Less 组合爆炸
描述
&可以产生列表中的选择器的所有可能的排列,用逗号分隔。
例子
下面的例子演示了使用&生成LESS文件中所有可能的选择器排列:
<html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> <title>Combinatorial Explosion</title> </head> <body> <p>This is first paragraph.</p> <p>This is second paragraph which is adjecent to first paragraph ( i.e. p + p ). This will be highlighted.</p> <div> This div is adjecent to second paragraph ( i.e. p + div ). This will be highlighted. </div> <p>This is third paragraph adjecent to div ( i.e. p + div ). This will be highlighted.</p> <i>This is italic. This will not be highlighted since there is no (p + i) in CSS</i> <div>This is second div</div> <div>This is div adjecent to second div ( i.e. div + div ). This will be highlighted</div> </body> </html>
接下来,创建文件 style.less 。
style.less
p, div {
color : red;
font-family:Lucida Console;
& + & {
color : green;
background-color: yellow;
font-family: "Comic Sans MS";
}
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
p,
div {
color: red;
font-family: Lucida Console;
}
p + p,
p + div,
div + p,
div + div {
color: green;
background-color: yellow;
font-family: "Comic Sans MS";
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
将以上html代码保存在 combinatorial_explosion.html 文件中。
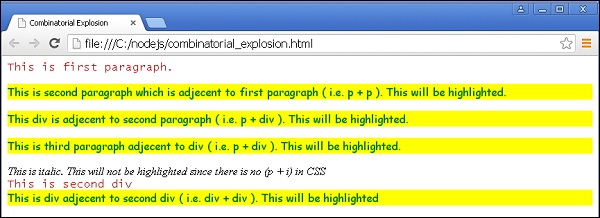
在浏览器中打开此HTML文件,将显示如下输出。