代码编译(使用mingw)
编辑代码
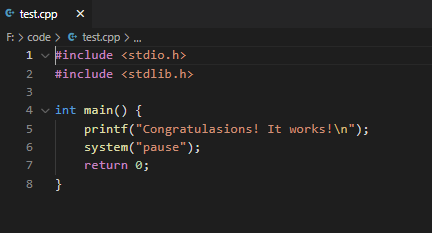
使用记事本或者代码编辑器写一段程序(这里不推荐使用记事本,本文使用vscode进行代码编写)。

首先通过命令行进入你准备要创建文件的目录下进行后续操作。
编译过程
编译过程分为四个步骤:预处理、编译、汇编、链接。
1.预处理
预处理主要处理源文件中的“#include”、“#define”等预处理命令。
预处理主要完成的工作有:
(1)删除#define,展开宏;
(2)处理条件编译指令,预处理程序先判断条件,在根据条件修改源代码;
(3)删除注释;
(4)添加行号,以及文件名标识,便于调试;
(5)删除“#include”,插入相应的头文件;
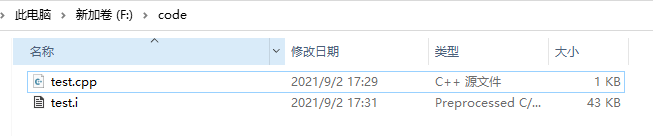
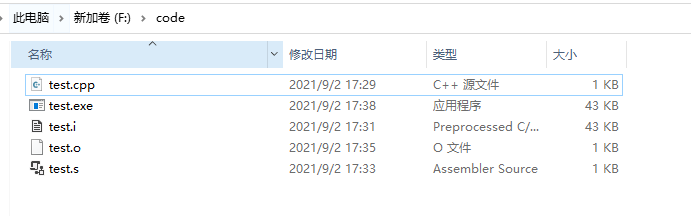
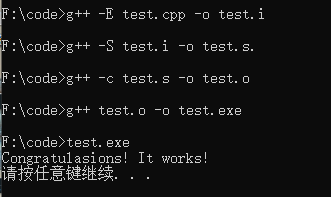
使用g++ -E test.cpp -o test.i命令,预处理后得到test.i文件

2.编译
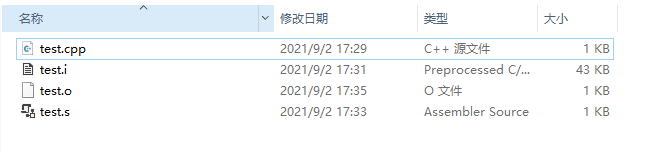
生成汇编代码的过程,使用命令g++ -S test.i -o test.s.生成汇编文件test.s文件,当然直接从test.cpp文件得到汇编文件也可以。

3.汇编
将汇编代码转化成机器指令,生成目标二进制代码。
使用命令g++ -c test.s -o test.o生成test.o文件

4.链接
通过链接库文件,将目标文件转化成可执行文件
使用命令g++ test.o -o test.exe

另一种更常见的编译方式
当然,一般情况下,可以直接使用g++ test.cpp -o test 就可以生成可执行程序了。
运行程序
最后使用命令test.exe,即可运行程序。

也可以直接点击exe文件进行运行。