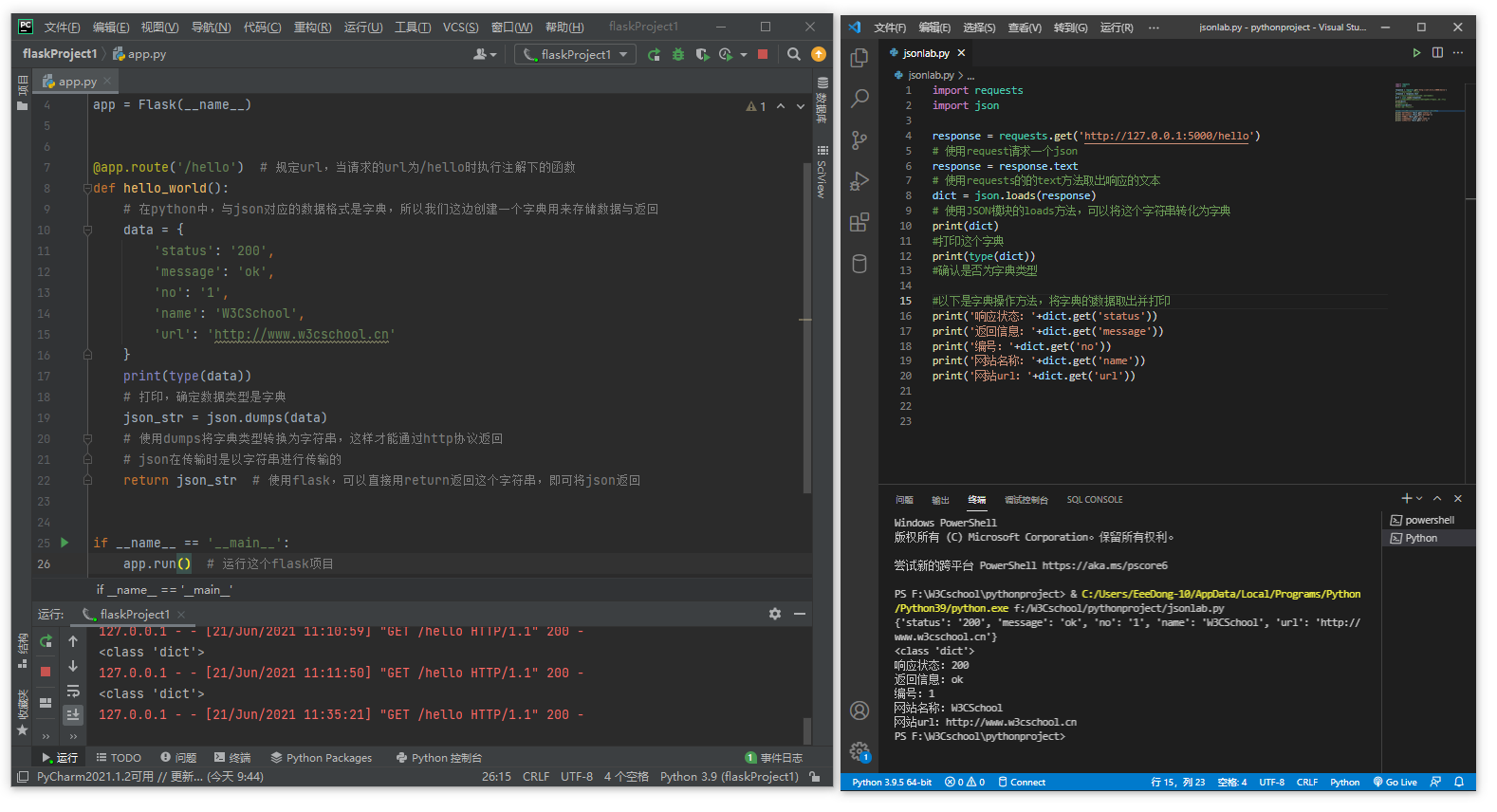
后端在之前的文章中已经有所介绍,本处不多做改变,只对json进行了一定的规范。
from flask import Flask
import json
app = Flask(__name__)
@app.route('/hello') # 规定url,当请求的url为/hello时执行注解下的函数
def hello_world():
# 在python中,与json对应的数据格式是字典,所以我们这边创建一个字典用来存储数据与返回
data = {
'status': '200',
'message': 'ok',
'no': '1',
'name': 'W3CSchool',
'url': 'http://www.w3cschool.cn'
}
print(type(data))
# 打印,确定数据类型是字典
json_str = json.dumps(data)
# 使用dumps将字典类型转换为字符串,这样才能通过http协议返回
# json在传输时是以字符串进行传输的
return json_str # 使用flask,可以直接用return返回这个字符串,即可将json返回
if __name__ == '__main__':
app.run() # 运行这个flask项目客户端处理
客户端与之前文章中的大体一致,只不过将请求的链接转换成了我们的后端服务器链接。同时用python对返回的数据进行了简单的处理并展示。
import requests
import json
response = requests.get('http://127.0.0.1:5000/hello')
# 使用request请求一个json
response = response.text
# 使用requests的的text方法取出响应的文本
dict = json.loads(response)
# 使用JSON模块的loads方法,可以将这个字符串转化为字典
print(dict)
#打印这个字典
print(type(dict))
#确认是否为字典类型
#以下是字典操作方法,将字典的数据取出并打印
print('响应状态:'+dict.get('status'))
print('返回信息:'+dict.get('message'))
print('编号:'+dict.get('no'))
print('网站名称:'+dict.get('name'))
print('网站url:'+dict.get('url'))运行结果

小结
以上就是python后端和前端怎么对接的全部内容。对于敏捷编程而言,每次进行增量开发后,都要进行连通性测试,而最开始的项目就建立在一个成功打通前后端的项目上,所以掌握前后端交互的方法是至关重要的。
更多python教程,关注W3C的python编程狮。