Less Tint
描述
它用于混合颜色与白色,因为你减少颜色的比例。 它有以下参数:
color :它代表一个颜色对象。
weight :这是一个可选参数,通过在颜色和白色之间提供百分比平衡点来指定元素的权重。
例子
以下示例演示在LESS文件中使用着色操作:
<html>
<head>
<title>Tint</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<h2>Example of Tint Color Operation</h2>
<div class="myclass1">
<p>color :<br>rgba(66, 97, 5, 0.5)</p>
</div><br>
<div class="myclass2">
<p>result :<br>rgba(208, 216, 193, 0.75)</p>
</div>
</body>
</html>
接下来,创建文件 style.less 。
style.less
.myclass1{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: tint(rgba(66, 97, 5, 0.5),50%);
color:white;
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(208, 216, 193, 0.75);
color: white;
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
将以上html代码保存在 tint.html 文件中。
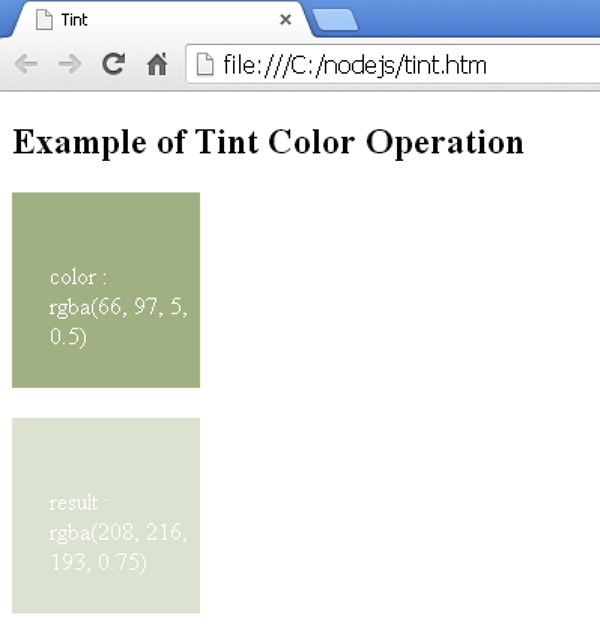
在浏览器中打开此HTML文件,将显示如下输出。