<c:url> 标签
<c:url>标签将URL格式化为一个字符串,然后存储在一个变量中。
这个标签在需要的时候会自动重写URL。
var属性用于存储格式化后的URL。
<c:url>标签只是用于调用response.encodeURL()方法的一种可选的方法。它真正的优势在于提供了合适的URL编码,包括<c:param>中指定的参数。
语法格式
<c:url var="<string>" scope="<string>" value="<string>" context="<string>"/>
属性
<c:url>标签有如下属性:
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| value | 基础URL | 是 | 无 |
| context | 本地网络应用程序的名称 | 否 | 当前应用程序 |
| var | 代表URL的变量名 | 否 | Print to page |
| scope | var属性的作用域 | 否 | Page |
实例演示
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>c:url 标签实例</title>
</head>
<body>
<h1><c:url>实例 Demo</h1>
<a href="<c:url value="http://www.w3cschool.cn"/>">
这个链接通过 <c:url> 标签生成。
</a>
</body>
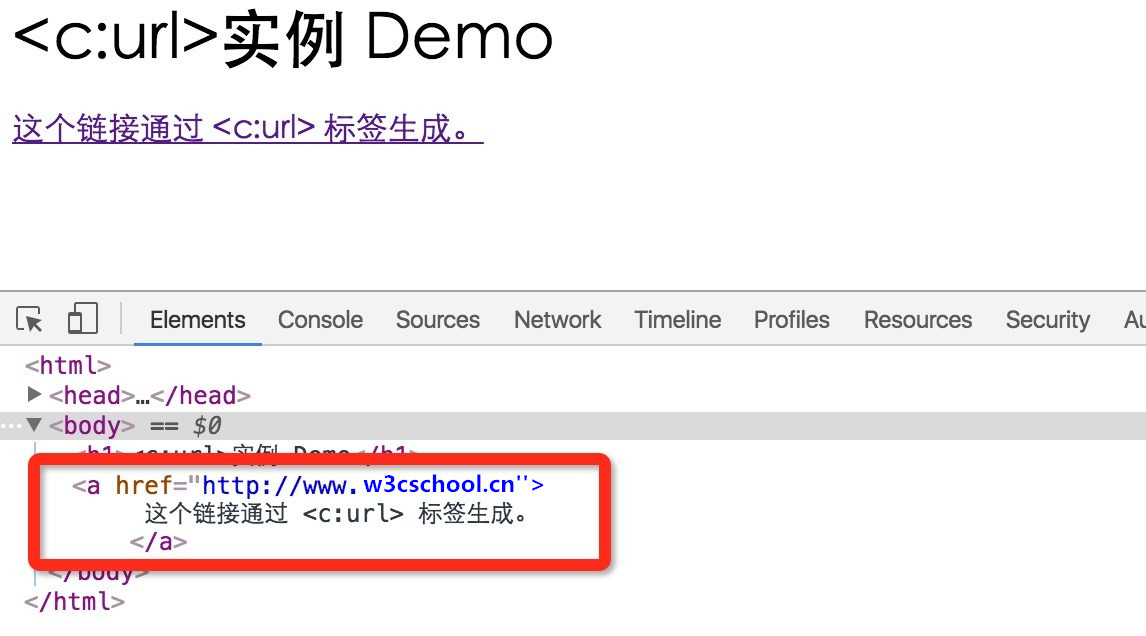
</html>运行结果如下: