【重磅更新】飞冰(ICE)现已支持无线开发
前言
从我们正式发布飞冰(ICE)项目截止到目前,在过去的这段时间里,仅仅淘宝内部已经有约 2000+ 项目使用它进行开发;除了内部之外同时也持续得到了业内广大的关注,并被社区众多个人与公司在其中后台项目中采用,飞冰致力于提供简单而友好的前端研发体系。

然而在实际中除了中后台业务场景外,也被部分用户经常问到能否使用飞冰开发无线应用,何时能支持无线开发等问题,这意味着之前的产品定位和架构设计已不能满足业务场景的需要。
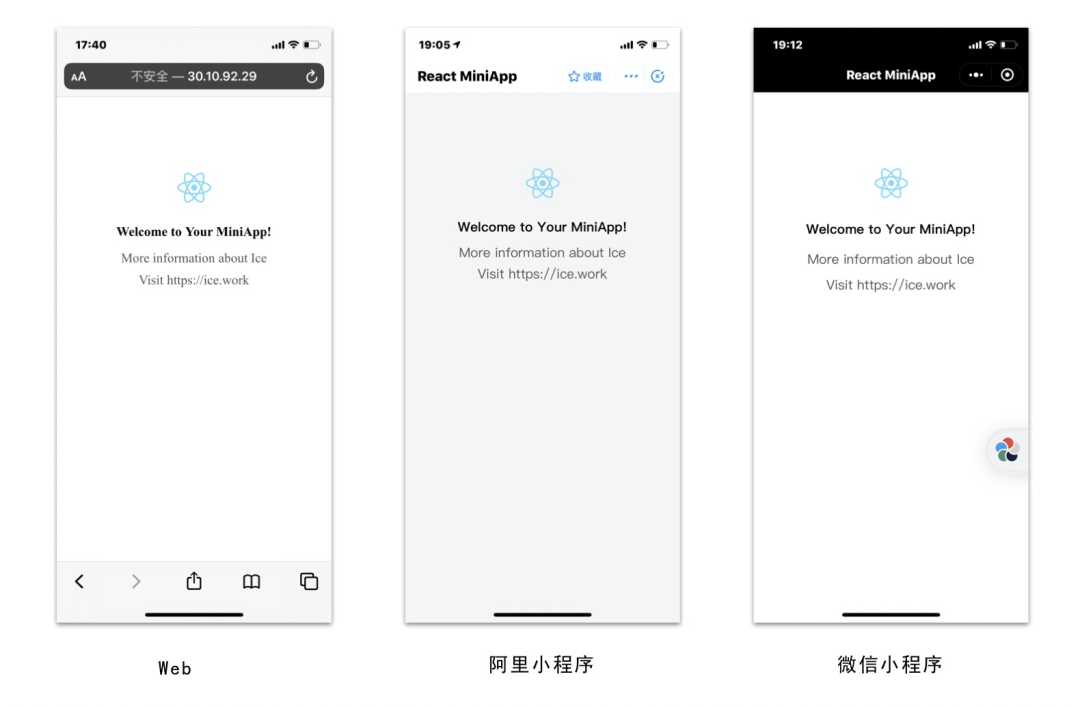
经过持续的高速迭代,ice.js 终于迎来了重大的升级(完全向下兼容),正式支持无线 Web App 和小程序的开发,目前支持的小程序平台包括阿里小程序和微信小程序。这意味着如果你想开发多端投放的小程序、Web App、中后台管理系统,那么你只需使用 ice.js 就够了,这在一定程度上能极大的提升开发效率。更重要的是,无需学习各个平台的小程序语法,只要你会使用 React 即可开发。
多端一致的开发体验
毫无疑问,小程序原生语法的开发体验是为人所诟病的,从微信开始到后来的众多追随者如支付宝、百度、头条等,都选择了与微信类似的架构设计,但也存在着一定的差异性,导致开发人员需要适配的小程序平台越来越多,而每个端开发一套代码又不现实,进一步导致研发成本上升,代码维护困难。
社区基于小程序的上层开发框架也层出不穷,这类框架主要的区别和重心在于 DSL 和 多端适配。核心解决的是能复用现有 Web 的生态,以及能提供不同平台一致性的开发体验。如能使用类 React 或者类 Vue 去开发小程序,能复用 NPM 上数以万计的工具包等。
这是很重要但也很基础的能力,但在飞冰体系中却有所不同,除了支持阿里、支付宝等不同端开发的一致性之外,我们致力于为 ICE 开发者提供更简单更平滑的开发小程序的解决方案, 这意味着如果你使用 ice.js 开发过中后台应用,那么几乎可以无任何成本的上手小程序开发。同时将中后台领域沉淀出的标准化的 React 应用开发模式和最佳实践,完全应用到了小程序开发上,包括但不限于状态管理、数据请求、生命周期、样式、Hooks 等能力,

提供从中后台到小程序开发的体验一致性是至关重要的,这其中包括:
- 开发心智:提供完整的 React 支持,无需额外的学习成本;
- 开发体验:提供基于 VS Code 的辅助插件,默认支持 TypeScript;
- 多端适配:一次编码多端投放,已支持阿里小程序,支付宝小程序,Web;
- 社区生态:与现有社区生态完全兼容。

不受限制地使用 React 所有特性
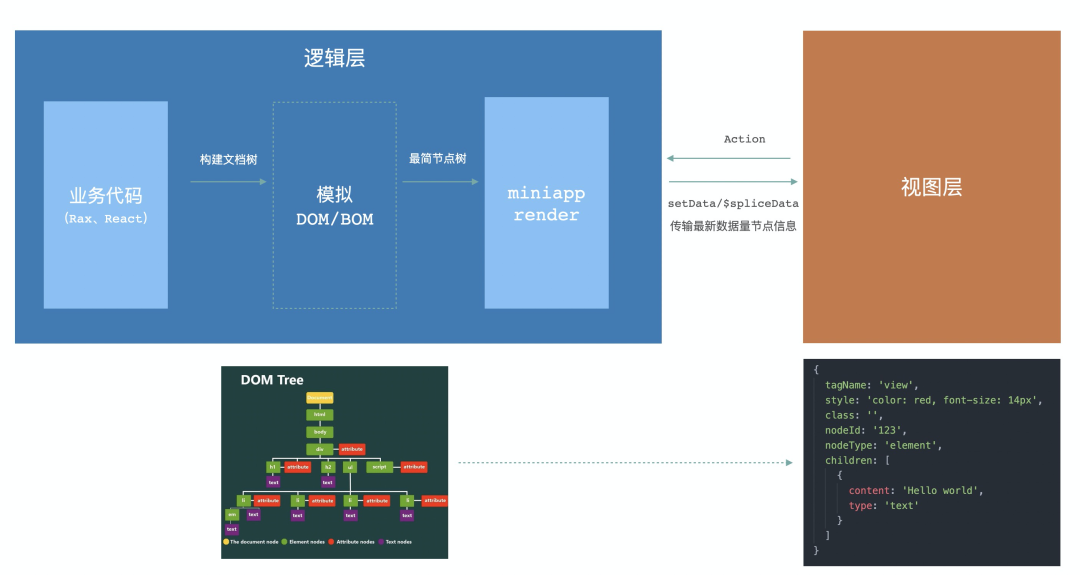
ice.js 的小程序机制基于 Rax 小程序的运行时方案,采用模拟 DOM/BOM API 的方式适配,因此可做到 DSL 无关。目前这套方案已经在阿里内部落地 100+ 小程序项目,经过了大量线上项目的验证,值得信赖。让你可以不受限制地使用 React 所有特性。
- 几乎没有任何语法约束
- 支持使用 Hooks
- 支持操作 DOM (不推荐)
- 丰富的 React 社区生态

逻辑层做的事情其实比较复杂。首先要做的是,去处理节点间的关系,去模拟appendChild/ removeChild/updateNode 等各个行为来操作 VDOM 树。其次是去模拟事件,在逻辑层每一个节点类会继承自 EventTarget 基类,这个和 W3C 是一样的,然后通过 nodeId 作为标识去收集需要监听的事件,当视图层通过 action 触发了某个节点的事件之后,再通过原生小程序事件中的 event.currentTarget.dataset.nodeId获取到目标节点的 id,最终触发目标回调。
完备的应用开发实践
ice.js 小程序在设计上继承了Web应用开发的最佳实践,如果你使用过ice.js 开发过应用,那么使用它开发小程序几乎是零成本的,遵循同一套开发规范和最佳实践。
应用入口
**
通过默认生成的代码运行应用而无需任何配置,只需要调用 runApp 即可启动小程序。
import { runApp } from 'ice';
runApp();生命周期
生命周期指的是应用自身的一些函数,这些函数在特殊的时间点或一些特殊的框架事件时被自动触发。框架提供了完整的应用生命周期能力。
import { runApp } from 'ice';
const appConfig = {
app: {
// 应用启动的时候触发
onLaunch() {},
// 应用唤起时触发
// 应用从后台切到前台的时候触发
onShow() {},
// 应用从前台切到后台的时候触发
onHide() {},
// 监听全局错误
onError(error) {}
}
};
runApp(appConfig);全局配置
用于对应用进行全局的静态配置,如设置路由、窗口表现等。
routes用于指定应用的页面,每一项代表对应页面的路径及文件信息。
{
"routes": [
{
"path": "/",
"source": "pages/Home/index"
}
]
}window用于配置应用的窗口表现,同时也支持针对每个页面设置窗口表现。目前已经支持的参数的有:
{
"window": {
"titleBarColor": "",
"pullRefresh": true,
"title": "Home"
}
}样式方案
默认推荐使用 CSS Modules 方案,这能很好的解决样式开发中的全局污染和命名混乱的两个痛点问题。但同时也支持 Sass、Less 等编写样式。
数据请求
大多数情况下都需要通过 HTTP 协议与后端服务器通讯,开发小程序时我们提供了 universal-request 用于网络请求,该模块已支持多端发送请求。
Hooks 方案
开发小程序时除了使用基础的 Hooks 之外,我们还提供了一套完备的自定义 Hooks 的工具库 ahooks,覆盖绝大部分的 Hooks 场景,助力您的应用开发。
更多其他细节如状态管理,工程配置,事件等能力详见官网文档。
三分钟上手
初始化项目
基于 npm init ice 命令选择初始化模板进行下载:
$ npm init ice <projectName>
# 或者使用 yarn
$ yarn create ice <projectName>选择模板
可选择小程序 TypeScript 或者 JavaScript 模板:
? Please select a template (Use arrow keys)
❯ Lightweight JavaScript template with Mini Program
Lightweight TypeScript template with Mini Program启动项目
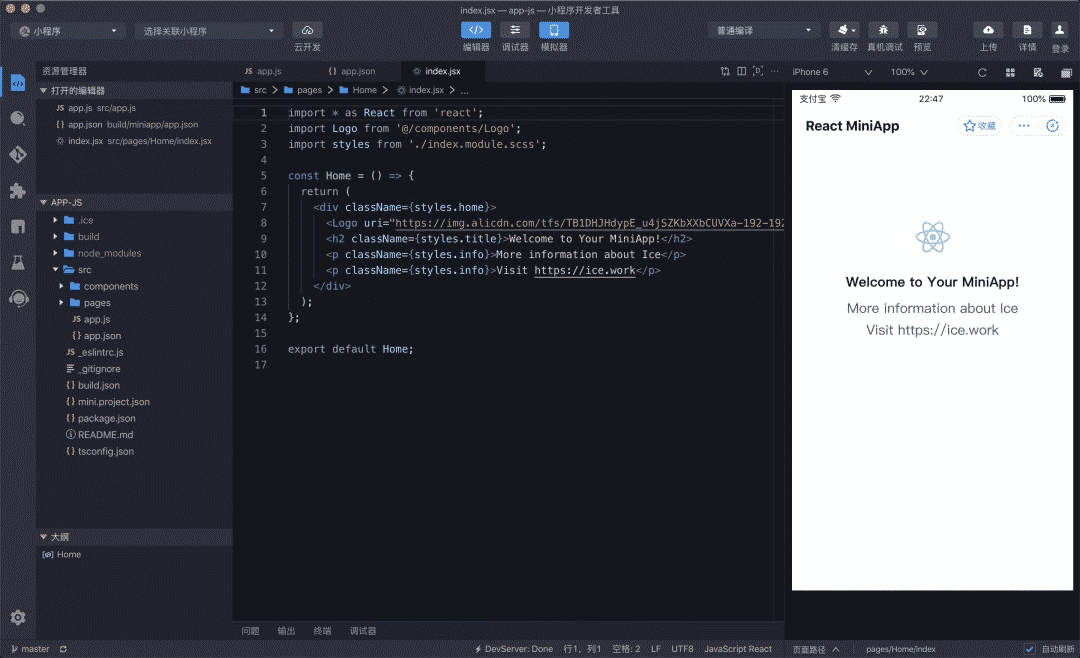
使用小程序开发者工具打开项目,执行以下命令即可看到如下界面:
$ cd <projectName>
$ npm install
$ npm start- 支付宝小程序效果图:

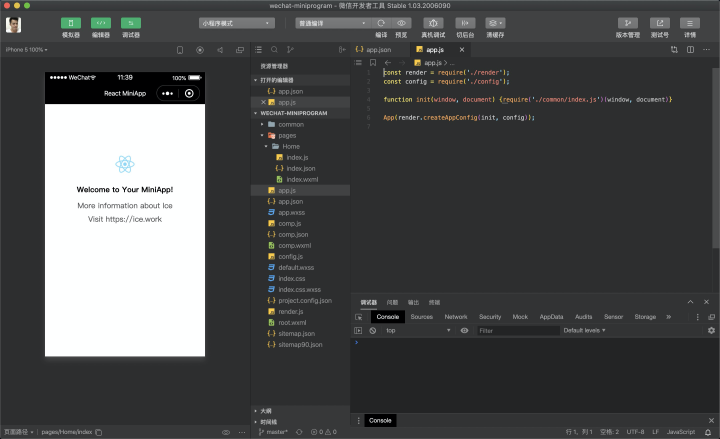
- 微信小程序效果图:

最后
随着业务场景的不断复杂和需要,飞冰(ICE)从专注中后台领域升级为面向多终端的研发框架,但初心未变我们始终致力于提供简单而友好的前端研发体系,提升开发效率和幸福感。
文章来源:公众号--前端人
以上就是W3Cschool编程狮关于 【重磅更新】飞冰(ICE)现已支持无线开发 的相关介绍了,希望对大家有所帮助。