<sql:query> 标签
<sql:query> 标签
<sql:query>标签用来运行SQL SELECT语句,还有就是将结果存储在作用域变量中。
属性
<sql:query>标签有如下属性:
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| sql | 需要执行的SQL命令(返回一个ResultSet对象) | 否 | Body |
| dataSource | 所使用的数据库连接(覆盖默认值) | 否 | 默认数据库 |
| maxRows | 存储在变量中的最大结果数 | 否 | 无穷大 |
| startRow | 开始记录的结果的行数 | 否 | 0 |
| var | 代表数据库的变量 | 否 | 默认设置 |
| scope | var属性的作用域 | 否 | Page |
程序示例
首先,需要在TEST数据库中建一个Employees表,然后往表中添加几条记录,具体操作步骤如下:
步骤1:
打开CMD,将目录转至安装目录下:
C:\> C:\>cd Program Files\MySQL\bin C:\Program Files\MySQL\bin>
步骤2:
登陆数据库:
C:\Program Files\MySQL\bin>mysql -u root -p Enter password: ******** mysql>
步骤3:
在TEST数据库中建立Employees表:
mysql> use TEST;
mysql> create table Employees
(
id int not null,
age int not null,
first varchar (255),
last varchar (255)
);
Query OK, 0 rows affected (0.08 sec)
mysql>
创建数据记录:
最后,在Employees表中创建几条记录:
mysql> INSERT INTO Employees VALUES (100, 18, 'Zara', 'Ali'); Query OK, 1 row affected (0.05 sec) mysql> INSERT INTO Employees VALUES (101, 25, 'Mahnaz', 'Fatma'); Query OK, 1 row affected (0.00 sec) mysql> INSERT INTO Employees VALUES (102, 30, 'Zaid', 'Khan'); Query OK, 1 row affected (0.00 sec) mysql> INSERT INTO Employees VALUES (103, 28, 'Sumit', 'Mittal'); Query OK, 1 row affected (0.00 sec) mysql>
现在,编写JSP文件,使用<sql:query>标签来执行SQL SELECT语句:
<%@ page import="java.io.*,java.util.*,java.sql.*"%>
<%@ page import="javax.servlet.http.*,javax.servlet.*" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/sql" prefix="sql"%>
<html>
<head>
<title>JSTL sql:query Tag</title>
</head>
<body>
<sql:setDataSource var="snapshot" driver="com.mysql.jdbc.Driver" url="jdbc:mysql://localhost/TEST" user="root" password="pass123"/>
<sql:query dataSource="${snapshot}" var="result">
SELECT * from Employees;
</sql:query>
<table border="1" width="100%">
<tr>
<th>Emp ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
<c:forEach var="row" items="${result.rows}">
<tr>
<td><c:out value="${row.id}"/></td>
<td><c:out value="${row.first}"/></td>
<td><c:out value="${row.last}"/></td>
<td><c:out value="${row.age}"/></td>
</tr>
</c:forEach>
</table>
</body>
</html>
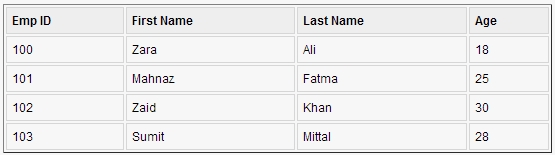
运行结果如下: