Less Spin旋转角度
描述
它用于旋转所选元素的颜色的角度。 它有以下参数:
color :它代表颜色对象。
amount :它包含0 - 100%之间的百分比。
例子
下面的例子演示了在LESS文件中使用旋转颜色操作:
<html>
<head>
<title>Spin</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<h2>Example of Spin Color Operation</h2>
<div class="myclass1">
<p>color :<br>#426105</p>
</div><br>
<div class="myclass2">
<p>result :<br>#526105</p>
</div>
</body>
</html>
接下来,创建文件 style.less 。
style.less
.myclass1{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(80, 90%, 20%);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: spin(hsl(80, 90%, 20%), -10);
color:white;
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #426105;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #526105;
color: white;
}
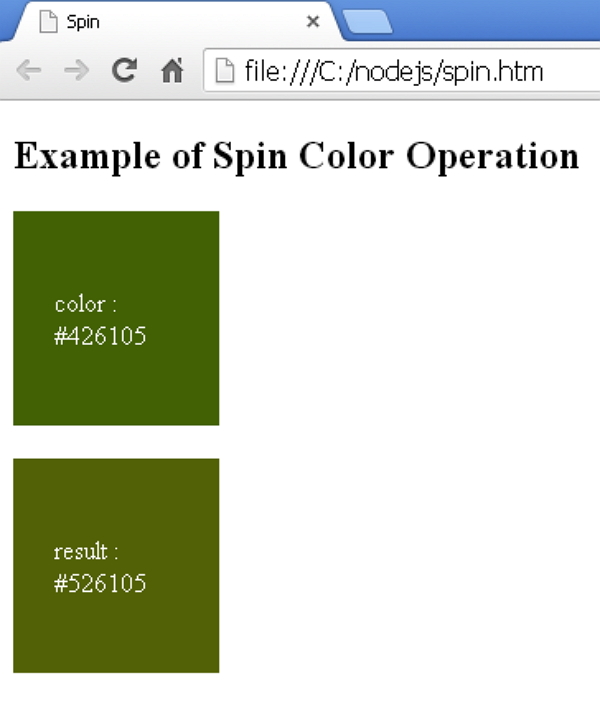
输出
让我们执行以下步骤,看看上面的代码如何工作:
将以上html代码保存在 spin.html 文件中。
在浏览器中打开此HTML文件,将显示如下输出。