
AJAX XHR-请求
AJAX如何工作?
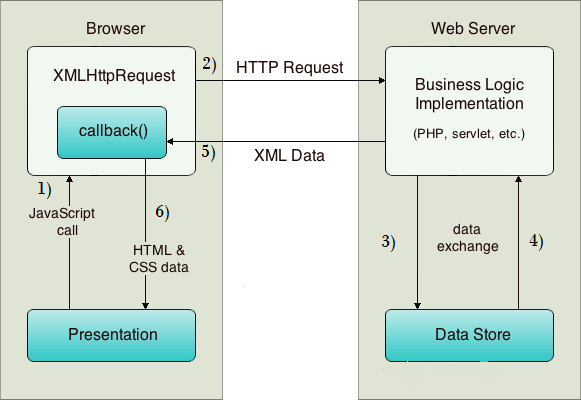
AJAX 使用的 XMLHttpRequest 的对象与服务器通信。让我们尝试通过下面显示的图像了解 AJAX 的流程或 AJAX 的工作原理。

正如您在上面的示例中所看到的,XMLHttpRequest对象起着重要作用。
- 用户从
UI发送请求,JavaScript中调用XMLHttpRequest对象。 HTTP请求由XMLHttpRequest对象发送到服务器。- 服务器使用
JSP,PHP,Servlet,ASP.net 等与数据库交互。 - 检索数据。
- 服务器将
XML数据或JSON数据发送到XMLHttpRequest回调函数。 HTML和CSS数据显示在浏览器上。
向服务器发送请求
XMLHttpRequest 对象用于和服务器交换数据。
当你的页面全部加载完毕后,客户端会通过 XMLHttpRequest 对象向服务器请求数据,服务器端接受数据并处理后,向客户端反馈数据。
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的open()和send()方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
| 方法 | 描述 |
|---|---|
| open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) |
将请求发送到服务器。
|
GET 还是 POST?
与POST相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用POST请求:
-
无法使用缓存文件(更新服务器上的文件或数据库)
-
向服务器发送大量数据(
POST没有数据量限制) -
发送包含未知字符的用户输入时,
POST比GET更稳定也更可靠
GET 请求
一个简单的GET请求:
在上面的例子中,您可能得到的是缓存的结果。
为了避免这种情况,请向 URL 添加一个唯一的 ID:
如果您希望通过GET方法发送信息,请向 URL 添加信息:
?fname=Henry&lname=Ford为请求时传递的参数,指浏览器向服务器传递两个参数,一个为fname,值为Henry,一个为lname,值为Ford。在本实例中服务器只用到fname的参数,没有用到lname的参数。
提示:GET请求具有以下的几个特点:
GET请求可被缓存GET请求保留在浏览器历史记录中GET请求可被收藏为书签GET请求不应在处理敏感数据时使用GET请求有长度限制GET请求只应当用于取回数据
POST 请求
一个简单POST请求:
如果需要像 HTML 表单那样 POST 数据,请使用setRequestHeader()来添加 HTTP 头。然后在send()方法中规定您希望发送的数据:
实例
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
尝试一下 »
| 方法 | 描述 |
|---|---|
| setRequestHeader(header,value) |
向请求添加 HTTP 头。
|
提示:POST请求的特点如下:
POST请求不会被缓存POST请求不会保留在浏览器历史记录中POST请求不能被收藏为书签POST请求对数据长度没有要求
url - 服务器上的文件
open()方法的url参数是服务器上文件的地址:
xmlhttp.open("GET","ajax_test.html",true); 该文件可以是任何类型的文件,比如.txt和.xml,或者服务器脚本文件,比如.asp和.php(在传回响应之前,能够在服务器上执行任务)。
异步 - True 或 False?
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
XMLHttpRequest 对象如果要用于 AJAX 的话,其open()方法的sync(async)参数必须设置为 true:
xmlhttp.open("GET","ajax_test.html",true);对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
-
在等待服务器响应时执行其他脚本
-
当响应就绪后对响应进行处理
Async=true
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
实例
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
尝试一下 »
您将在稍后的章节学习更多有关 onreadystatechange 的内容。
Async = false
如需使用 async=false,请将open()方法中的第三个参数改为 false:
xmlhttp.open("GET","test1.txt",false);
我们不推荐使用 async=false,但是对于一些小型的请求,也是可以的。
请记住,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注意:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到send()语句后面即可:
实例
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
尝试一下 »
以上就是 AJAX 通过 XMLHttpRequest 对象向服务器发送请求的介绍内容了,在下一章中,我们将继续学习 XHR 响应。