
响应式方法:RxJava
响应式方法:RxJava
因为已经有很多这方面的文章,还有这方面做得很好、令人景仰的人,所以我不打算在这里讨论RxJava的好处(我假设您已经对它有所体验了)。但是,我将指出在Android应用程序开发方面的有趣之处,以及如何帮助我形成第一个清晰的架构的方法。
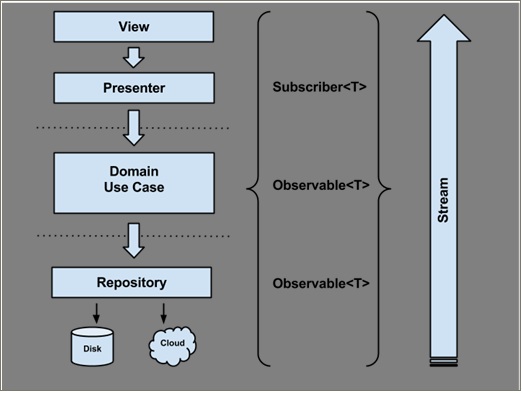
首先,我选择了一种响应式的模式通过转换usecase(在这个清晰的架构命名规则中,其被称为interactor)返回Observables,表示所有底层都遵循这一链条,也返回Observables 。

正如你所看到的,所有用例继承这个抽象类,并实现抽象方法buildUseCaseObservable()。该方法将建立一个Observables,它承担了繁重的工作,还要返回所需的数据。
需要强调是,在execute()方法中,要确保Observables 是在独立线程执行,因此,要尽可能减轻阻止android主线程的程度。其结果就是会通过android主线程调度程序将主线程压入线程队列的尾部(push back)。
到目前为止,我们的Observables启动并且运行了。但是,正如你所知,必须要观察它所发出的数据序列。要做到这一点,我改进了presenters(MVP模式表现层的一部分),把它变成了观察者(Subscribers),它通过用例对发出的项目做出“react”,以便更新用户界面。
观察者是这样的:

每个观察者都是每个presenter的内部类,并实现了一个Defaultsubscriber接口,创建了基本的默认错误处理。
将所有的片段放在一起后,通过下面的图,你可以获得完整的概念:

让我们列举一些摆脱基于RxJava方法的好处:
在观察者(Subscribers)与被观察者(Observables)之间去耦合:更加易于维护和测试。
- 简化异步任务:如果要求多个异步执行时,如果需要一个以上异步执行的级别,Java的thread和future的操作和同步比较复杂,因此通过使用调度程序,我们可以很方便地(不需要额外工作)在后台与主线程之间跳转,特别是当我们需要更新UI时。还可以避免“回调的坑”—— 它使我们代码可读性差,且难以跟进。
- 数据转换/组成:在不影响客户端情况下,我们能够整合多个Observables,使解决方案更灵活。
- 错误处理:在任何Observables内发生错误时,就向消费者发出信号。
从我的角度看有一点不足,甚至要为此需要付出代价,那些还不熟悉概念的开发人员还是要遵循学习曲线。但你从中得到了极有价值的东西。为了成功而reactive起来吧!