Sass to关键字
描述
@for指令使用关键字,指定从<start>值到<end>值之前的值的范围。
语句
@for $var from <start> to <end>
下面简要解释语法。
$var: 它表示变量的名称,如$ i。
<start> 和 <end>: 这些是SassScript表达式,将返回整数。如果<start>大于<end>,则计数器变量递减,当<start>小于<end>时,计数器变量递增。
例子
以下示例演示如何将@for指令与to关键字配合使用:
<html> <head> <title>Control Directives & Expressions</title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <p class="p1">This is line one.</p> <p class="p2">This is line two.</p> <p class="p3">This is line three.</p> <p class="p4">This is line four.</p> </body> </html>
接下来,创建文件style.scss。
style.scss
@for $i from 1 to 4 { .p#{$i} { padding-left : $i * 10px; } }
您可以通过使用以下命令让SASS查看文件,并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将自动创建style.css文件用下面的代码:
style.css
.p1 { padding-left: 10px; } .p2 { padding-left: 20px; } .p3 { padding-left: 30px; }
输出
让我们执行以下步骤,看看上面的代码如何工作:
将上述html代码保存在@ for_to.html文件中。
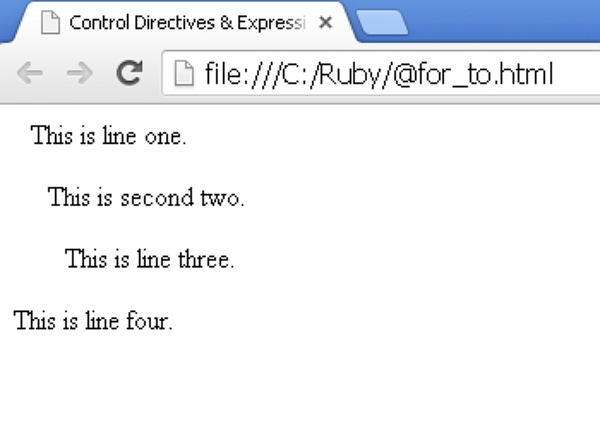
在浏览器中打开此HTML文件,将显示如下输出。