
Mask遮罩
遮罩基础
遮罩是 AE 合成的关键之一,定义图层不透明区的一种方法。什么是遮罩?层的透明信息都存放在 Alpha 通道中,一旦 Alpha 通道不能满足我们的需要,可以使用遮罩来显示或隐藏层的任意部分,遮罩可以是一个路径或轮廓图,在为对象设置遮罩后,可以建立一个透明区域显示下面的对象。一个层可以有多个遮罩。
遮罩类型
遮罩按照绘制形式可以分为三种类型:
・矩形遮罩:矩形遮罩可以绘制为方形,也是渲染速度最快的。
・椭圆遮罩:椭圆遮罩可以绘制为圆形。
・Bezier(贝赛尔)曲线:可以使用钢笔工具绘制 Bezier(贝赛尔)曲线作为遮罩,这种类型的遮罩是最灵活多变的,你可以利用钢笔工具绘制任何形状的遮罩。
绘制好遮罩后,可以作为一个整体对其进行缩放或旋转,还可以使用 Tools 工具面板中
的各种遮罩工具修改遮罩。
绘制遮罩
在 After effects 中可以为合成图像中的每一个层制作一个或多个遮罩,在一个层中使用多个遮罩能产生各种复杂的形状。遮罩的绘制方法决定着遮罩的形状,你可以使用下述任一方法绘制遮罩:
・使用 Tools 工具面板的遮罩工具进行绘制,这种方法非常方便:矩形遮罩、Ellipse 椭圆形遮罩。钢笔工具可以在层窗口绘制任意的遮罩形状。
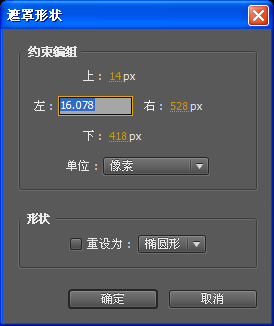
・选择遮罩,并点击 Layer>Mask>Mask Shape(遮罩外形)菜单命令,在对话框的 Shape
(外形)栏中指定遮罩的外形:Rectangle(矩形)、Ellipse(椭圆形)和 Bezier(贝赛尔)
曲线。
调整遮罩
选择遮罩后,其右边的钢笔工具中有对遮罩进行调整的工具。如顶点添加工具。
Ctrl+shift 等比缩放遮罩。
连续按 2 次M键显示所有遮罩属性。
遮罩选项
遮罩共有 4 个属性:遮罩形状、遮罩羽化、遮罩透明度和遮罩扩展。(属性前都有关键帧记录器,可以对其设置动画。)

改变遮罩形状:

羽化和扩展一般联合起来用的。
遮罩文字动画
操作步骤:
1. 新建一合成
2. 建立蓝色背景:建立固态层,在其上画矩形遮罩
3. 建立文字层
4. 对背景设置羽化效果
5. 对遮罩设置动画:就形状属性设置关键帧
6. 对文字层设置特效:效果和预置——动画预置——text中选择预置动画
7. 调整两个层的关键帧时间,让两幅动画衔接自然。